前回は、Grid レイアウトでコンテンツの位置を調整する方法を紹介しました。
今回は、Grid レイアウトで Grid エリアを使ってコンテンツを配置する方法を紹介します。
少しとっつきにくい内容ですが、慣れれば簡単に使えるようになります。
基本のコードは、以下になります。
html
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
</div>
css
.container {
background-color: #eee;
max-width: 48rem;
height: 24rem;
border: 1px solid #000;
display: grid;
grid-template-rows: repeat(6, minmax(4rem, auto));
grid-template-columns: repeat(4, 1fr);
}
.item {
padding: 1rem;
text-align: center;
color: white;
border: 1px solid black;
}
.item-1 {
background-color: darkgreen;
}
.item-2 {
background-color: darkgrey;
}
.item-3 {
background-color: darkkhaki;
}
.item-4 {
background-color: darkslateblue;
}
.item-5 {
background-color: darkgoldenrod;
}
.item-6 {
background-color: darkred;
}
Grid エリアを指定するには、grid-template-areasとgrid-areaを使います。
まず、1 から 6 のコンテンツにgrid-areaを指定します。
css
.item-1 {
background-color: darkgreen;
grid-area: item-1;
}
.item-2 {
background-color: darkgrey;
grid-area: item-2;
}
.item-3 {
background-color: darkkhaki;
grid-area: item-3;
}
.item-4 {
background-color: darkslateblue;
