
【CSS】Flexboxでコンテンツを個別に整列する方法
前回は、Flexbox の設定やコンテンツ全体を整列する方法を紹介しました。
今回は、Flexbox でコンテンツを個別に整列する方法を紹介します。
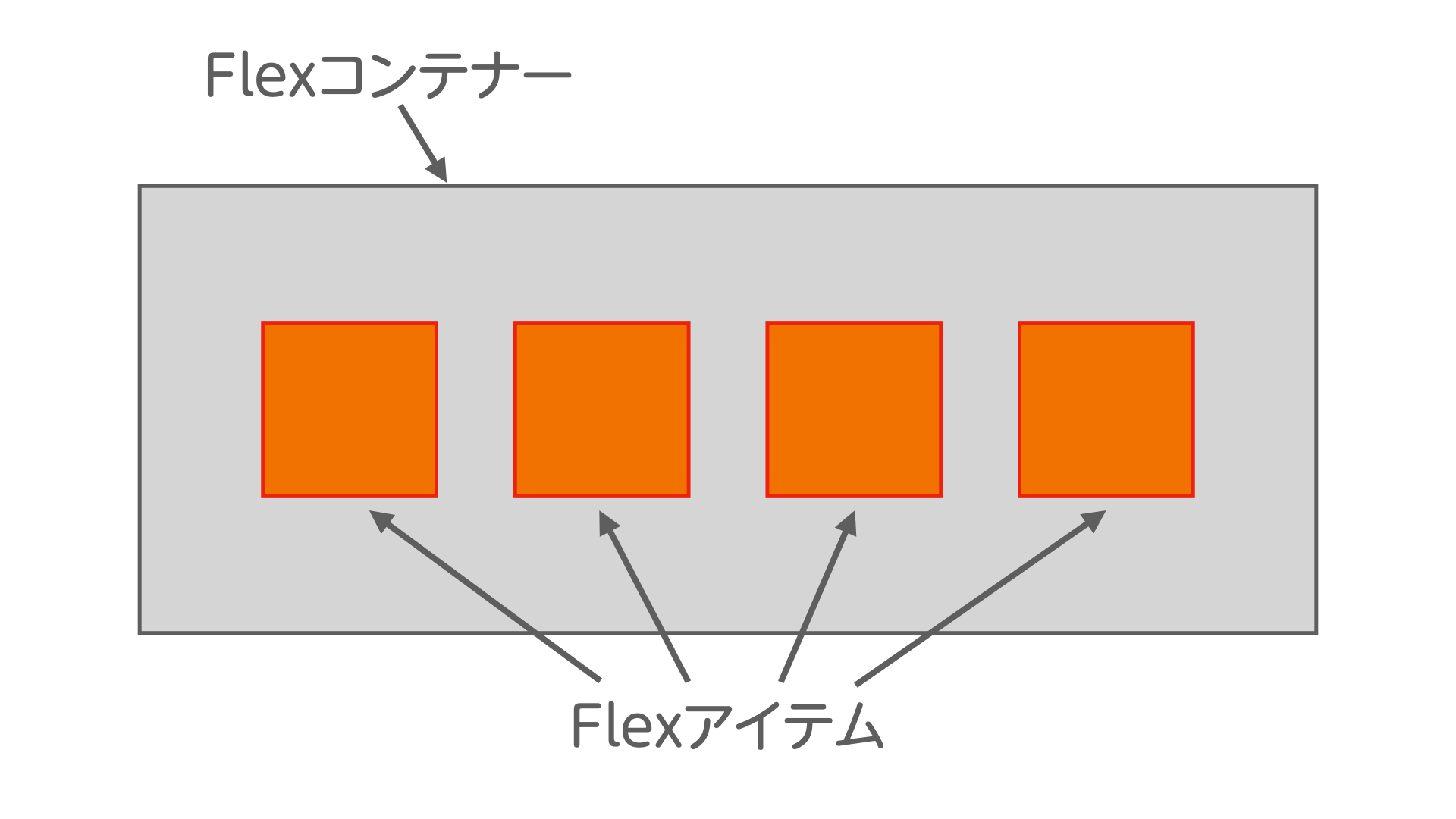
Flexbox の構造は、下の図の通りです。

親要素である Flex コンテナーがあり、その中に子要素である Flex アイテムを整列する仕組みです。
基本のコードは、以下になります。

特定の Flex アイテムを整列する
特定の Flex アイテムを縦方向に整列したい場合、align-selfで指定します。
