
【CSS】最初や最後、何番目などにスタイルを指定する方法
リストやボックスなど同様のコンテンツを制作している時、最初や最後の色を変えたいこと、ありませんか?
今回は、最初や最後、何番目などにスタイルを指定する方法を紹介します。
基本のコードは、以下になります。

最初のコンテンツのスタイルを変更する
最初のコンテンツのスタイルを変更するには、セレクタの後に、first-childを設定します。
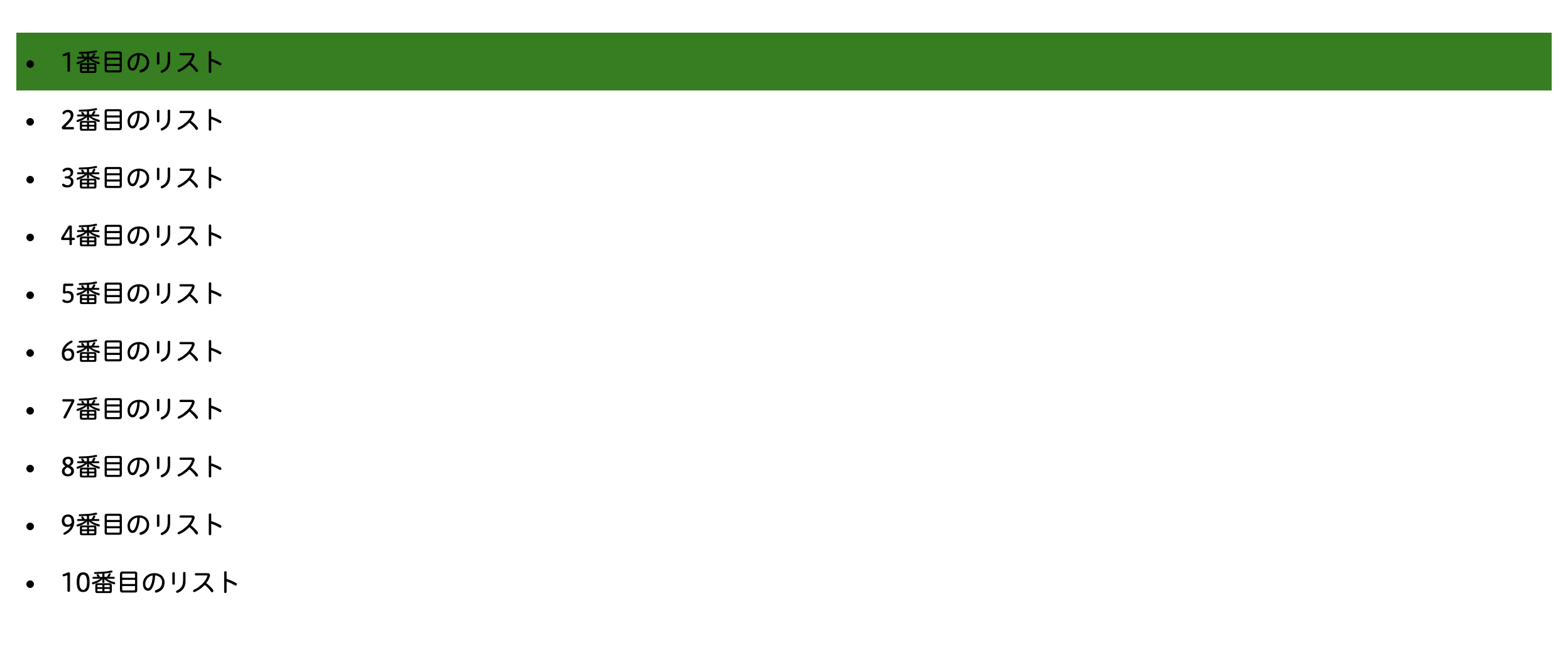
ブラウザで確認すると、

『1 番目のリスト』のみ背景色が変わりました。
