
【AWS】Amazon API Gatewayで送信したデータをAmazon DynamoDBに保存する
前回は、AWS Lambda と Amazon DynamoDB を連携しました。

【AWS】AWS ALambdaとAmazon DynamoDBを連携する
今回は、Amazon API Gateway で送信したデータを Amazon DynamoDB に保存します。
まずは、Amazon API Gateway にアクセスします。
作成した、API を選択します。
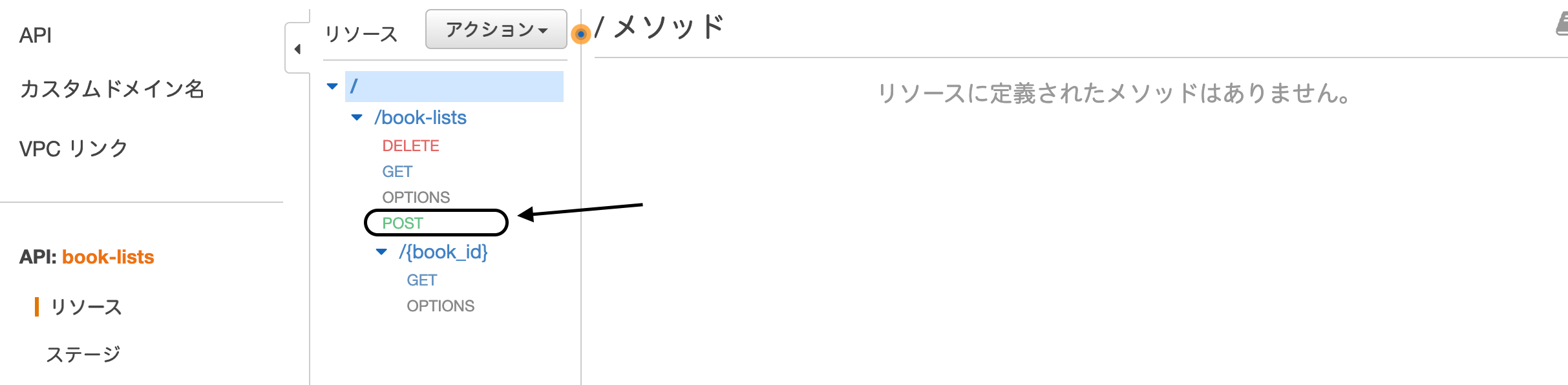
リソースの POST をクリックします。

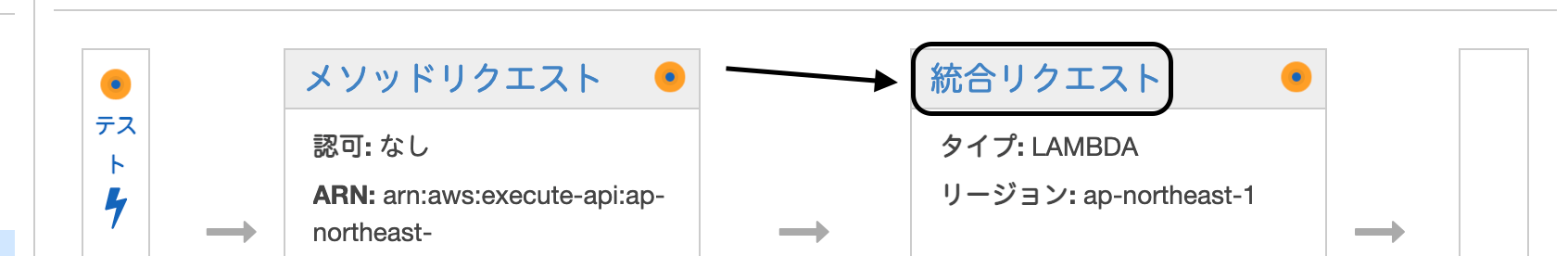
『統合リクエスト』をクリックします。

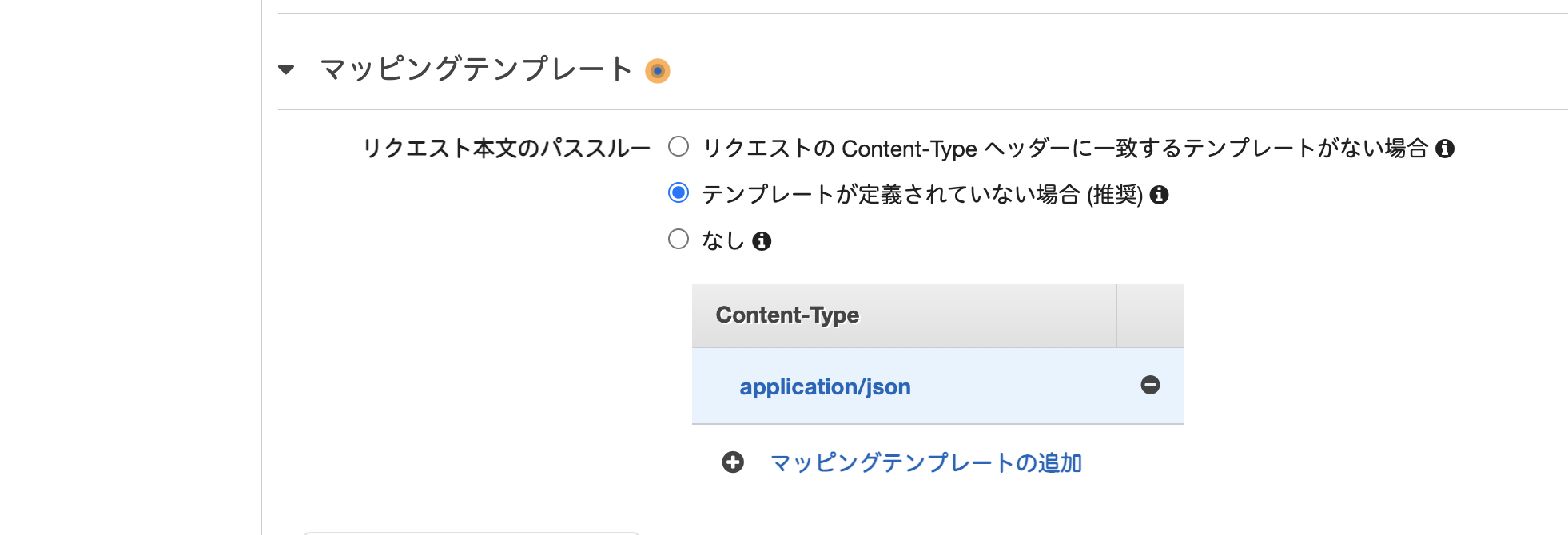
マップングテンプレートの『application/json』をクッリックします。

