前回は、サーバーレスのテンプレートに DynamoDB を接続しました。

【AWS】サーバーレスのテンプレートとDynamoDBを接続する
今回は、サーバーレスオフラインを使って、DynamoDB にデータを保存します。
まずは、api フォルダを作成し、create-note.js を作成します。
aws-sdkをインポートします。
js
const AWS = require("aws-sdk");
リージョンを設定します。
js
AWS.config.update({ region: "us-west-2" });
DynamoDB を設定するために、DocumentClientを初期化します。
js
const dynamodb = new AWS.DynamoDB.DocumentClient();
YAML で設定したテーブル名を指定しましょう。
js
const tableName = process.env.NOTES_TABLE;
lambda ハンドラーを設定します。
js
exports.handler = async (event) => {
try {
} catch (err) {}
};
POST が成功した場合、statusCode:200を返すようにします。
また、ヘッダーには、Access-Control-Allow-Originをワールドカードに設定します。
body に、item を返すようにします。
js
exports.handler = async (event) => {
try {
return {
statudCode: 200,
headers: { "Access-Control-Allow-Origin": "*" },
body: JSON.stringify(item),
};
} catch (err) {}
};
post は、Post という JSON データを作成します。
user_id と、user_name は、headers に設定するようにします。
js
exports.handler = async (event) => {
try {
let item = JSON.parse(event.body).Item;
item.user_id = event.headers.user_id;
item.user_name = event.headers.user_name;
return {
statudCode: 200,
headers: { "Access-Control-Allow-Origin": "*" },
body: JSON.stringify(post),
};
} catch (err) {}
};
note.id は、ランダムにするため、uuidを使います。
ターミナルでプロジェクトのディレクトリに移動し、npm install --save uuid を実行します。
uuidをインポートします。
js
const { v4: uuidv4 } = require("uuid");
note_idにuuidを設定します。
js
exports.handler = async (event) => {
try {
let item = JSON.parse(event.body).Item;
item.user_id = event.headers.user_id;