注意していただきたいのが、セレクタと『:』の間にスペースを空けると、機能しなくなります。
例えば、li:first-childは機能しますが、li :first-childは機能しないので、ご注意ください。
最後のコンテンツのスタイルを変更する
最後のコンテンツのスタイルを変更するには、セレクタの後に、last-childを設定します。
ブラウザで確認すると、

『10 番目のリスト』のみ背景色が変わりました。
特定のコンテンツのスタイルを変更する
例えば、3 番目のコンテンツのスタイルを変更するには、セレクタの後に、nth-child(3)を設定します。
ブラウザで確認すると、

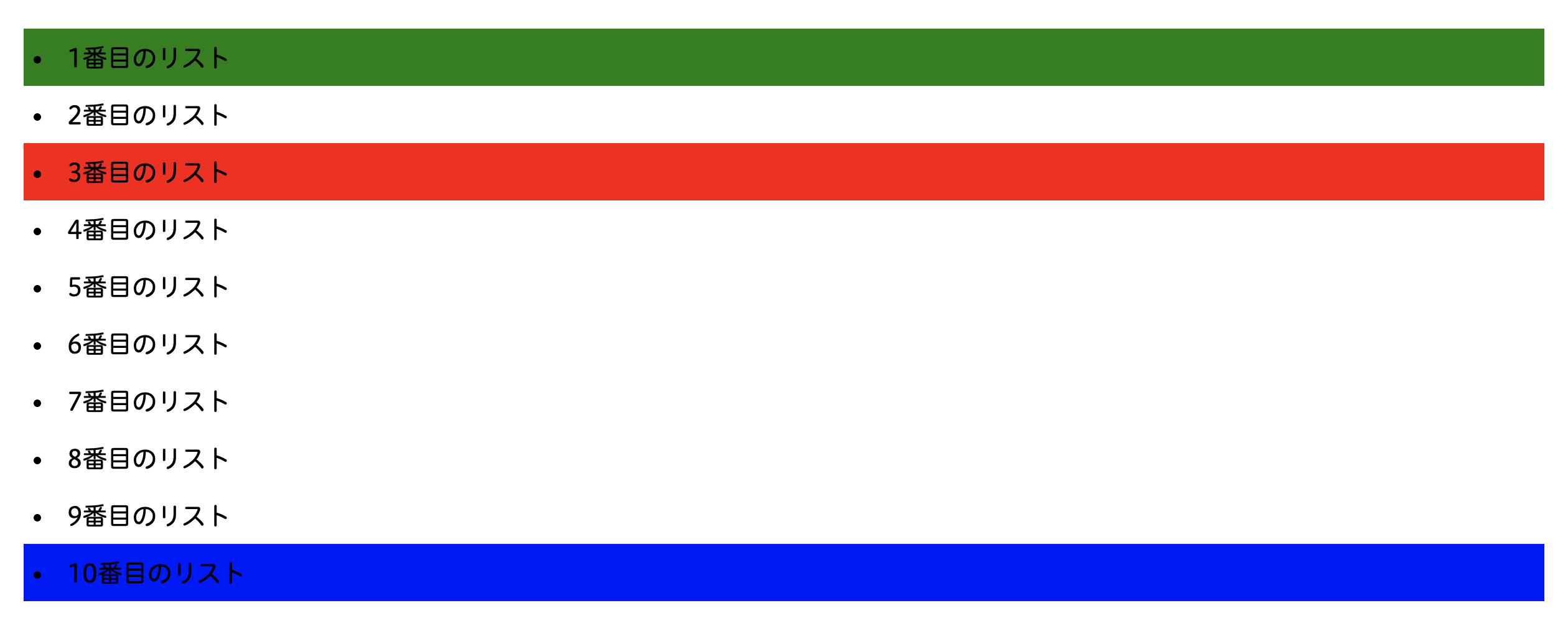
『3 番目のリスト』のみ背景色が変わりました。
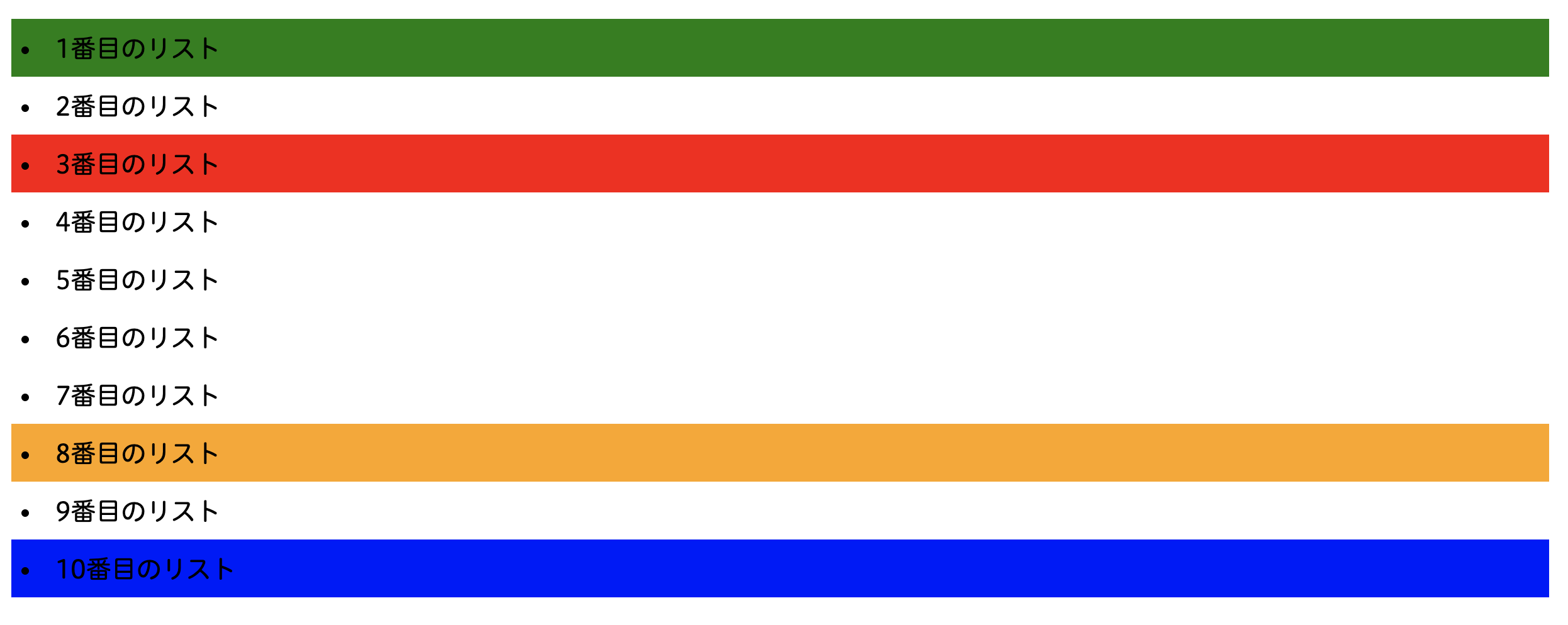
例えば、4 番目のコンテンツのスタイルを変更するには、セレクタの後に、nth-child(4)、8 番目のコンテンツのスタイルを変更するには、セレクタの後に、nth-child(8)を設定します。
最後から数えて、特定のコンテンツのスタイルを変更する
反対に、最後から数えて 3 番目のコンテンツのスタイルを変更するには、セレクタの後に、nth-last-child(3)を設定します。