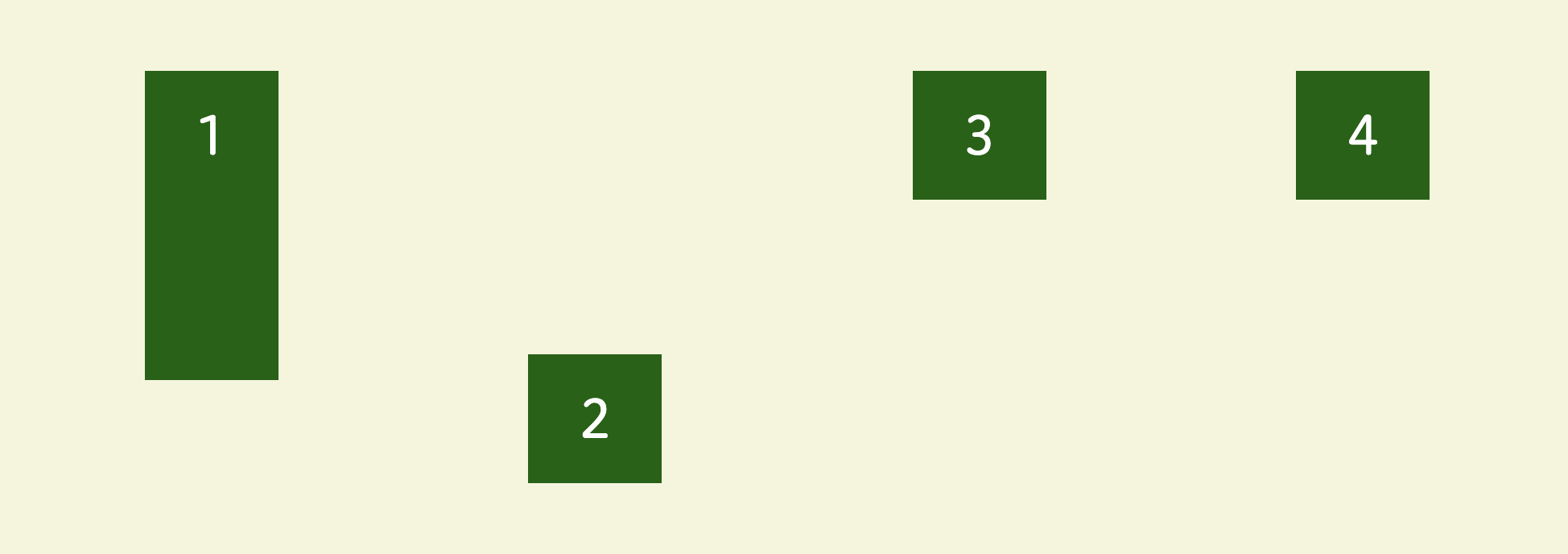
例えば、2 番の Flex アイテムを下寄りにしたい場合、align-self: flex-end;を指定します。
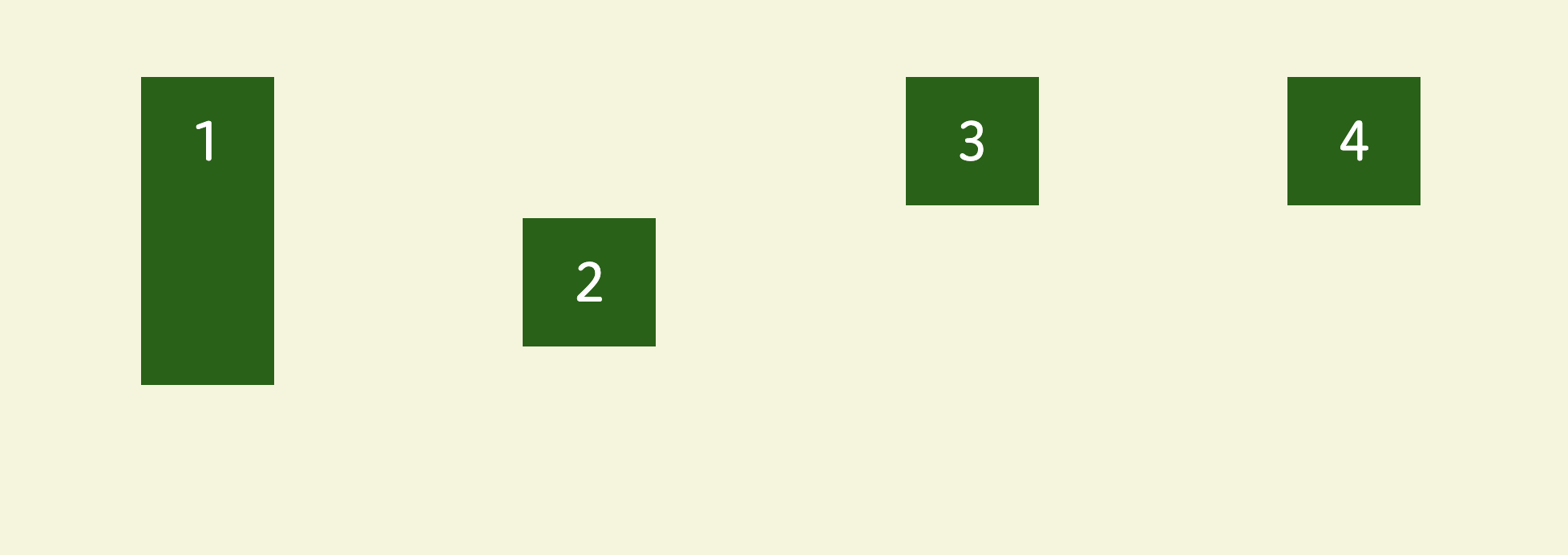
ブラウザで確認すると、

2 番の Flex アイテムのみ下寄りになりました。
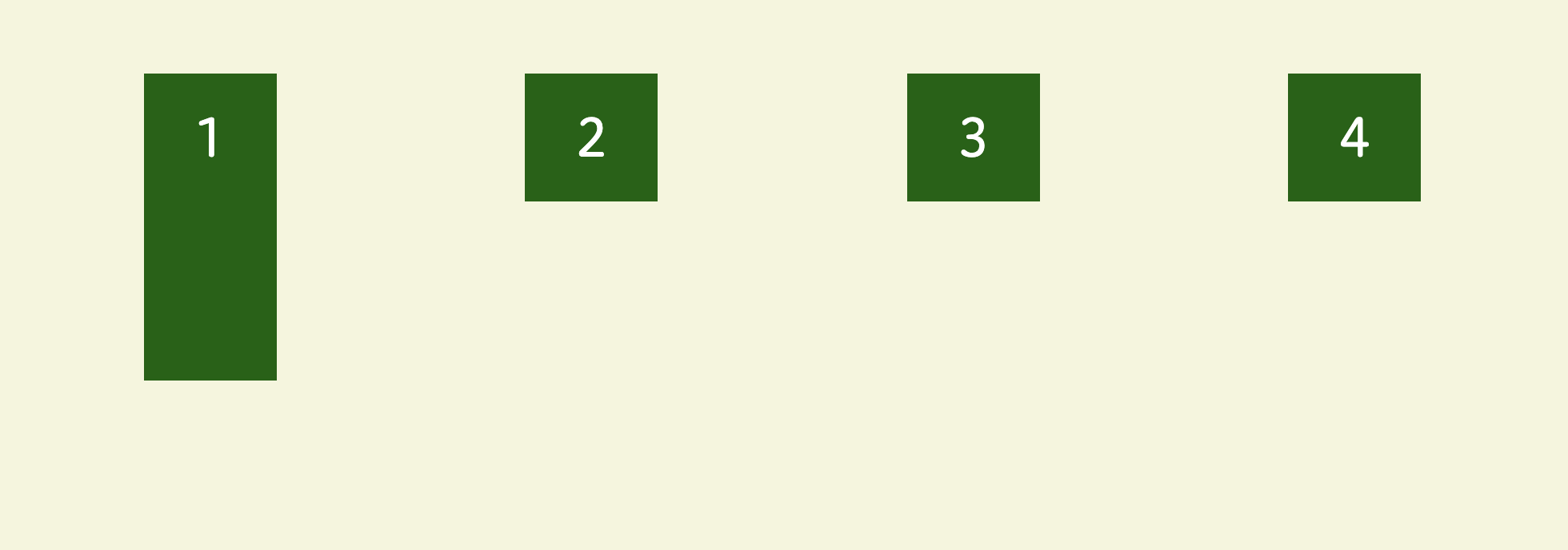
ちなみに、初期値は、上寄りであるalign-self: flex-start;が設定されています。
