
【CSS】背景に画像を設定する方法
ウェブサイトを制作している時、背景に色を付けるのは、background-colorでスタイルを指定します。
では、背景に画像を指定したい場合は、どうすればいいのでしょうか。
今回は、背景に画像を設定する方法を紹介します。
基本のコードは、以下になります。

1.背景を画像にする
背景を画像にするには、background-imageで画像を指定します。
url は、css のファイルから見た相対パス、もしくは絶対パスで画像の場所を指定します。
ブラウザで確認すると、

背景に画像が設定されました。
2.画像のサイズを指定する
本来は湖の画像なのですが、このままでは空だけの表示になってしまっています。
画像のサイズを指定するには、background-sizeを使います。
今回は、background-size: cover;を設定してみましょう。
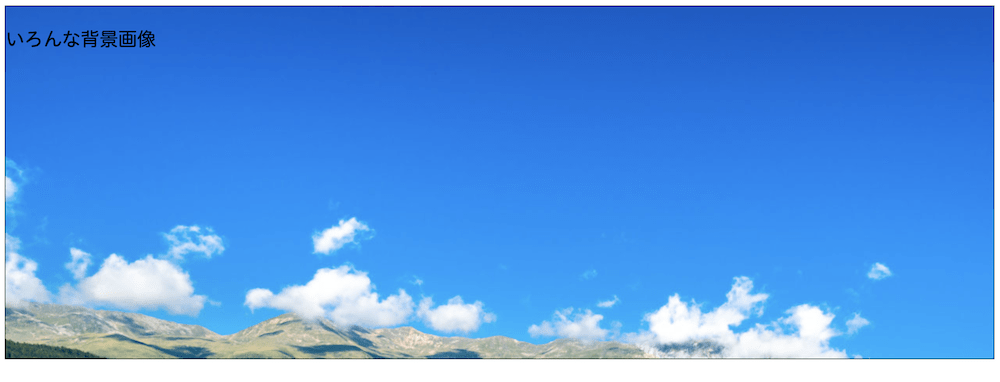
ブラウザで確認すると、

空だけではなく、山も見えてきました。
background-sizeは、他にも
| 値 | 内容 | | ------- | -------------------------------------------------------- | | auto | 縦横比を維持する。初期値。 | | contain | 画像が全て見えるようにする。画像は繰り返される。 | | cover | 画像が全体をカバーできるようにする。画像は切り取られる。 |
があります。
数値も指定できます。
3.画像の位置を調整する
では、湖も見えるようにしていきます。
画像の位置を調整する場合は、background-positionを指定します。
今回は、background-position: center;を設定します。
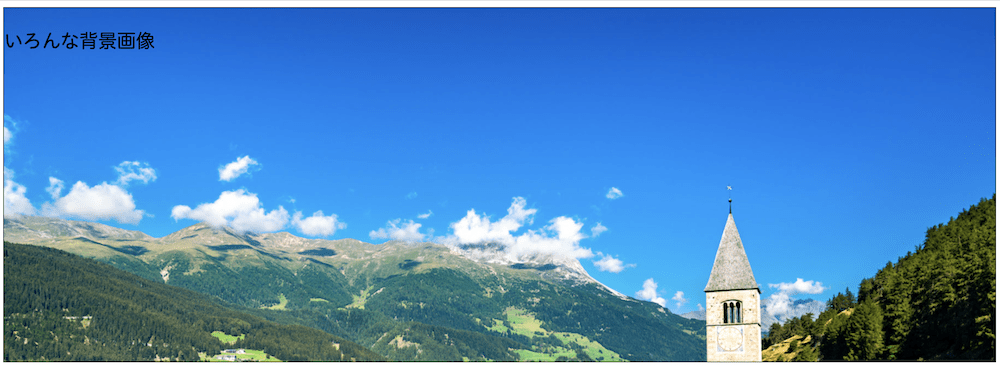
ブラウザで確認すると、

湖が出てきました。
設定は他にも、top や bottom、left や right で指定できたり、具体的な値で指定できたりすることができます。
4.繰り返して画像を表示する
例えば、以下の画像を背景として並べたい場合は、background-repeatを使います。

画像を横に並べたい場合は、background-repeat: repeat-x;を指定します。
ブラウザで確認すると、

画像が横いっぱいに並びました。
background-repeatは他にも、
| 値 | 内容 | | --------- | -------------------------------------------------------- | | repeat | 指定した画面を全て覆うまで、画像が繰り返される。初期値。 | | no-repeat | 画像は繰り返されない。 | | repeat-x | 画像が横方向いっぱいまで繰り返される。 | | repeat-y | 画像が縦方向いっぱいまで繰り返される。 |
があります。
ウェブサイトの見栄えが良くなりますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