grid-area: item-4;
}
.item-5 {
background-color: darkgoldenrod;
grid-area: item-5;
}
.item-6 {
background-color: darkred;
grid-area: item-6;
}
次に、containerクラスにgrid-template-areasを指定します。
指定する方法は、行ごとに""で囲ってレイアウトします。
書き方は、以下になります。
css
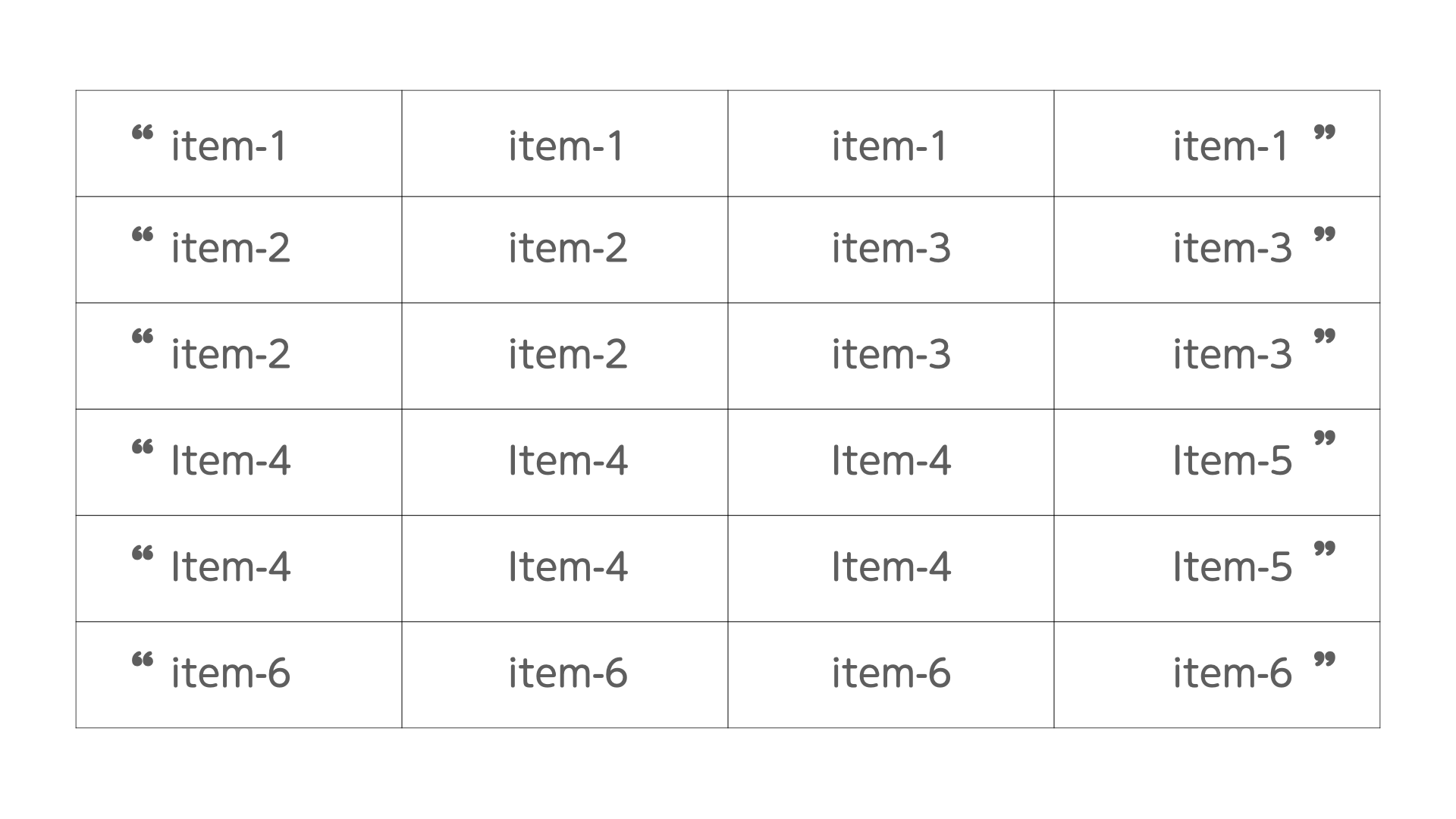
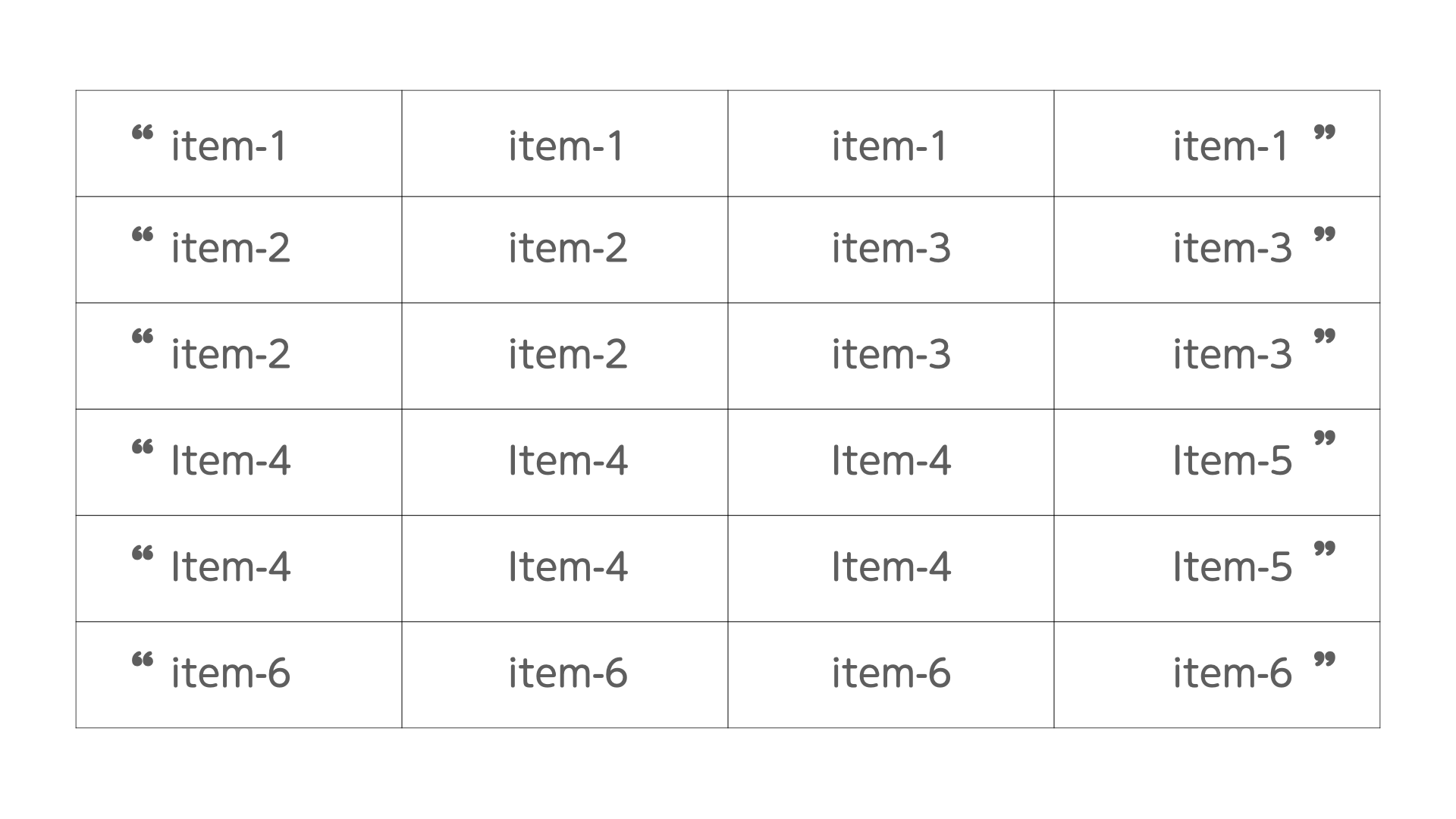
grid-template-areas:
"item-1 item-1 item-1 item-1"
"item-2 item-2 item-3 item-3"
"item-2 item-2 item-3 item-3"
"item-4 item-4 item-4 item-5"
"item-4 item-4 item-4 item-5"
"item-6 item-6 item-6 item-6";
