
【AWS】AWS Cloud Development Kit(AWS CDK)でカウントした回数をブラウザに表示する
前回は、AWS CDK で URL の接続回数をカウントするアプリを作成しました。

【AWS】AWS Cloud Development Kit(AWS CDK)でURLの接続回数をカウントするアプリを作成する
今回は、テストで作成しているアプリを修正し、テーブルとしてブラウザに表示させます。
テーブルをブラウザに表示させる
cdk-dynamo-table-viewer をインポートします。
※cdk-dynamo-table-viewer は、デモンストレーション目的で作成されたものであり、DynamoDB テーブルのコンテンツを認証なしに誰でもアクセス可能な状態にしてしまうので商用利用しないでくださいとのことです。
まずは、cdk-dynamo-table-viewer をインストールします。
ターミナルをプロジェクトのディレクトリに移動し、 npm install cdk-dynamo-table-viewer を実行します。
lib フォルダの test-aws-cdk-stack.ts を開きます。
TableViewer Construct を追加します。
lib フォルダの hitcounter.ts を開きます。
table をパブリックプロパティとして公開するよう修正しまうす。
再び lib フォルダの test-aws-cdk-stack.ts を開きます。
先程コメントアウトした部分に、table を設定します。
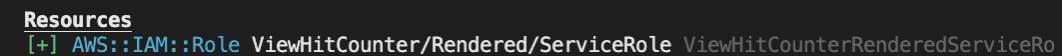
ターミナルで、cdk diff を実行し、差分を確認します。

リソースが追加されていました。
ターミナルで cdk deploy を実行し、デプロイします。
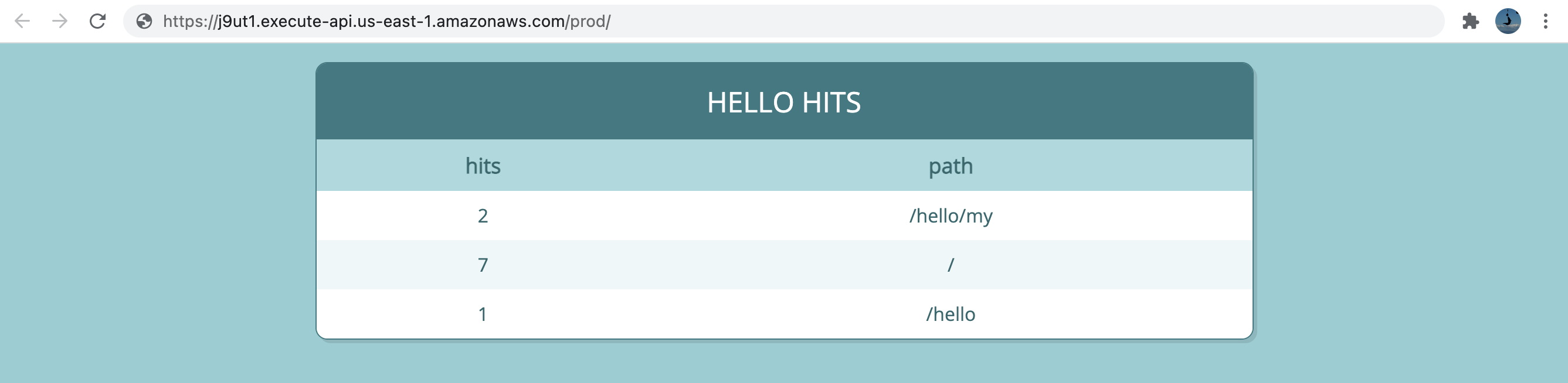
ターミナルにエンドポイントが出力されるので、エンドポイントにアクセスすると、

