
HTML&CSS
【CSS】テキストやコンテンツに影をつける方法
作成日:2021年06月28日
更新日:2021年06月28日
今回は、テキストやコンテンツに影をつけて、立体的に見せる方法を紹介します。
基本のコードは、以下になります。
html
<div class="container">
<p class="text">今日の天気は、曇りです。</p>
</div>
css
.container {
width: 560px;
height: 200px;
background-color: beige;
border: 1px solid #333;
display: flex;
justify-content: center;
}
.text {
font-size: 28px;
align-self: center;
}

テキストに影をつける
テキストに影をつける場合は、text-shadowで指定します。
css
.text {
font-size: 28px;
align-self: center;
text-shadow: 3px 3px 6px #aaa;
}
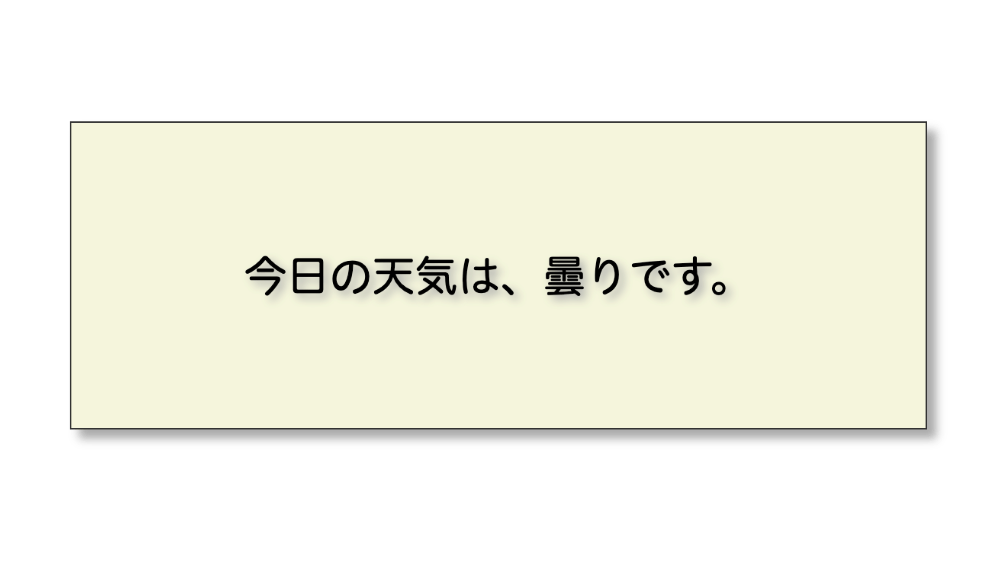
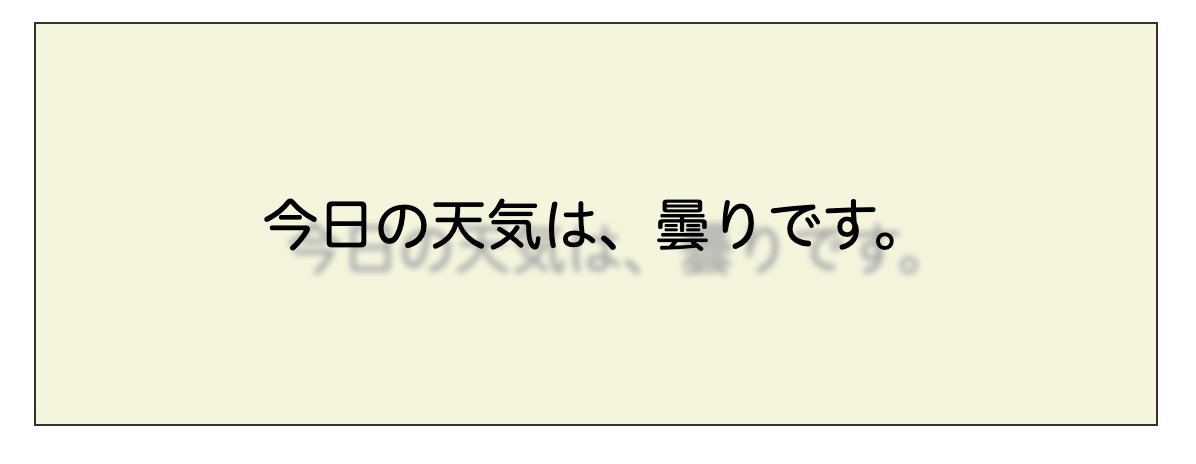
ブラウザで確認すると、

