
【CSS】擬似要素::before、::afterとは何ですか?
CSS でコーディングしている時、タグやクラスなどのセレクタの後に『::before』『::after』が付いてスタイルが書かれている時があります。
これは一体何なのでしょうか?
今回は、CSS の擬似要素である、::before、::after を紹介します。
基本のコードは、以下になります。

::before とは
::before は、指定するセレクタの前に、擬似要素を追加します。
CSS に『セレクタ名::before』と書いて、の中に、内容やスタイルを指定します。。
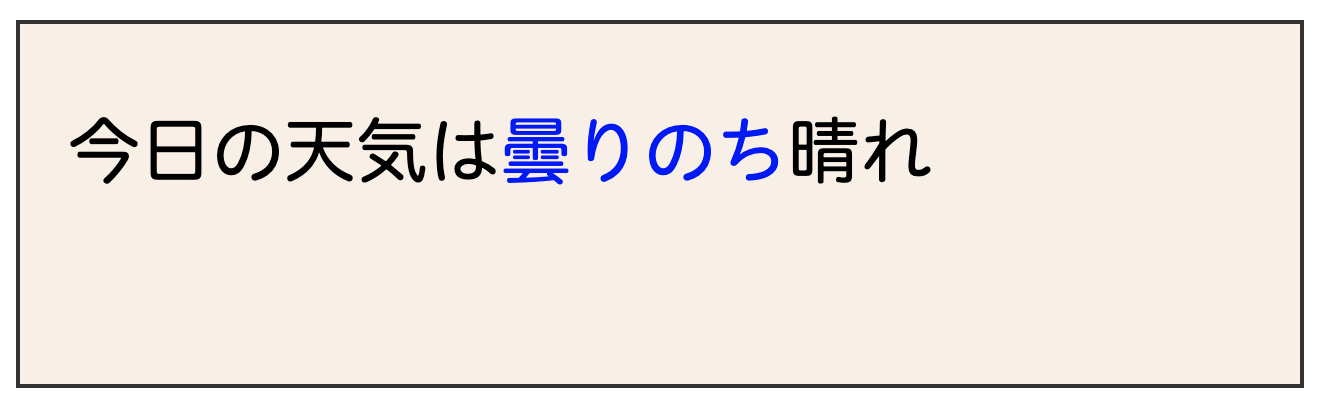
例えば、『晴れ』の前に、『曇りのち』を追加する場合は、
とします。
ブラウザで確認すると、

『晴れ』の前に HTML には記述がない、『曇りのち』が表示されました。
::after とは
::after は、指定するセレクタの後に、擬似要素を追加します。
CSS に『セレクタ名::after』と書いて、の中に、内容やスタイルを指定します。。
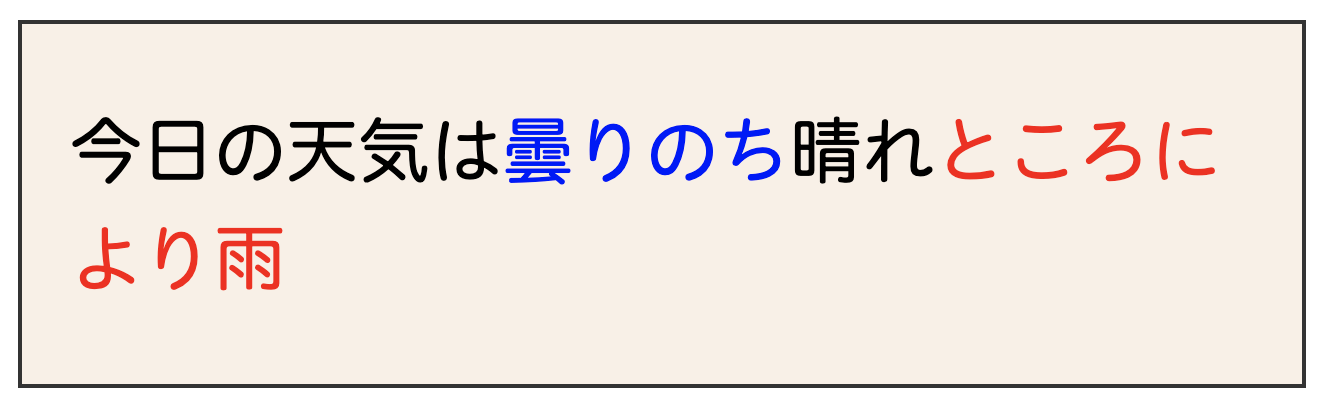
例えば、『晴れ』の後に、『ところにより雨』を追加する場合は、
とします。
ブラウザで確認すると、