次は、中央に配置するには、align-self: center;で指定します。
ブラウザで確認すると、

2 番の Flex アイテムのみ中央に配置されました。
Flex アイテムを Flex コンテナーいっぱいに広げるには、align-self: stretch;で指定します。
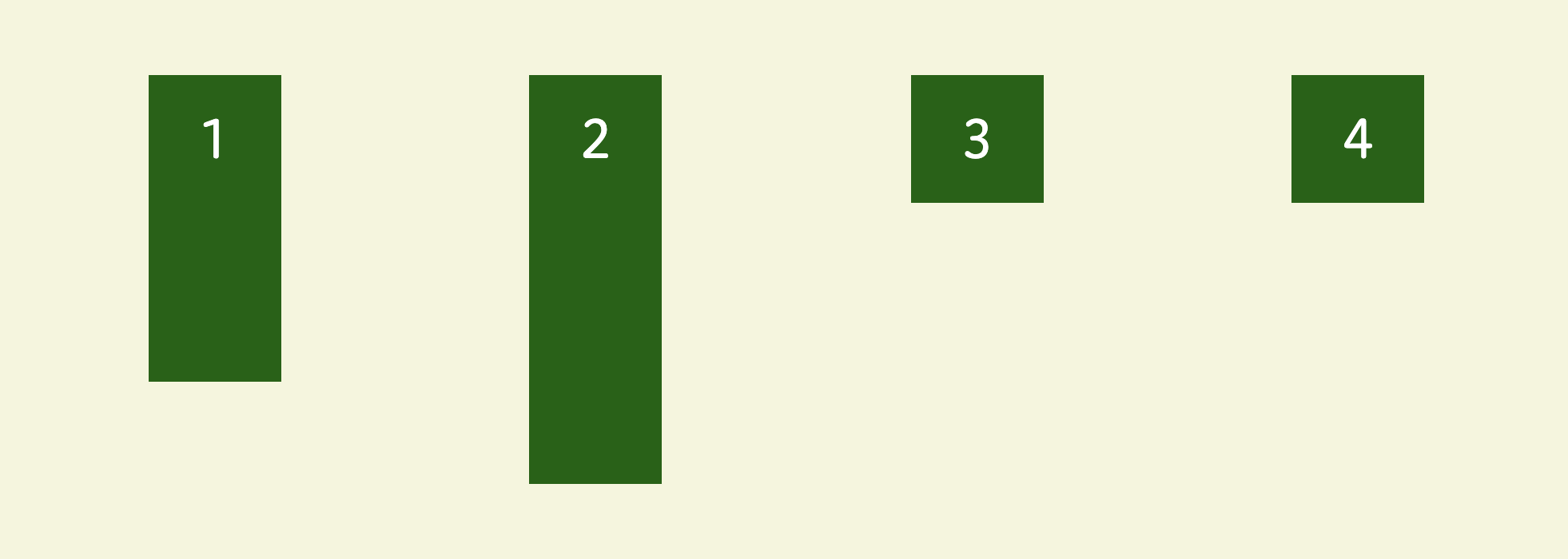
ブラウザで確認すると、

2 番の Flex アイテムが Flex コンテナーいっぱいに広がりました。
Flex アイテムの順番を入れ替える
Flex アイテムの順番を入れ替えるには、入れ替えたい Flex アイテムにorderを設定します。