Grid の列は、grid-template-columns: repeat(4, 1fr);で 4 列と指定したので、""の中は、"item-1 item-1 item-1 item-1"となります。
1 行がitem-1の領域ですよ、という意味です。
Grid の行は、grid-template-rows: repeat(6, minmax(4rem, auto));で 6 行と指定したので、""を 6 回書きます。
item-2は 2 行目と 3 行目にまたがっています。
つまり、2 行目の 1 列目、2 列目と 3 行目の 1 列目、2 列目は、item-2の領域ですよ、という意味です。
このようにして、 テキストをマス目上に見立てて作成していきます。
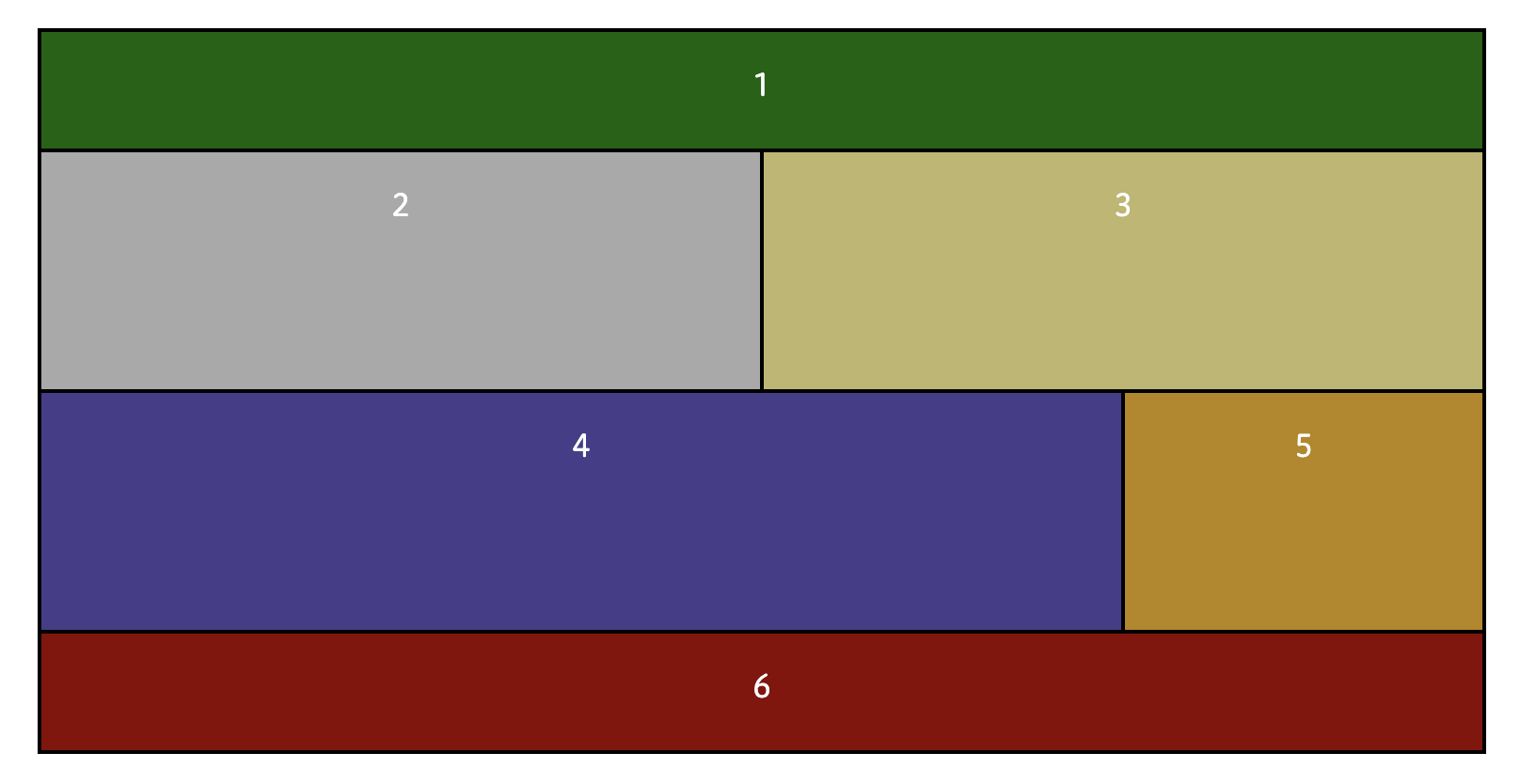
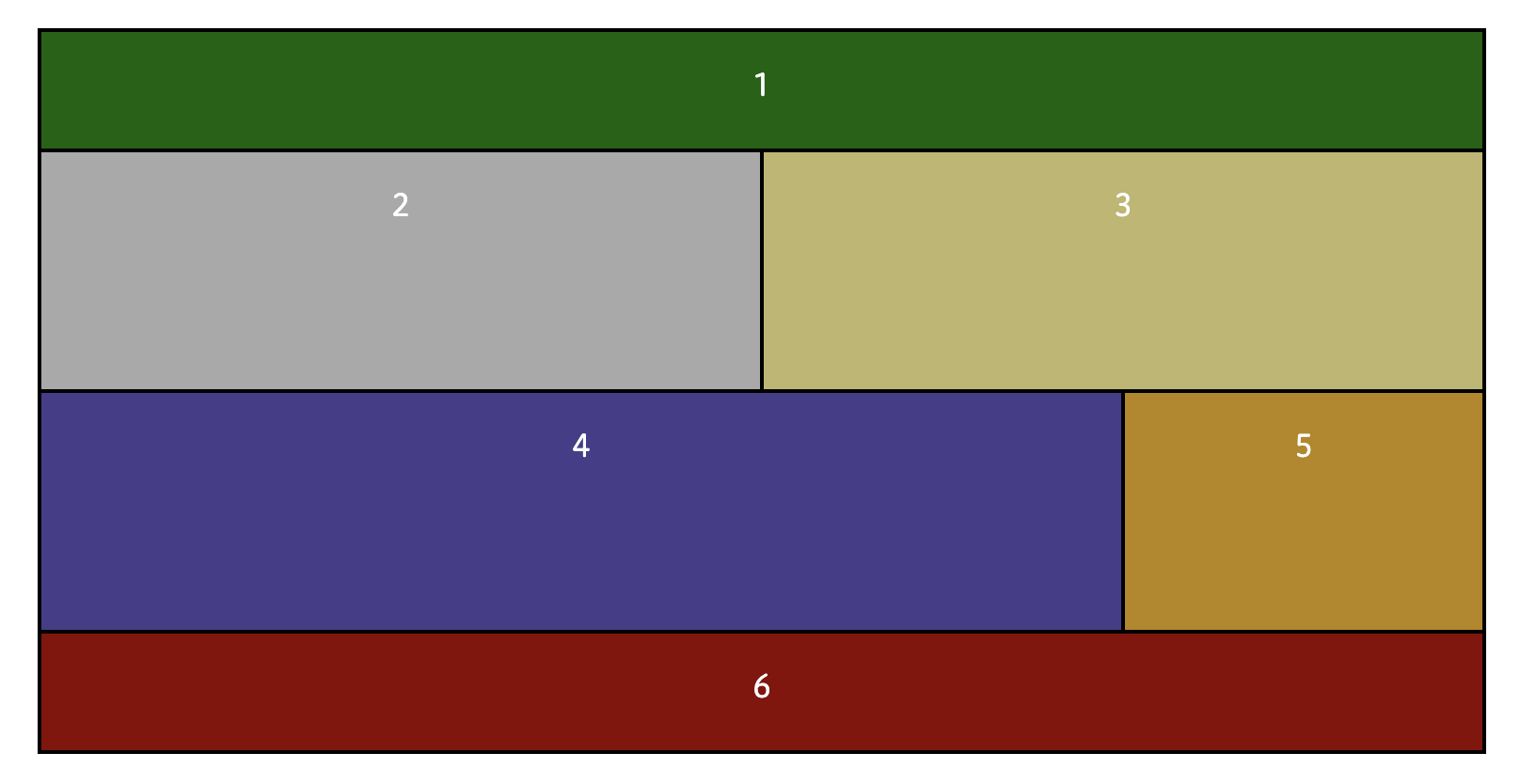
図で表すと、このような形になります。

ブラウザで確認すると、

css
.container {
background-color: #eee;
max-width: 48rem;