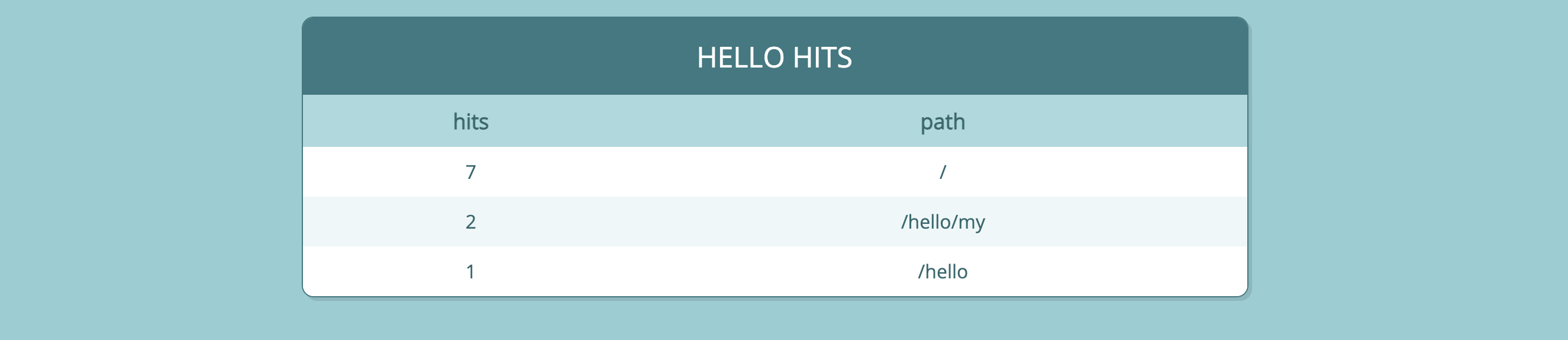
URL 毎のアクセス回数のテーブルが表示されました。
追加課題
ワークショップの追加課題で、Hit 数を降順に並び替える課題があります。
やってみましょう。
lib フォルダの test-aws-cdk-stack.ts フォルダを開きます。
new TableViewerのなかに、sortByを追加します。
hitsの前に『-』が付いているのは、降順にするという意味です。
何もつけないと、昇順になります。
ターミナルで cdk deploy を実行し、デプロイします。
エンドポイントを再確認すると、

降順にすることができました。
クリーンアップする
以上でワークショップが終了したので、予期せぬ請求を回避するために、CDK スタックをクリーンアップします。
ターミナルで cdk destroy を実行します。
クリーンアップしていいか聞かれるので、『y』を入力し、エンターキーを押します。


クリーンアップされました。
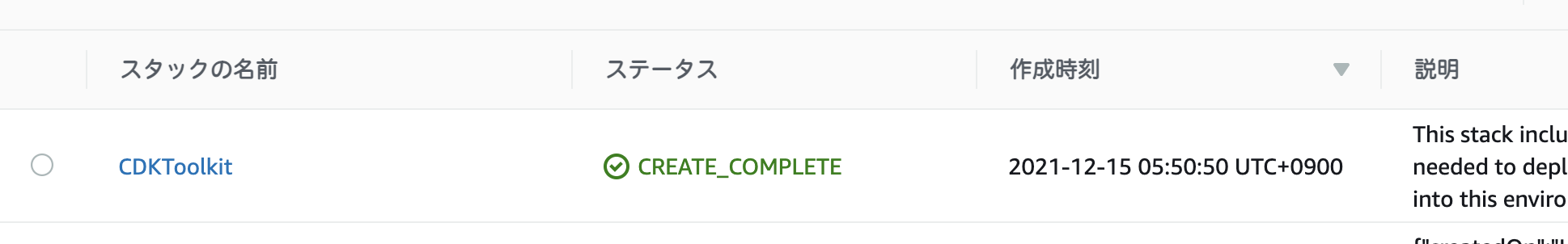
念のため、AWS CloudFormation コンソールにアクセスすると、

TestAwsCdkStack が無くなっていました。
ワークショップに沿っての内容は、ここまでなので、次回はゼロから AWS CDK を構築します。

【AWS】AWS Cloud Development Kit(AWS CDK)をゼロから構築する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