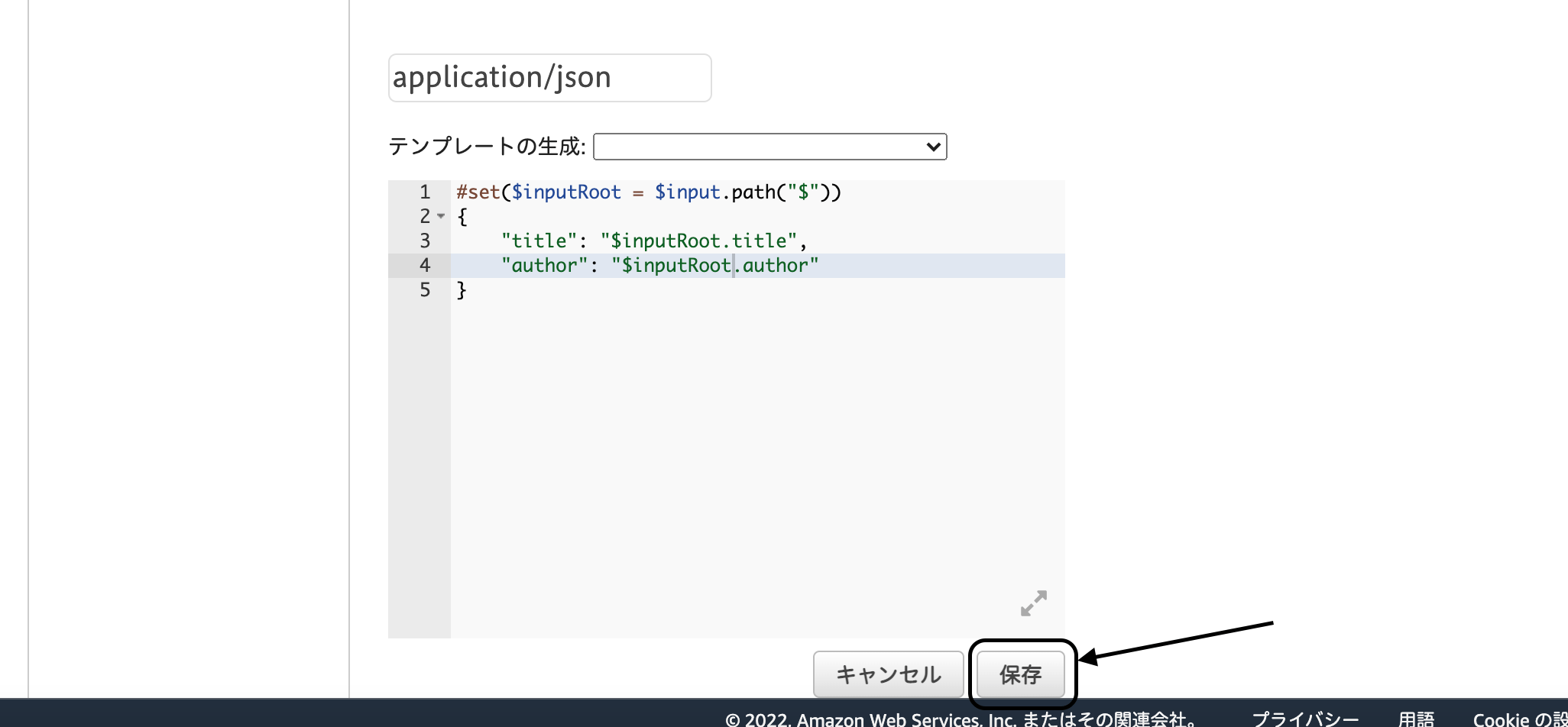
application/json 内を、以下のコードに書き換えます。
※値になるところは、『””』を入れ忘れないよう注意しましょう。
『保存』をクリックします。

次に、AWS Lambda サービスへアクセスします。
bookCreate のコードソース内の params を書き換えます。
Book_id は、ランダムの文字列になるようにします。