item.user_name = event.headers.user_name;
item.note_id = uuidv4();
timestampには、momentを使います。
ターミナルで、npm install --save moment を実行します。
timestampにmomentを設定します。
momentは UNIX タイムスタンプにします。
js
exports.handler = async (event) => {
try {
let item = JSON.parse(event.body).Item;
item.user_id = event.headers.user_id;
item.user_name = event.headers.user_name;
item.note_id = uuidv4();
item.timestamp = moment().unix();
dynamDB に設定する場合、putを使います。
putには、TableNameとPostを指定します。
js
exports.handler = async (event) => {
try {
let item = JSON.parse(event.body).Item;
item.user_id = event.headers.user_id;
item.user_name = event.headers.user_name;
item.note_id = uuidv4();
item.timestamp = moment().unix();
await dynamodb
.put({
TableName: tableName,
Item: item,
})
.promise();
エラーの場合は、エラーコードを返すようにします。
js
exports.handler = async (event) => {
try {
let item = JSON.parse(event.body).Item;
item.user_id = event.headers.user_id;
item.user_name = event.headers.user_name;
item.note_id = uuidv4();
item.timestamp = moment().unix();
await dynamodb
.put({
TableName: tableName,
Item: item,
})
.promise();
return {
statudCode: 200,
headers: { "Access-Control-Allow-Origin": "*" },
body: JSON.stringify(item),
};
} catch (err) {
console.log("Error:", err);
return {
statusCode: err.statusCode ? err.statusCode : 500,
headers: { "Access-Control-Allow-Origin": "*" },
body: JSON.stringify({
error: err.name ? err.name : "Exception",
message: err.message ? err.message : "Unknown error",
