
【CSS】背景色をグラデーションにする方法
サイト制作のとき、ボタンなどの色をグラデーションにしたい場合、ありませんか?
今回は、背景色をグラデーションにする方法を紹介します。
基本のコードは、以下になります。

背景色をグラデーションする
背景色をグラデーションにするには、linear-gradientを使います。
例えば、赤色から白色のグラデーションにしてみます。
ブラウザで確認すると、

上から下へグラデーションになりました。
グラデーションの方向を変える
グラデーションの方向も変えられます。
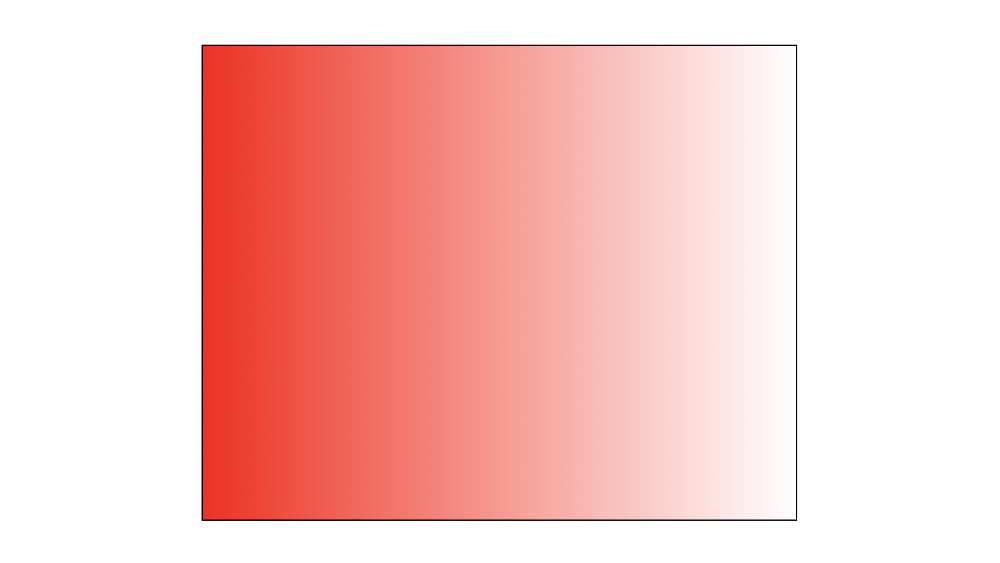
例えば、左から右へグラデーションにするには、linear-gradientの色指定の前にto rightを指定します。
to は『〜へ向かう』という意味なので、『(左から)右へ向かう』という指示になります。
ブラウザで確認すると、

斜め方向にグラデーションする
左から右へグラデーションになりました。
ちなみに、右から左へグラデーションはto left、下から上へグラデーションはto topになります。
縦横だけではなく、斜め方向のグラデーションも可能です。
例えば左上から右下の場合、linear-gradientにto bottom rightを指定します。
ブラウザで確認すると、

左上から右下へのグラデーションになりました。
例えば、右上から左下の場合to bottom left、左下から右上の場合to right topを指定します。
3 色以上グラデーションする。
グラデーションは 2 色だけでなく、3 色以上も可能です。
グラデーションを 3 色以上にしたい場合、linear-gradientの色指定を増やします。
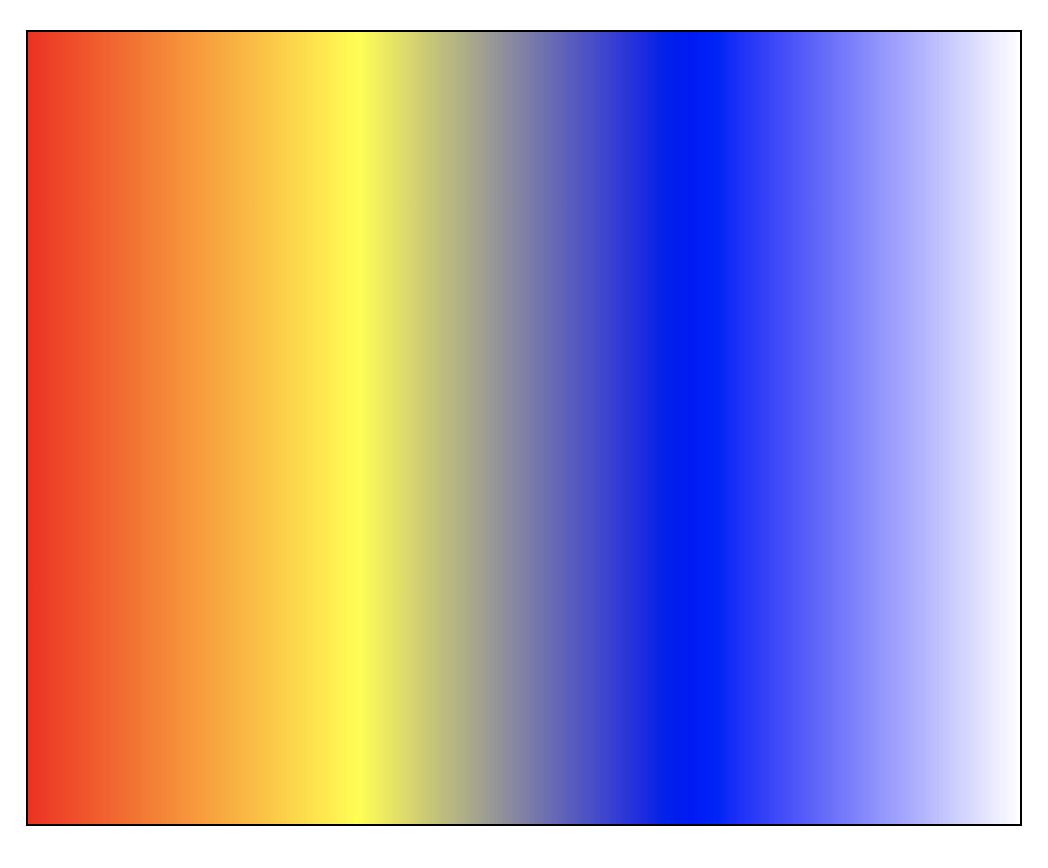
ブラウザで確認すると、