height: 24rem;
border: 1px solid #000;
display: grid;
grid-template-rows: repeat(6, minmax(4rem, auto));
grid-template-columns: repeat(4, 1fr);
grid-template-areas:
"item-1 item-1 item-1 item-1"
"item-2 item-2 item-3 item-3"
"item-2 item-2 item-3 item-3"
"item-4 item-4 item-4 item-5"
"item-4 item-4 item-4 item-5"
"item-6 item-6 item-6 item-6";
}
コンテンツが配置できました。
注意していただきたいのは、必ずコンテンツは長方形になるようにしてください。
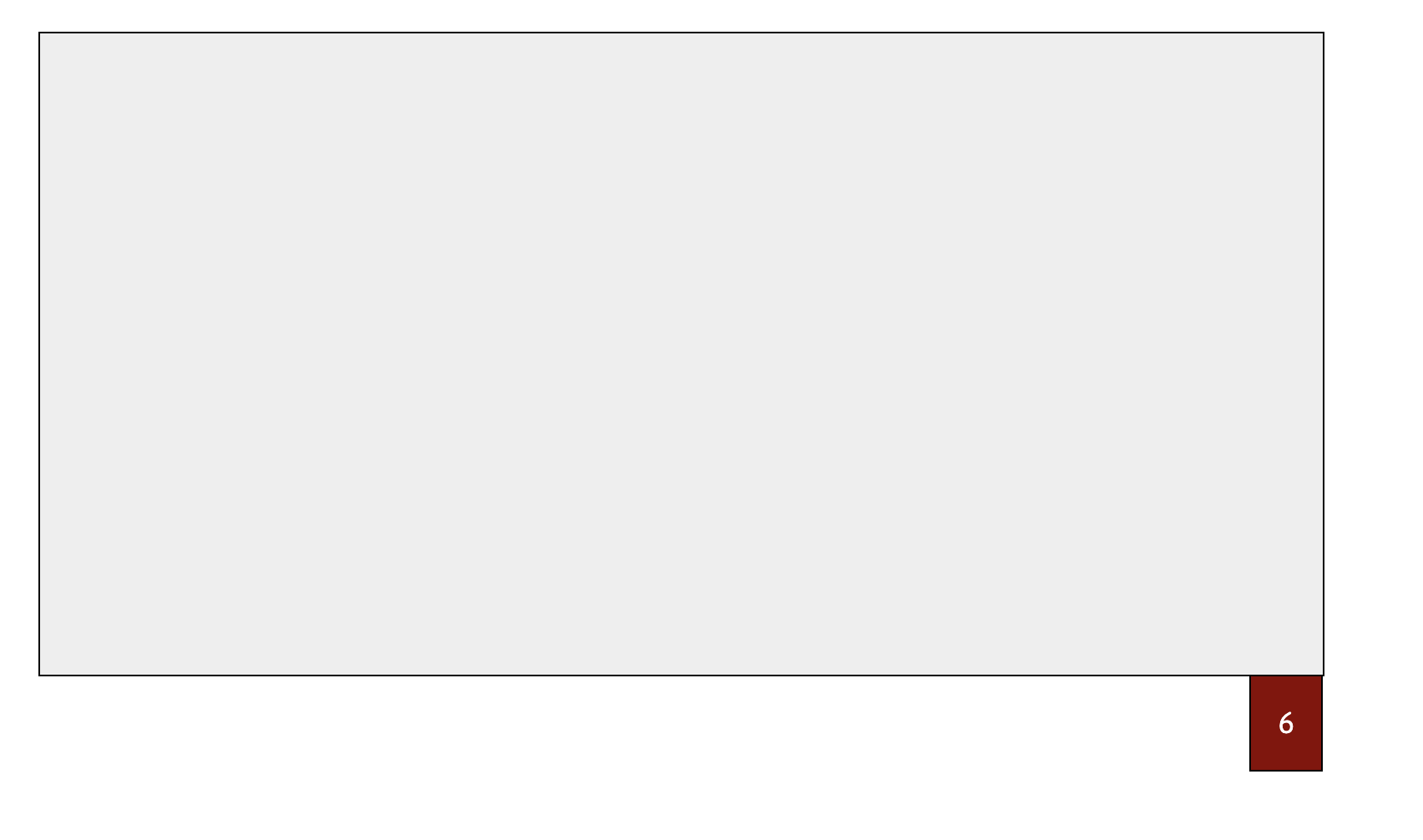
例えば、item-4 を L 字型にしたいと思い、以下のコードを入力してしまうと、
css
grid-template-areas:
"item-1 item-1 item-1 item-1"
"item-2 item-2 item-3 item-3"
"item-2 item-2 item-3 item-3"
"item-4 item-5 item-5 item-5"
"item-4 item-4 item-4 item-5"
"item-6 item-6 item-6 item-6";

正常に読み取れなくなり、Grid レイアウト内にコンテンツが配置できません。
grid-template-areasをエディタで書くときは、改行しなくてもかけるのですが、
css
grid-template-areas: "item-1 item-1 item-1 item-1" "item-2 item-2 item-3 item-3" "item-2 item-2 item-3 item-3" "item-4 item-5 item-5 item-5" "item-4 item-4 item-4 item-5" "item-6 item-6 item-6 item-6";
わかりづらくなるので、改行して書くことをおすすめします。
Grid エリアは、直感的に並べることができるので、ぜひ使ってみてください。