『晴れ』の後に HTML には記述がない、『ところにより雨』が表示されました。
また、『ところにより雨』が枠からはみ出さずに、折り返されております。
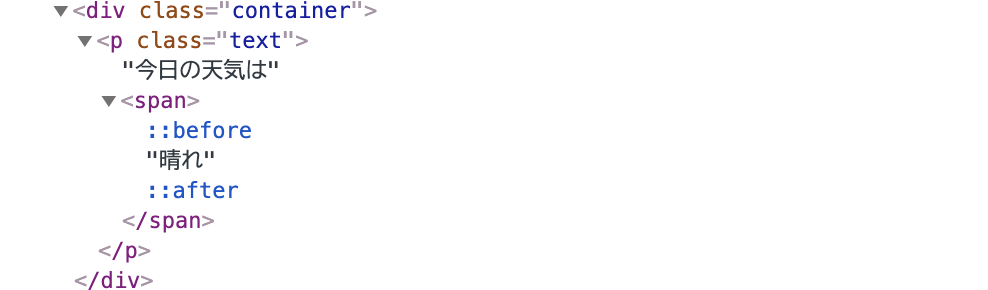
Chrome で擬似要素を確認すると、

HTML に文章が存在せず、::before と::after が追加されております。
つまり、『曇りのち』と『ところにより雨』は、ブラウザから見ると文章として成り立っていますが、HTML から見ると文章として存在しないことになっています。
::before、::after の使い方
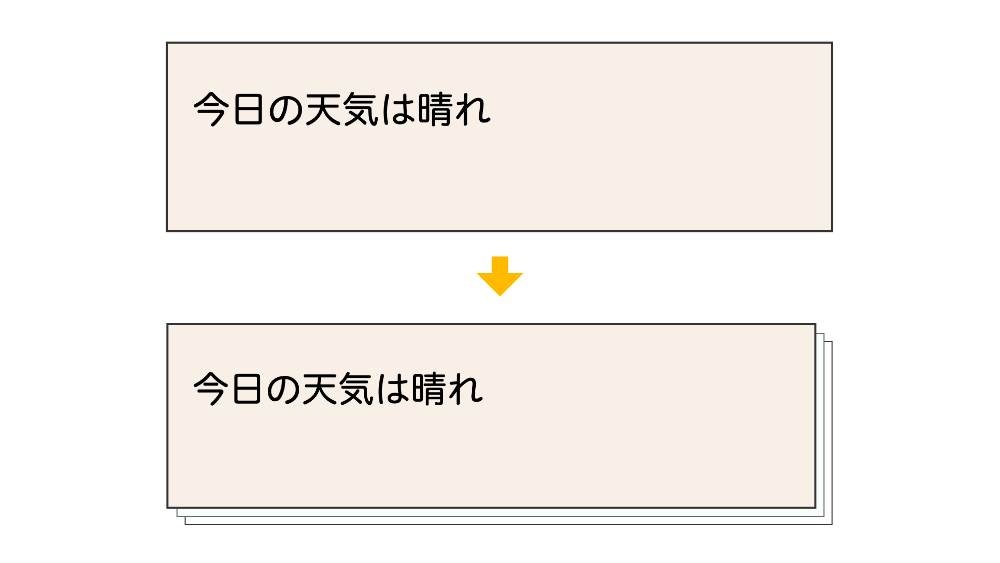
::before、::after の使い方として、デザインを重ねる方法があります。
例えば、親要素のデザインを少しずらした擬似要素を作ってみます。
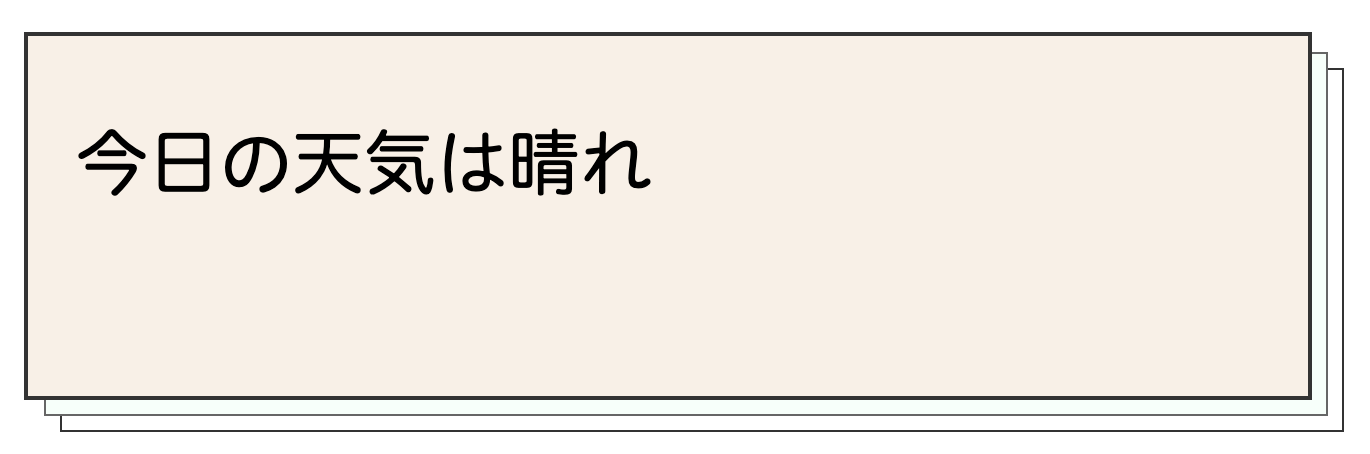
ブラウザで確認すると、