ブラウザで確認すると、

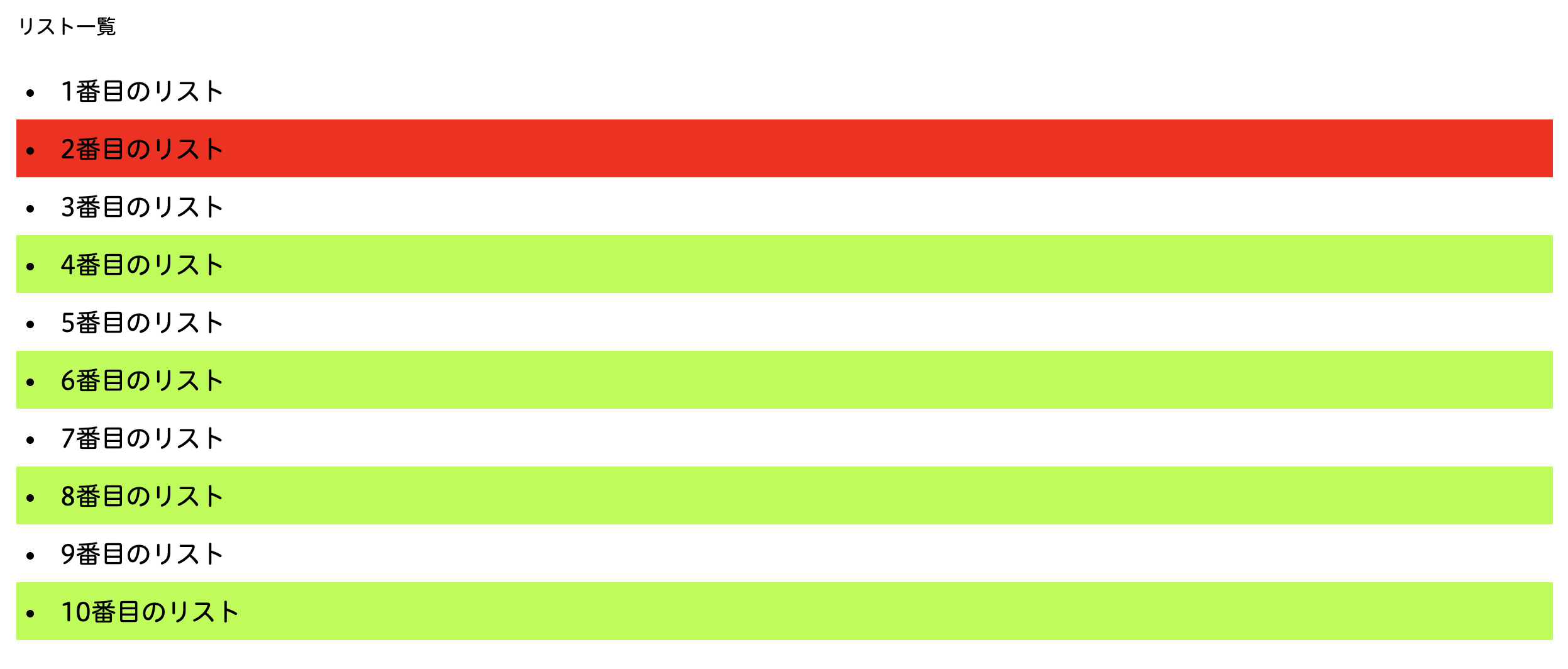
最後から 3 番目である、『8 番目のリスト』のみ背景色が変わりました。
3 つおきにコンテンツのスタイルを変更する
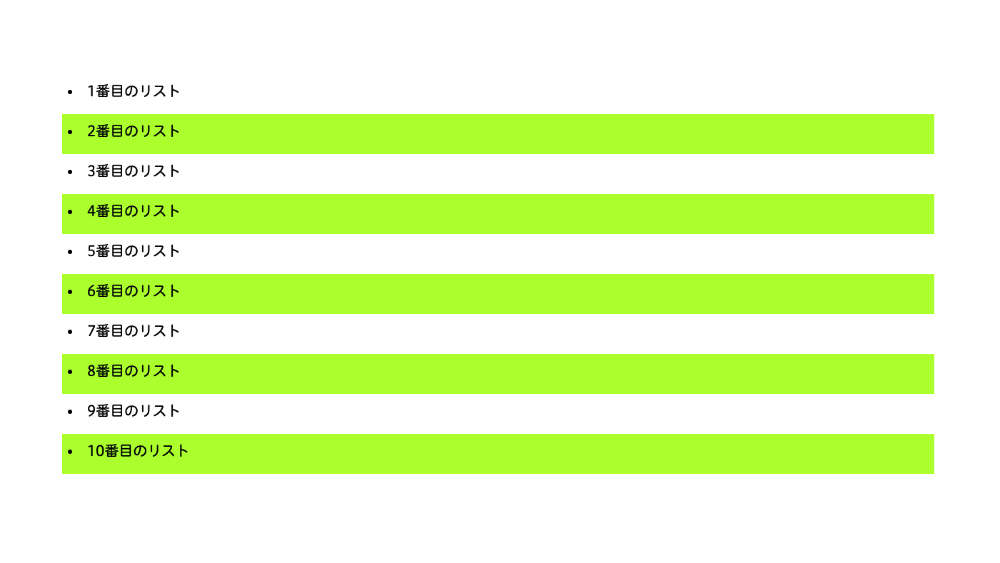
3 つおきにコンテンツのスタイルを変更するには、セレクタの後に、nth-child(3n)を設定します。
『n』が倍数となります。
ブラウザで確認すると、