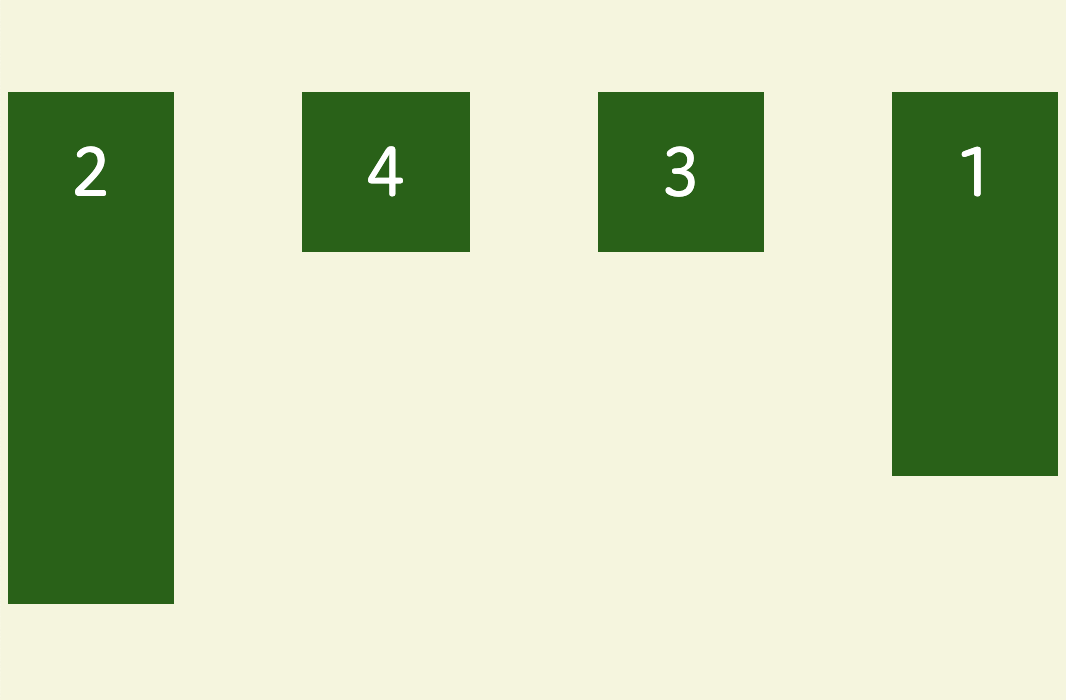
例えば、3 番の Flex アイテムを一番左にしたい場合、order: -1;を指定します。
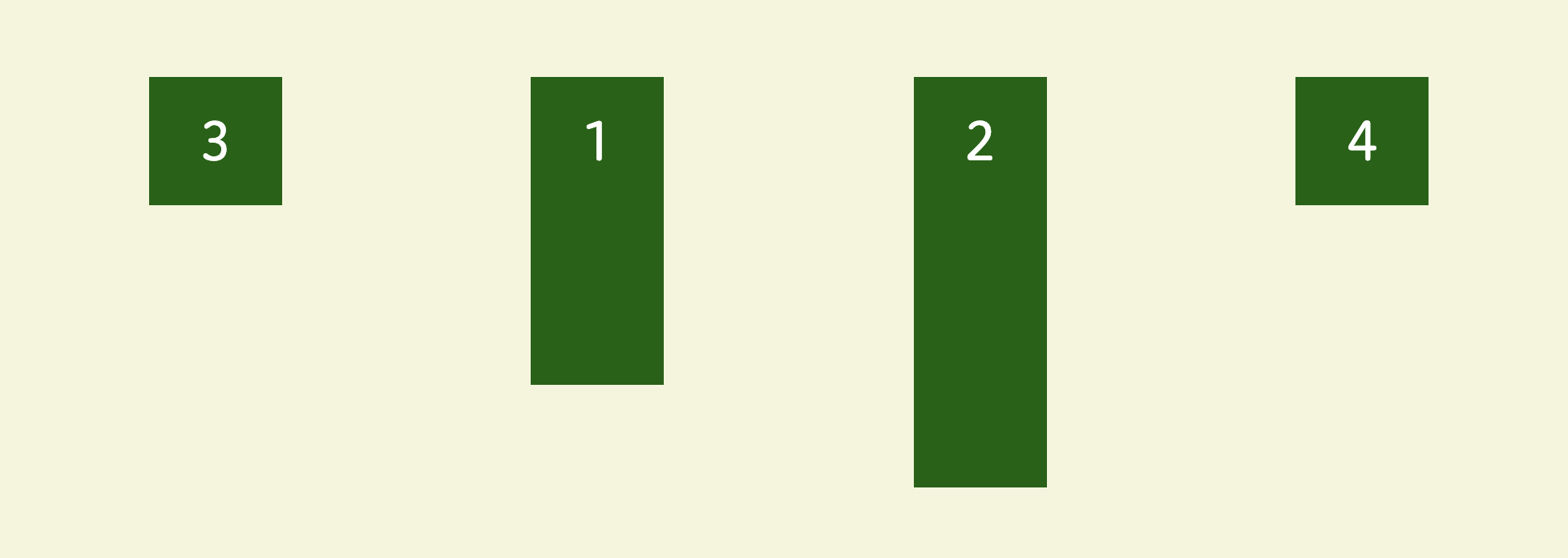
ブラウザで確認すると、

3 番の Flex アイテムが一番左へ移動しました。
orderの初期値は、『0』です。
orderの数字が小さい順番から左から右へ並びます。
例えば、
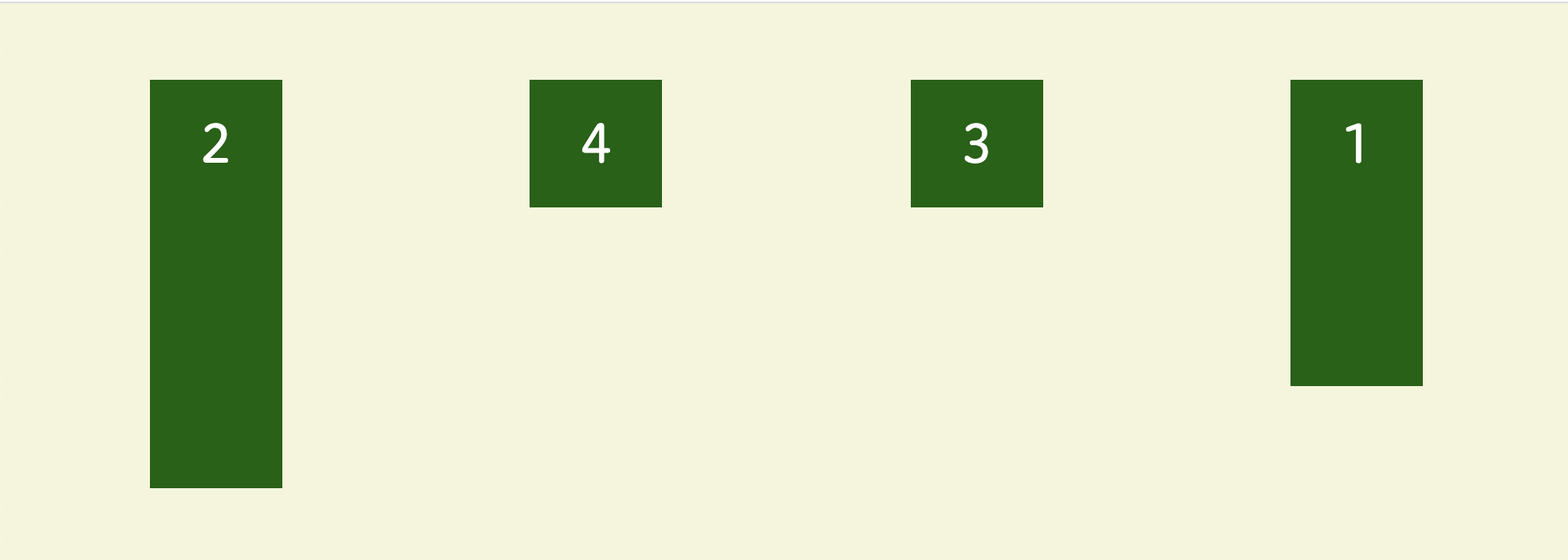
とすると、