テキストに、影がつきました。
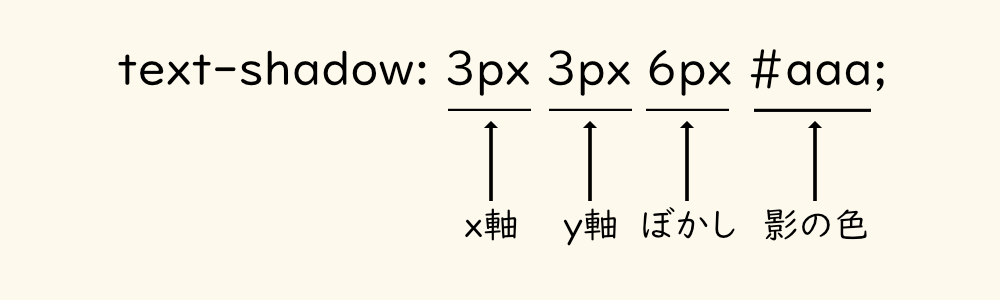
今回、text-shadowを 3px 3px 6px #aaa と設定しました。
設定方法は、左から順に
・テキストから x 軸方向へどのくらいずらすか ・テキストから y 軸方向へにどのくらいずらすか ・影をどのくらいぼかすか ・影の色
となります。

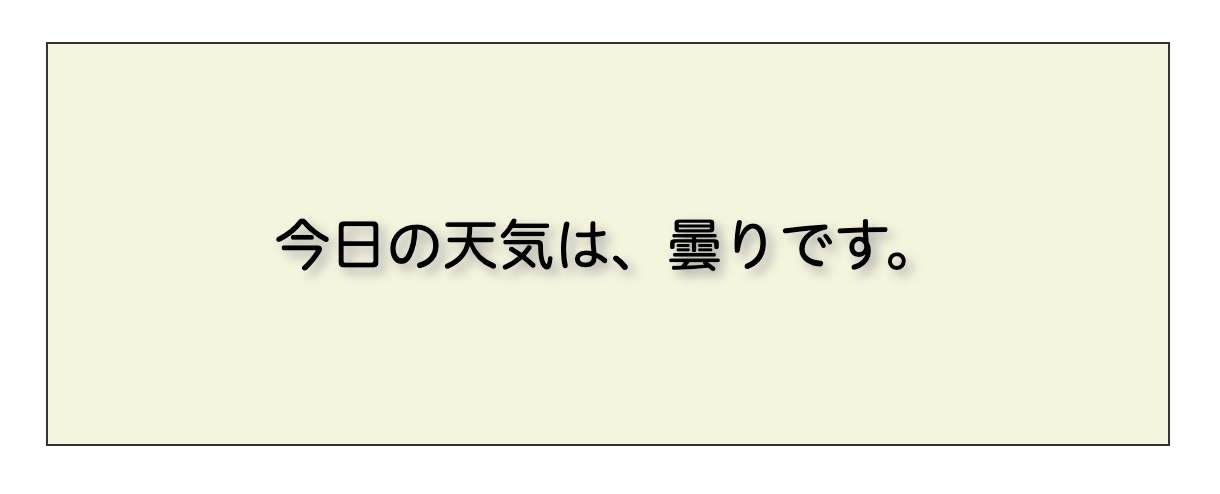
もっとずらしてみたい場合は、text-shadow: 12px 12px 3px #aaa;とすると、