}),
};
}
};
ハンドラーを作成したので、YAML でハンドラーを定義します。
まずは、serverless-offlineのプラグインを設定します。
ターミナルで、npm install serverless-offline --save-dev を実行します。
インストール完了後、serverless.yml を開きます。
serverless-offlineを設定します。
yaml
plugins:
- serverless-offline
providerに、iamRoleStatementsを設定し、DynamoDB へアクセスする権限とテーブルを設定します。
Effectは、Allowを指定します。
Actionは、dynamodb のPutItemを指定します。
Resourceは、arnを設定します。
yaml
provider:
name: aws
runtime: nodejs14.x
region: us-west-2
stage: dev
memorySize: 128
timeout: 5
endpointType: regional
lambdaHashingVersion: 20201221
environment:
NOTES_TABLE: ${self:service}-${opt:stage, self:provider.stage}
iamRoleStatements:
- Effect: Allow
Action:
- dynamodb:PutItem
Resource: "arn:aws:dynamodb:${opt:region, self:provider.region}:*:table/${self:provider.environment.NOTES_TABLE}"
functionsのhandlerを削除して、create-noteを作成します。
handler は、api フォルダの create-note.js を指定します。
今回は、データを送信するので、POSTを設定します。
yaml
functions:
create-note:
handler: api/create-note.handler
description: POST /note
events:
- http:
path: note
method: post
cors:
origin: "*"
headers: ${self:custom.allowedHeaders}
次に header に関するカスタムプロパティを設定します。
yaml
custom:
allowedHeaders:
- Accept
- Content-Type
- Conten-Length
- X-Amz-Date
- X-Api-Key
- X-Amz-Security-Token
- X-Amz-User-Agent
- user_id
- user_name
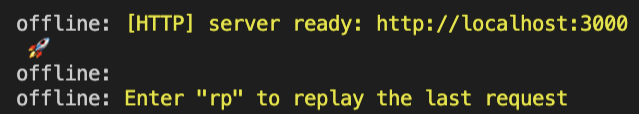
では、ターミナルで、serverless offline を実行します。

ローカルサーバーが立ち上がりました。
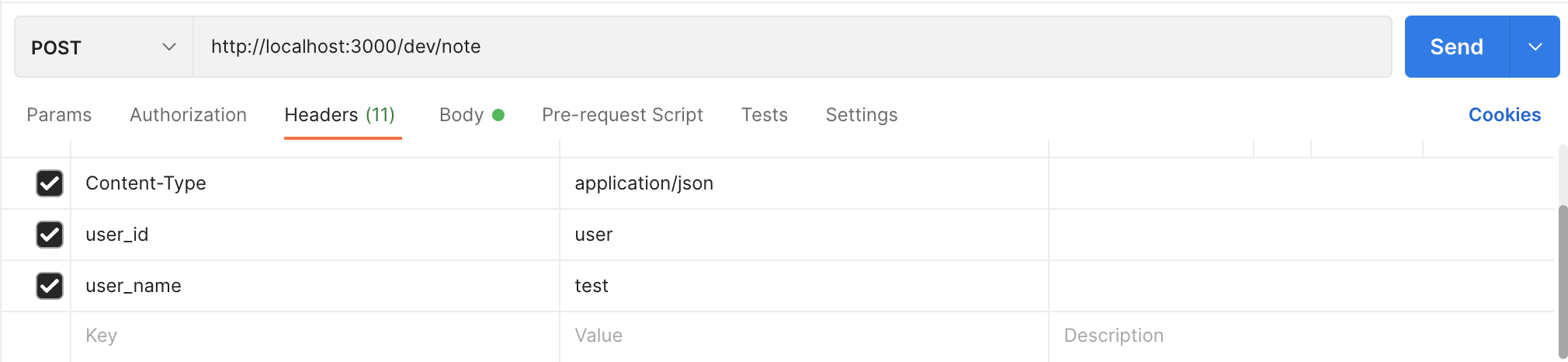
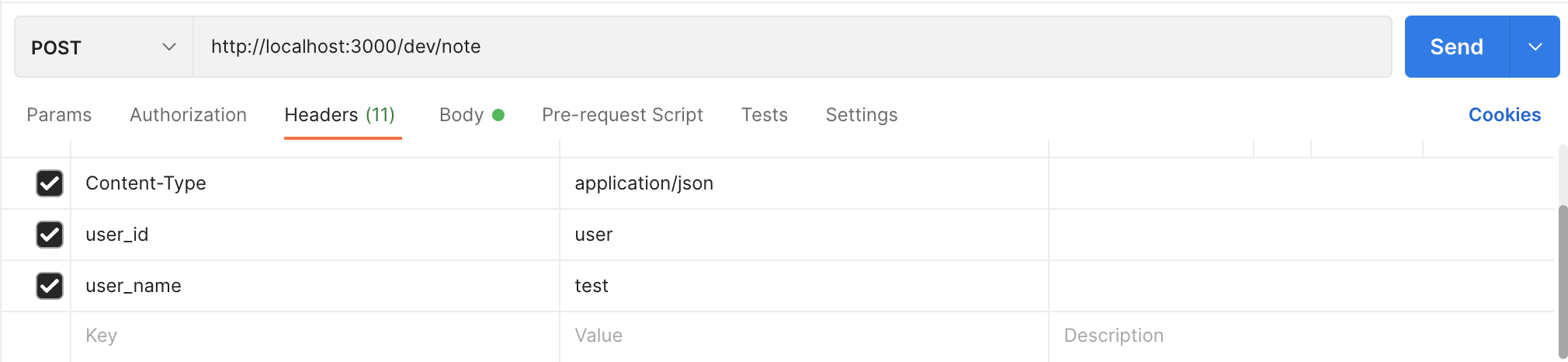