また、Title と Author はeventを使用し、POST リクエストのデータを取得するようにします。
Deploy をクリックし、デプロイしておきましょう。
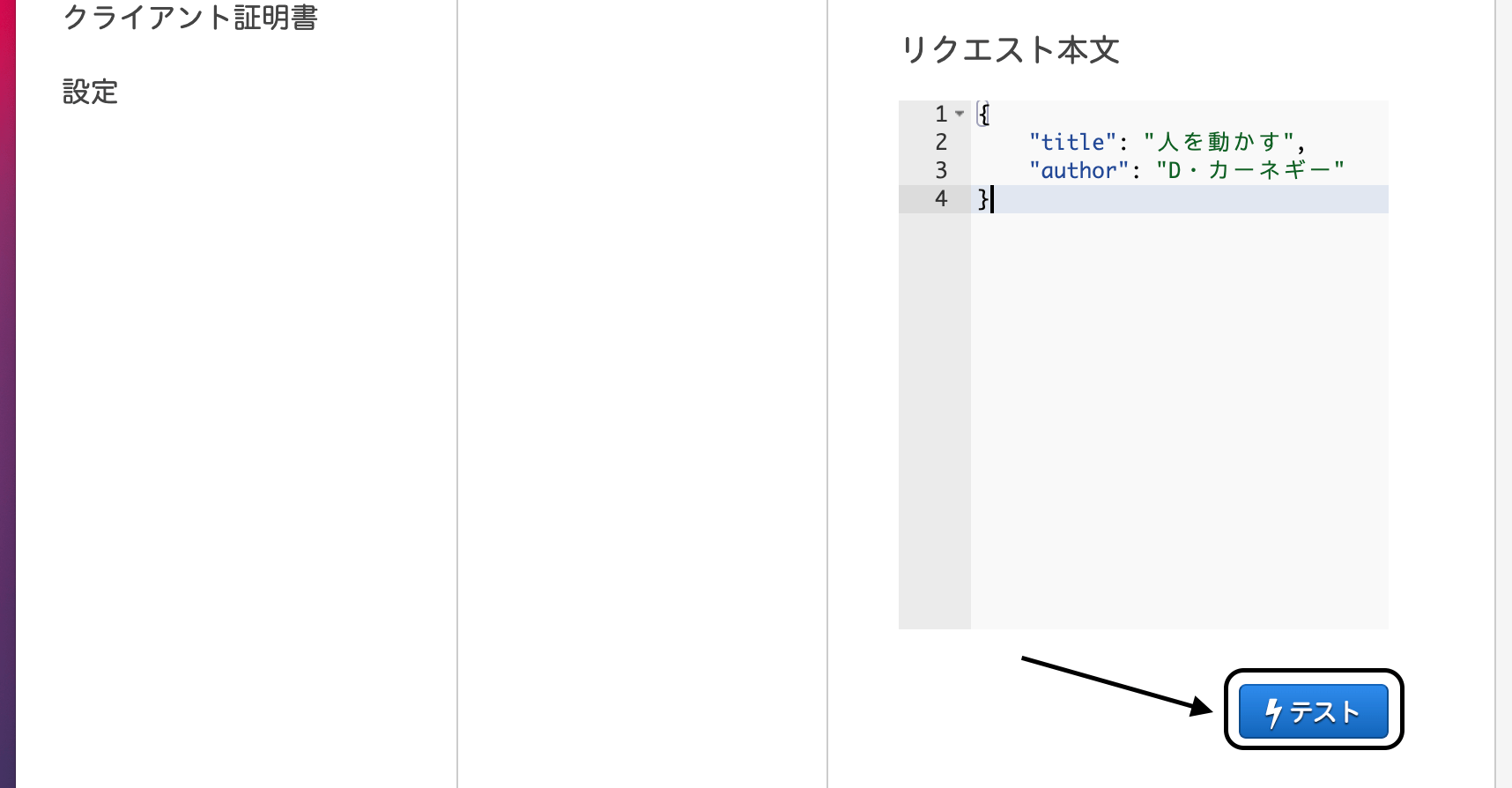
再び、API Gateway へ戻って、テストします。
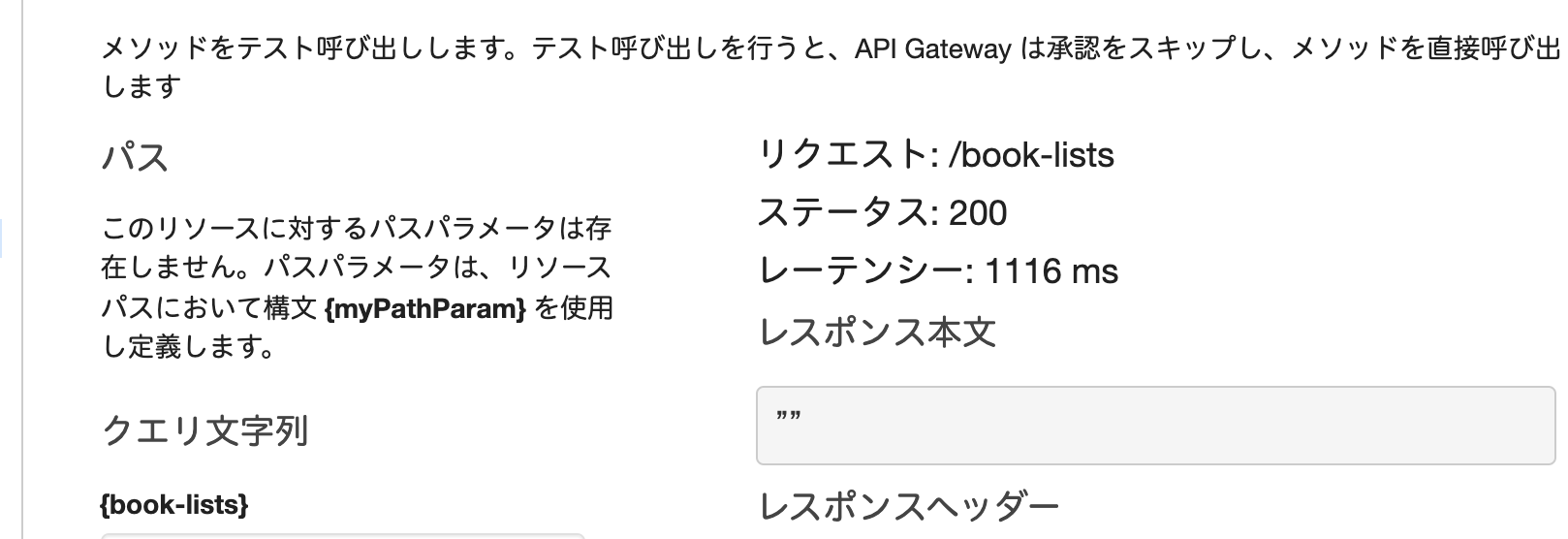
テストをクリックすると、


ステータス 200 が返って来ました。