4 色のグラデーションになりました。
グラデーションがかかるタイミングを調整する
通常は、はじめから均等にグラデーションがかかっているのですが、グラデーションがかかるタイミングを調整することができます。
例えば、全体の 8 割は赤色にして、残り 2 割りをグラデーションにしたい場合、linear-gradientのredをred 80%にします。
ブラウザで確認すると、

下が少しだけグラデーションになりました。
内側から外側にかけてグラデーションする
内側から外側にかけてグラデーションする場合、radial-gradientを使用します。
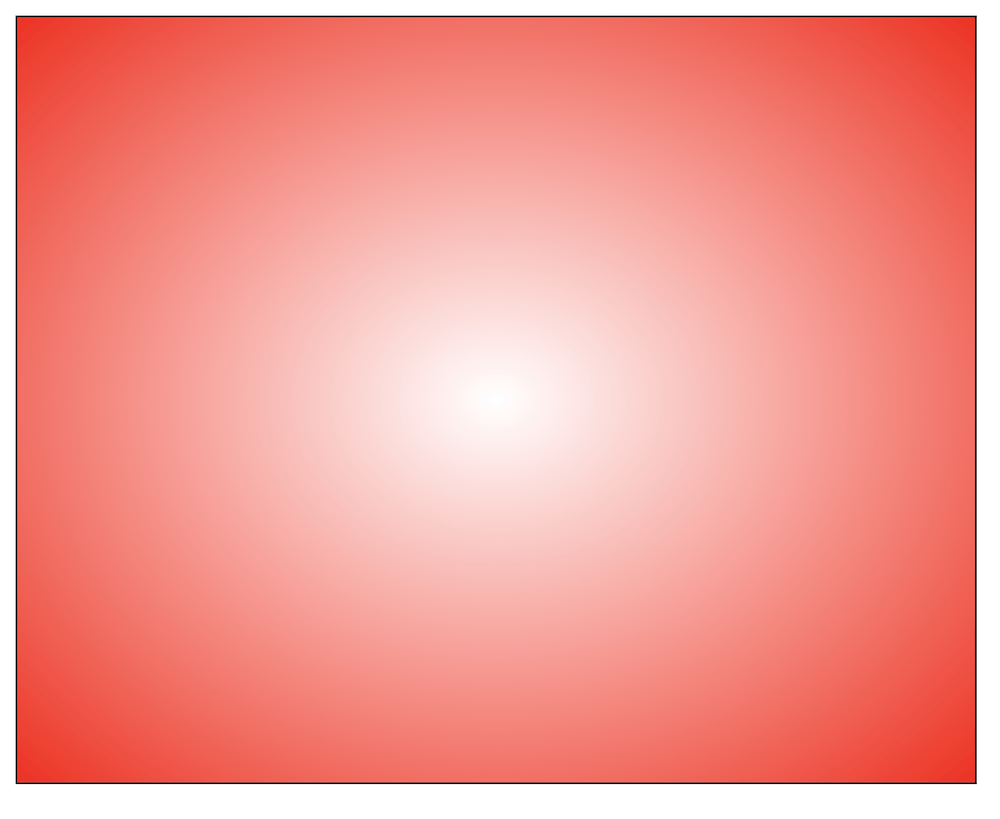
ブラウザで確認すると、

内側から外側のグラデーションができました。
一つ注意していただきたいのは、radial-gradientで最初に指定する色を内側の色、次に指定する色を外側の色にしてください。
グラデーションができるようになると、サイト制作の幅が広がりますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