数字が小さい順に並び変わりました。
Flex アイテムの横幅を指定する
Flex アイテムの横幅を指定するには、Flex アイテムにflex-growを設定します。
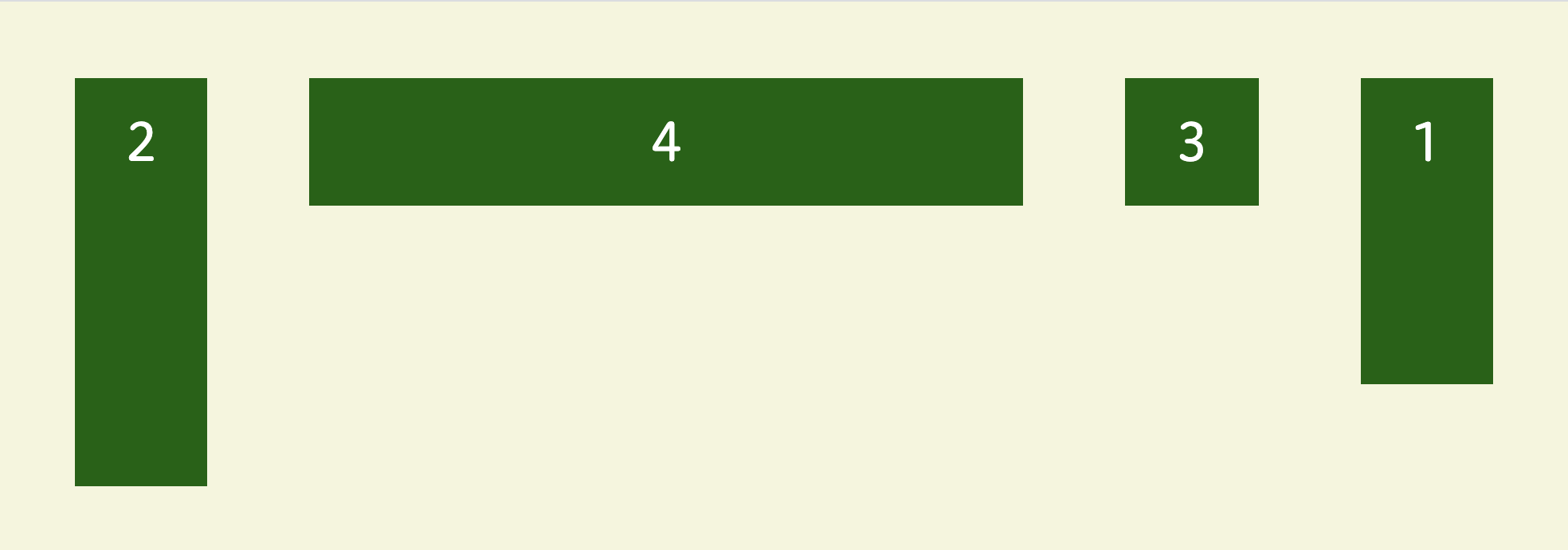
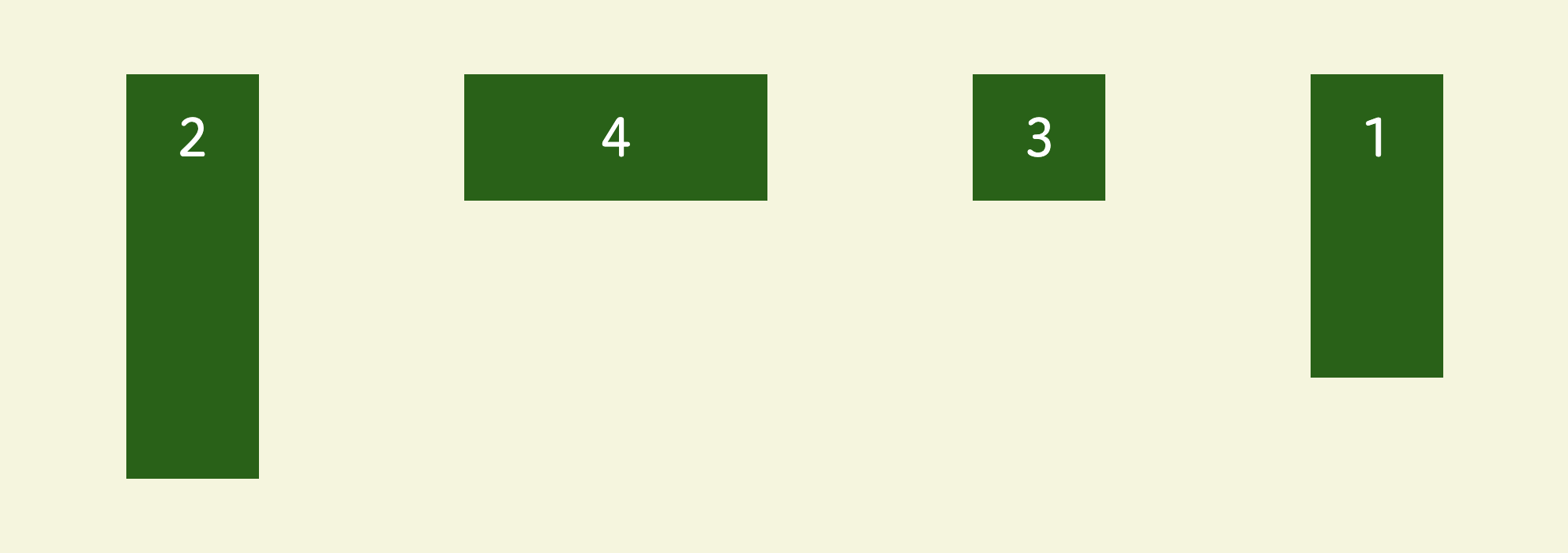
例えば、4 番の Flex アイテムにflex-grow: 1;を指定します。
ブラウザで確認すると、

4 番の Flex アイテムのみ横に広がりました。
flex-grow の基準は『0』です。