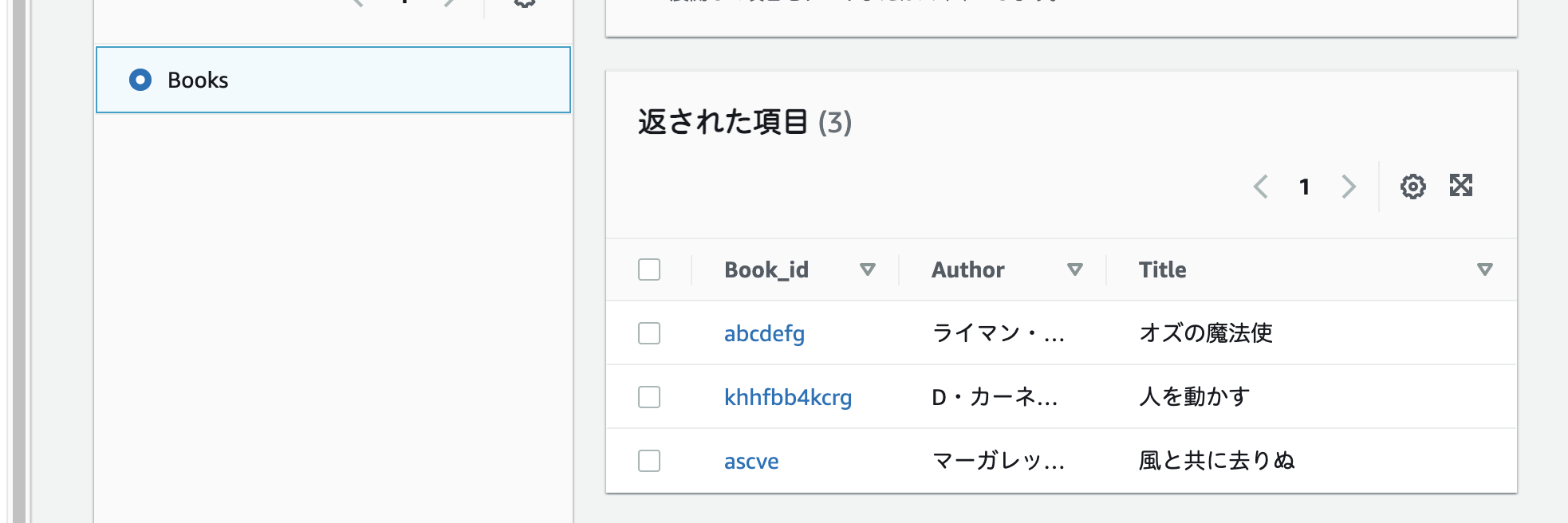
DynamoDB サービスにアクセスし、データが保存されているか確認します。

先程送信したデータが保存されていました。
次回は、Amazon DynamoDB のデータを取得します。

【AWS】Amazon API GatewayでAmazon DynamoDBのデータを取得する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