擬似要素である枠線がずれて表示されました。
注意していただきたいのが、content: "";は必ず設定するようにしてください。
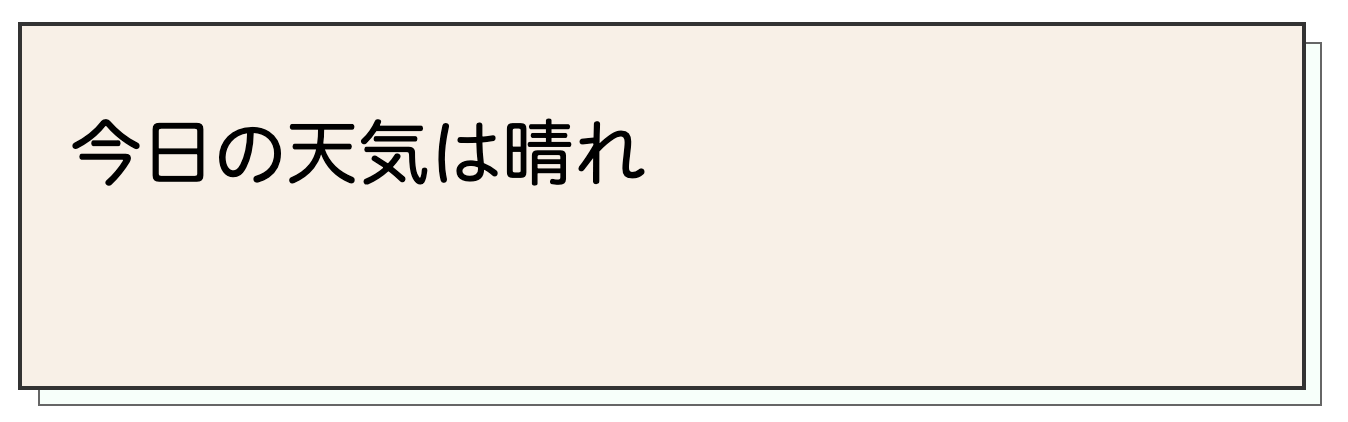
例えば、.container::afterにcontent:"";を外すと、

::after の枠線がなくなりました。
これは、content: "";を入れることにより、空欄のコンテンツがありますよということになります。
擬似要素が表示されない場合、まずはcontent: "";を疑ってみてください。
重ねてデザインを制作したい場合、よく使いますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