1 から 3 番 Flex アイテムは基準のままで、flex-grow: 1;を設定した 4 番の Flex アイテムが横いっぱいに広がりました。
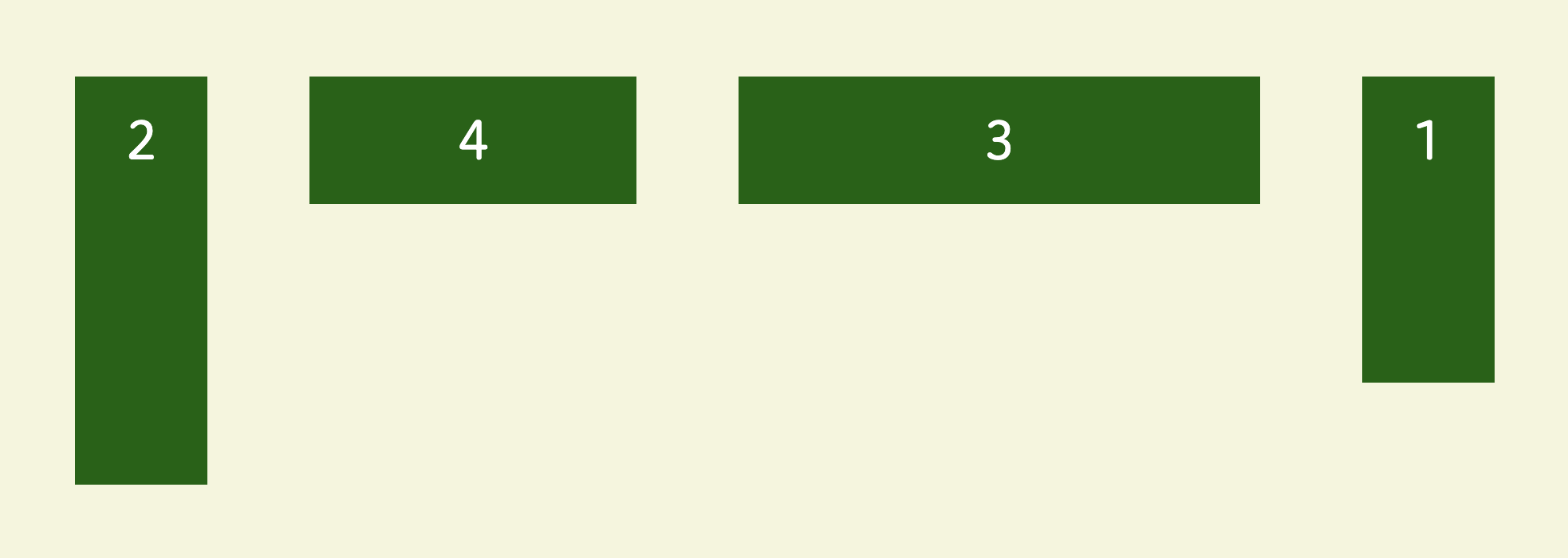
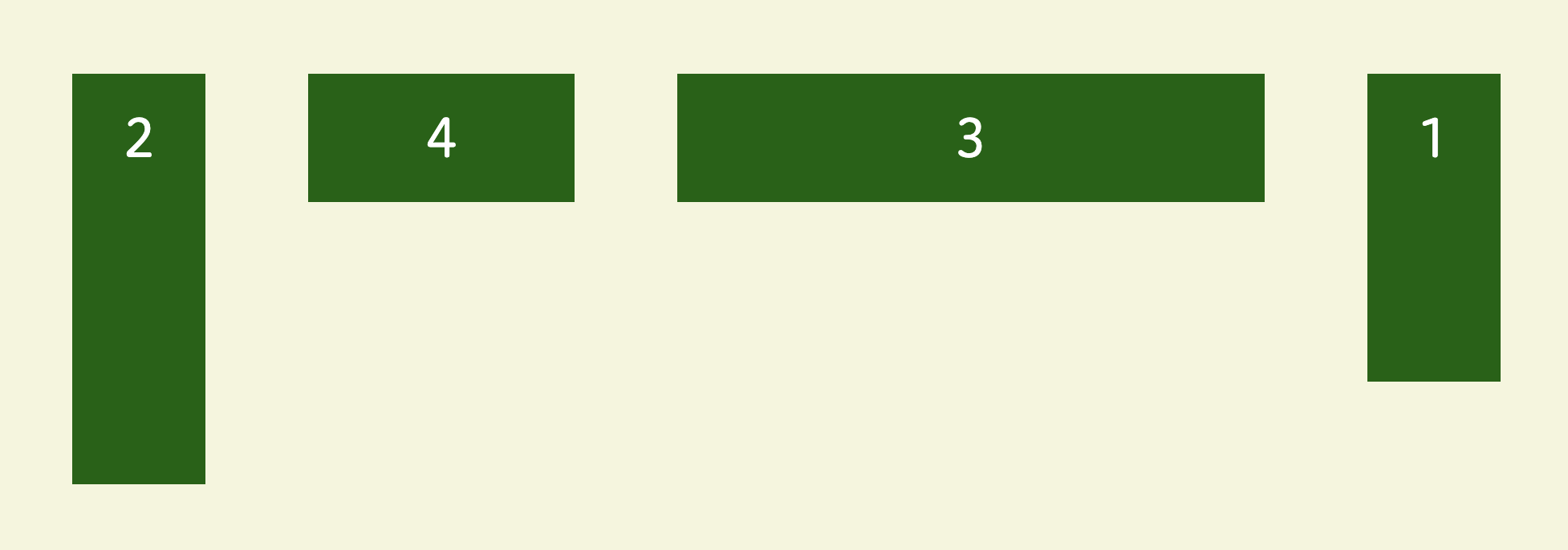
さらに、3 番の Flex アイテムにflex-grow: 2;を指定します。
ブラウザで確認すると、

3 番の Flex アイテムが 4 番の Flex アイテムの 2 倍の幅になりました。
このように、flex-growに割合を指定すると、それに合わせて Flex アイテムの幅が変わります。