ポストマンで、実際にデータを送信してみましょう。
URL を http://localhost:3000/dev/note とします。
Headers に、Content-Type: application/json と、user_id、user_name を指定します。

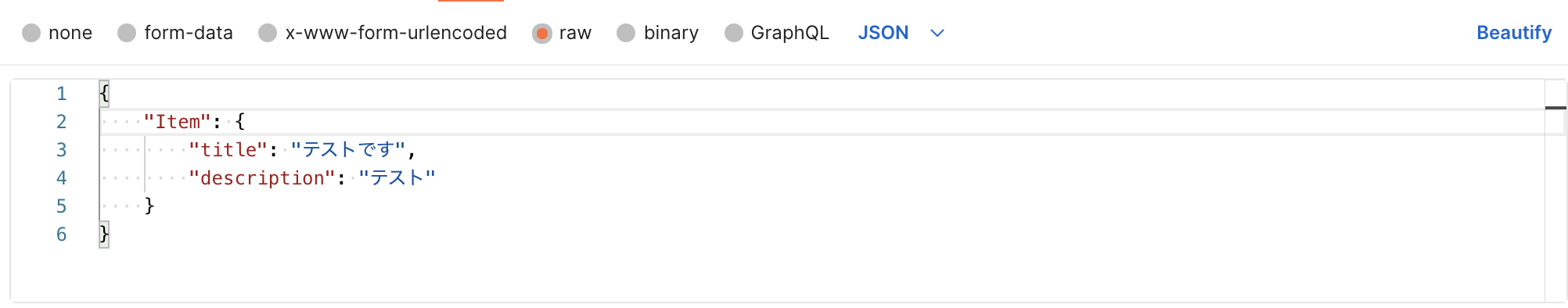
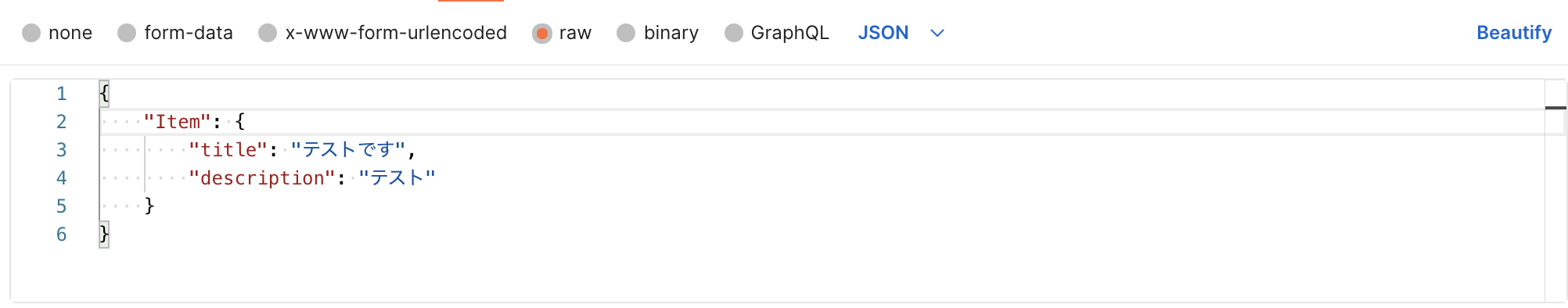
Body にtitleとdescriptionを設定します。

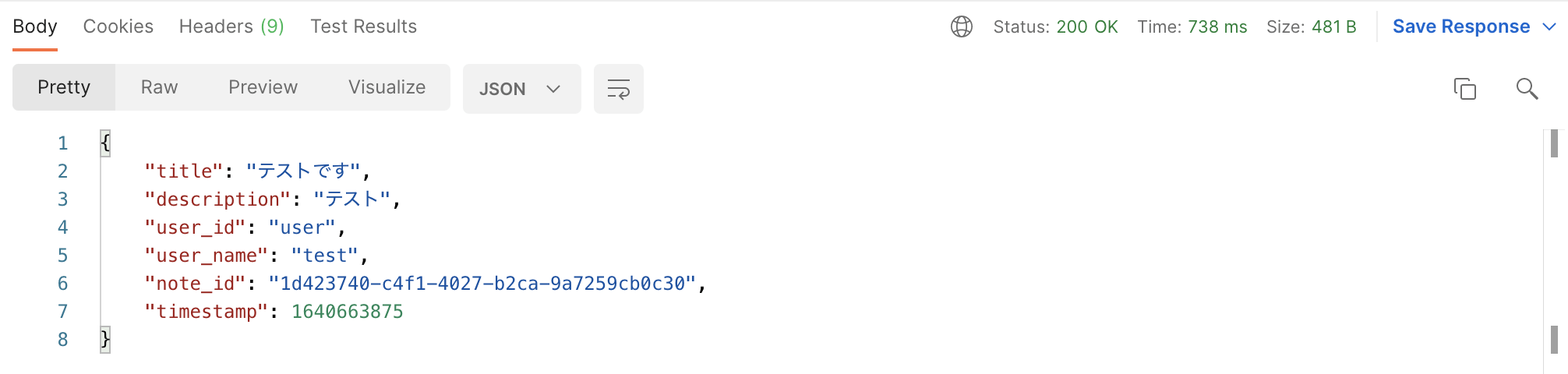
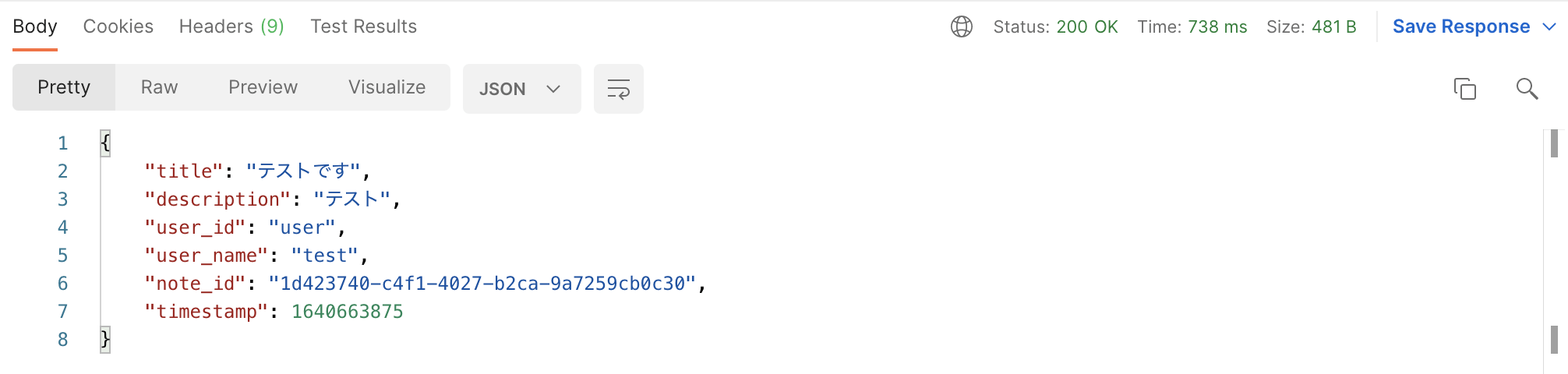
『Send』ボタンをクリックすると、

データが送信されたようです。
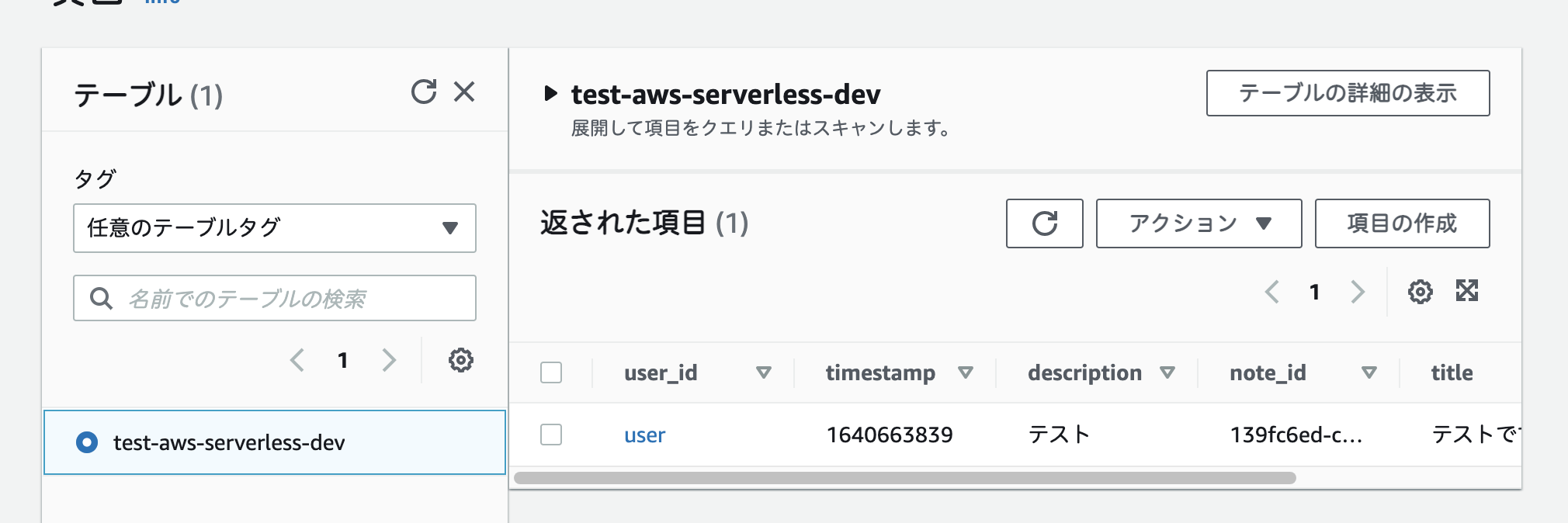
DynamoDB で確認します。
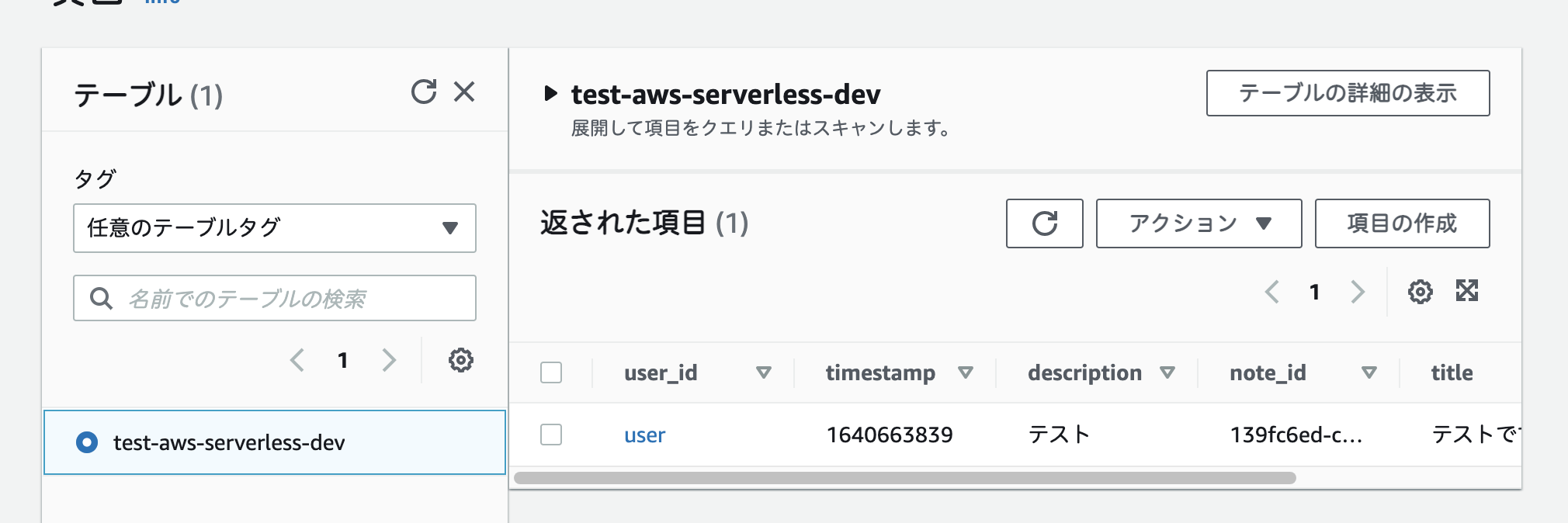
DynamoDB に移動して、該当するテーブル名をクリックします。

データが作成されていました。
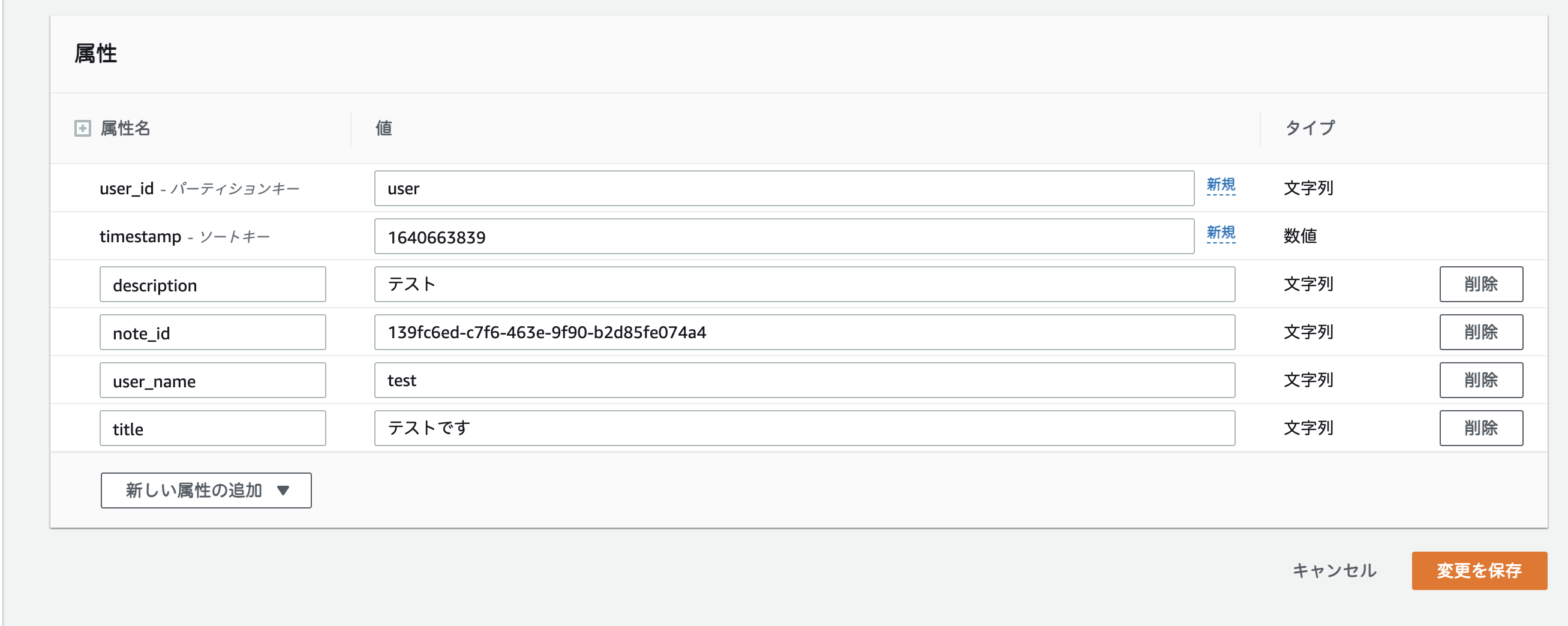
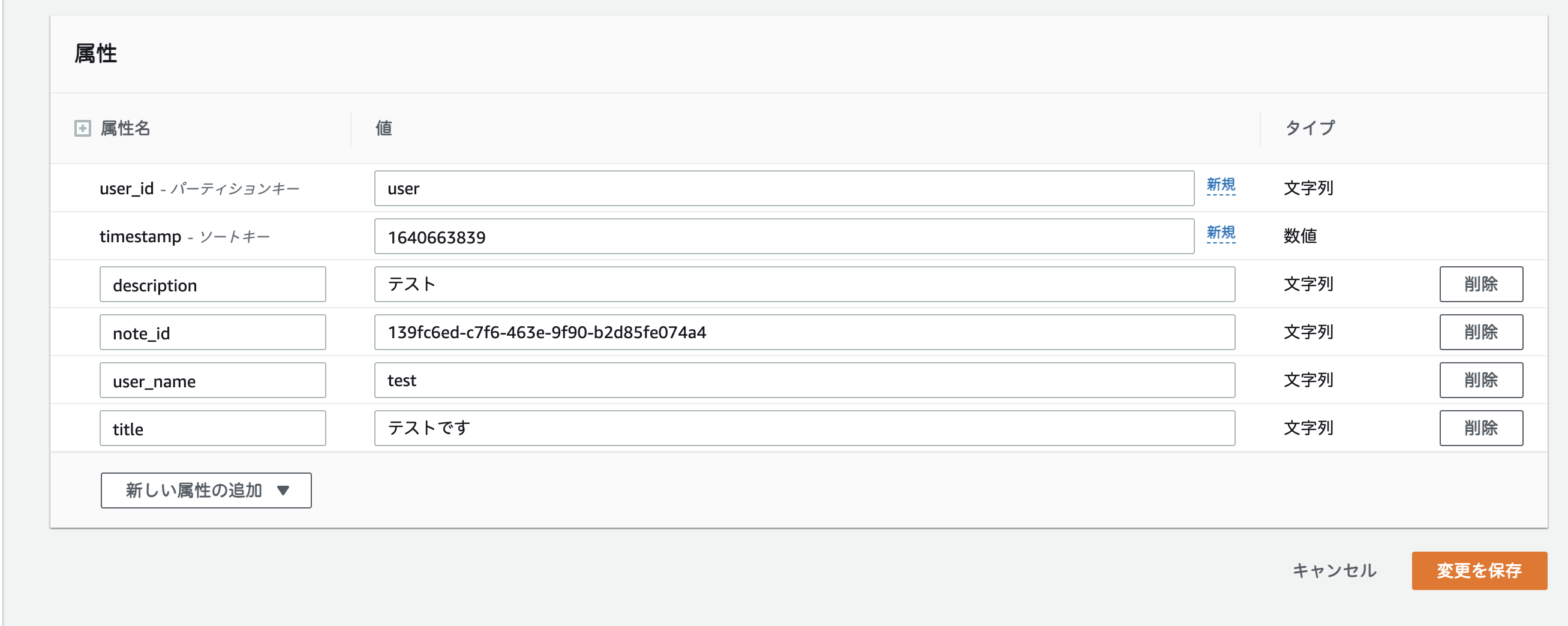
データの user_id をクリックすると、

先程送信したデータが保存されていました。
次回は、DynamoDB に保存したデータを取得します。

【AWS】サーバーレスオフラインでDynamoDBに保存したデータを取得する