となります。
『text-shadow ジェネレーター』と検索すると、画面でコードを簡単に生成できるサイトがあります。
コンテンツに影をつける
コンテンツに影をつける場合は、box-shadowで指定します。
css
.container {
width: 560px;
height: 200px;
background-color: beige;
border: 1px solid #333;
display: flex;
justify-content: center;
box-shadow: 6px 6px 6px #aaa;
}
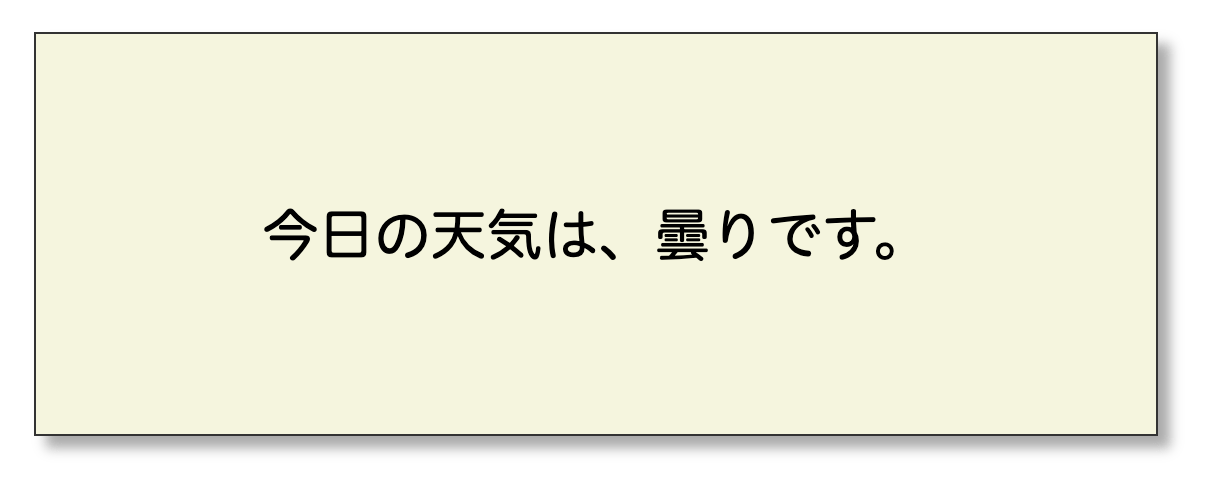
ブラウザで確認すると、

コンテンツに影がつきました。
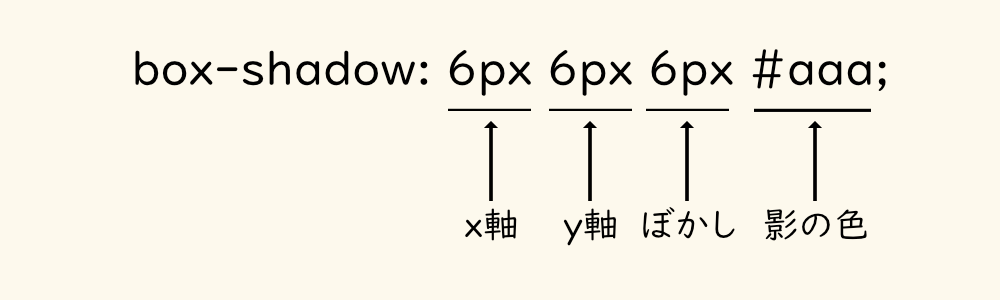
今回、box-shadowを 6px 6px 6px #aaa と設定しました。
設定方法は、text-shadowと同様に
・テキストから x 軸方向へどのくらいずらすか ・テキストから y 軸方向へにどのくらいずらすか ・影をどのくらいぼかすか ・影の色
となります。

『box-shadow ジェネレーター』と検索すると、画面でコードを簡単に生成できるサイトがあります。
ウェブサイトを立体的に見せたい場合は、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