Flex アイテムに具体的な幅を指定する場合は、flex-basisを設定します。
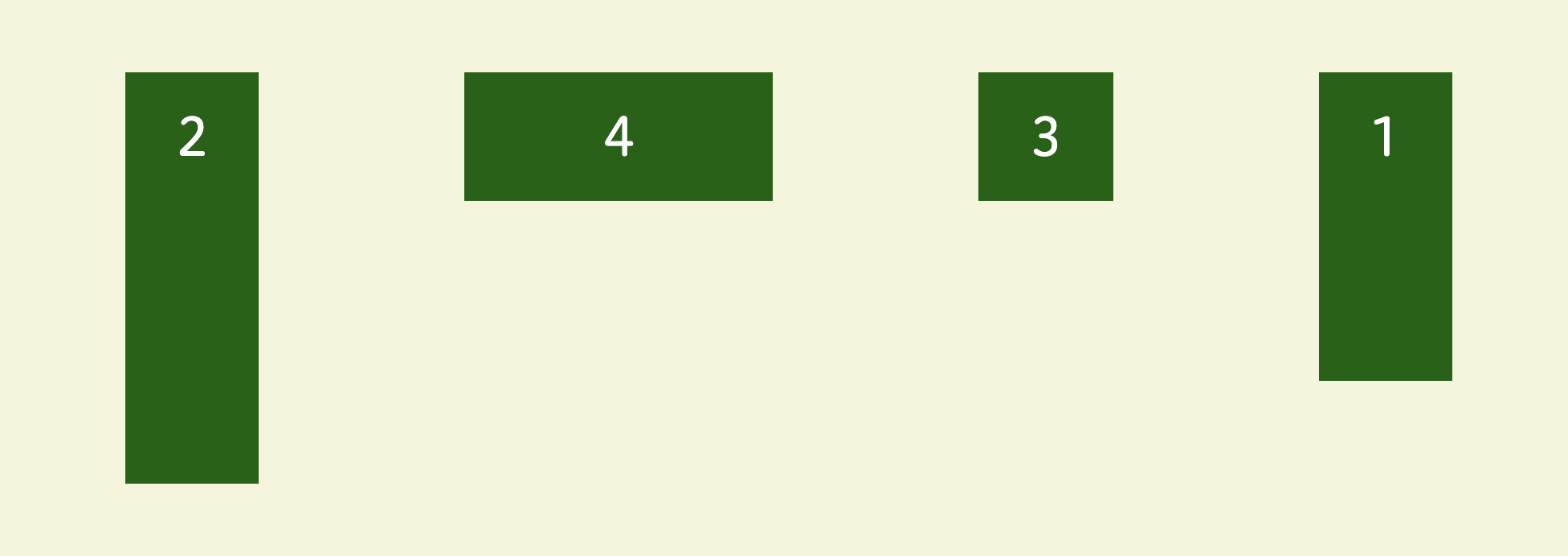
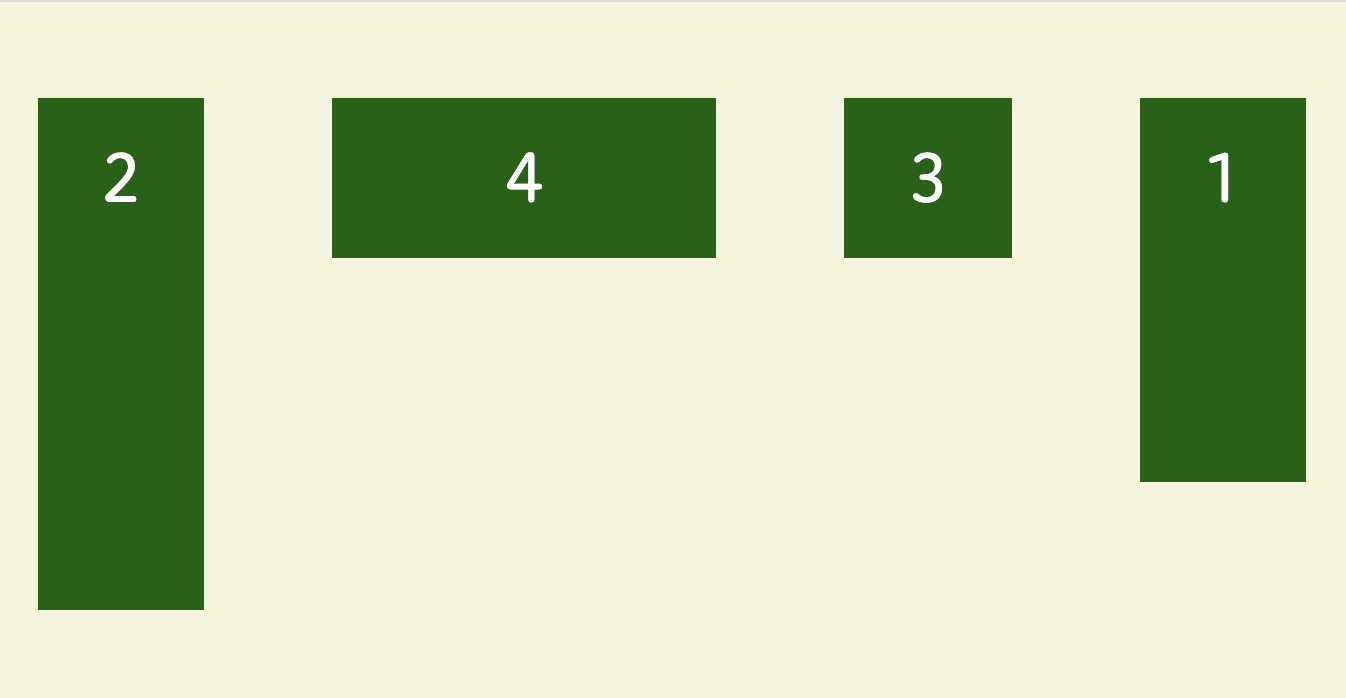
例えば、4 番の Flex アイテムにflex-basis: 8rem;を指定します。
ブラウザで確認すると、

4 番の Flex アイテムのみ横に広がりました。
flex-basis は%でも指定できます。
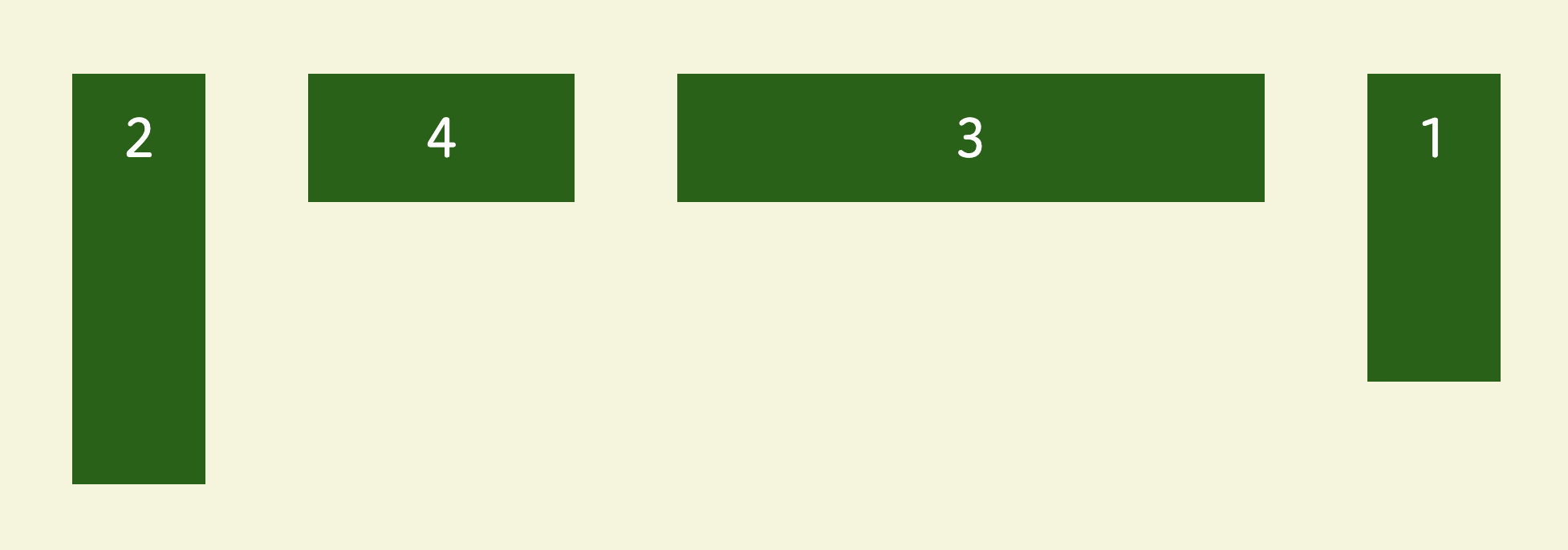
例えば、3 番の Flex アイテムに、flex-basis: 40%;を指定します。
ブラウザで確認すると、

3 番の Flex アイテムが横に広がりました。
今のままでは、画面の横幅を狭くした場合、3 番と 4 番の Flex アイテムも狭くなります。


横幅を固定したい場合、flex-shrink: 0;を指定します。
ブラウザで確認すると、


画面の横幅を狭くしても、4 番の Flex アイテムの幅が変わらなくなりました。
Flex アイテムを個別で整列する場合は、こちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