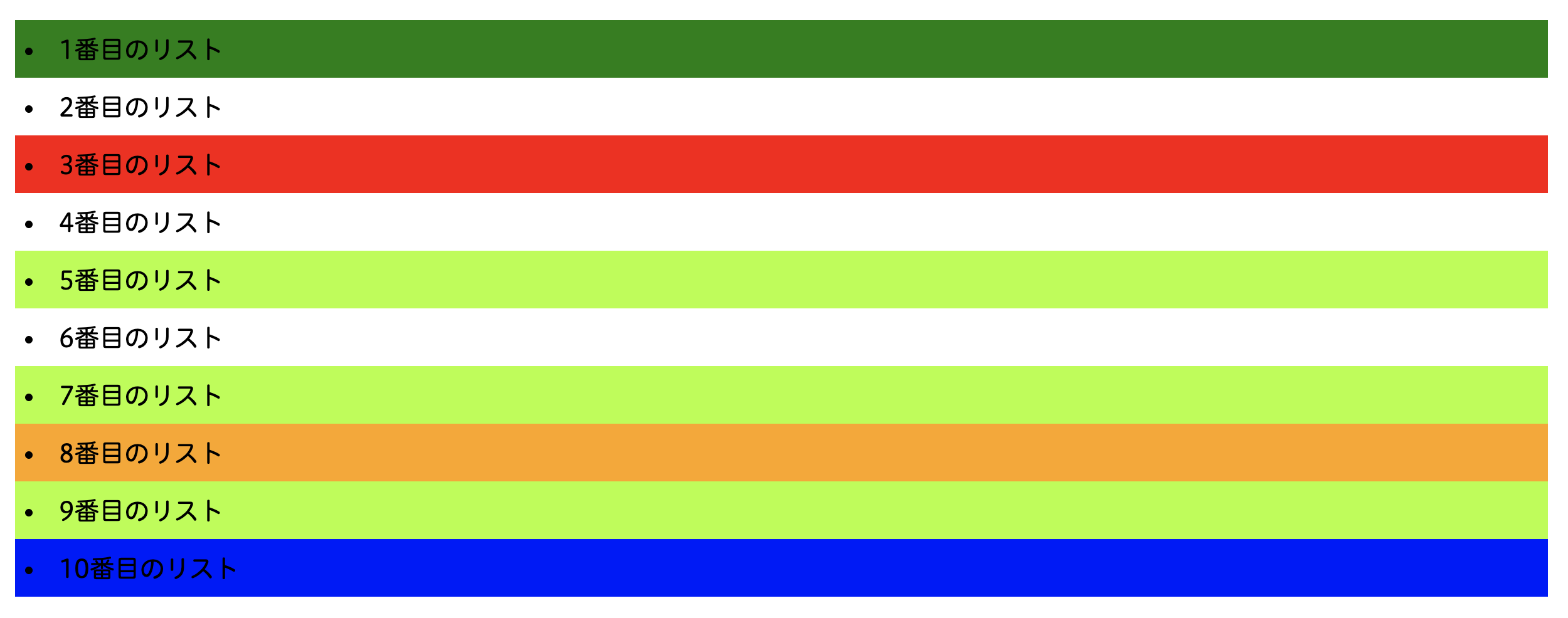
3 の倍数のコンテンツに背景色がつきました。
例えば、2 つおきにコンテンツのスタイルを変更するには、セレクタの後に、nth-child(2n)、4 つおきにコンテンツのスタイルを変更するには、セレクタの後に、nth-child(4n)を設定します。
5 番目のコンテンツから 2 つおきにスタイルを変更する
5 番目のコンテンツから 2 つおきにスタイルを変更するには、セレクタの後に、nth-child(2n+5)を設定します。
『+5』が、5 番目から始まりますよ、という意味です。
ブラウザで確認すると、

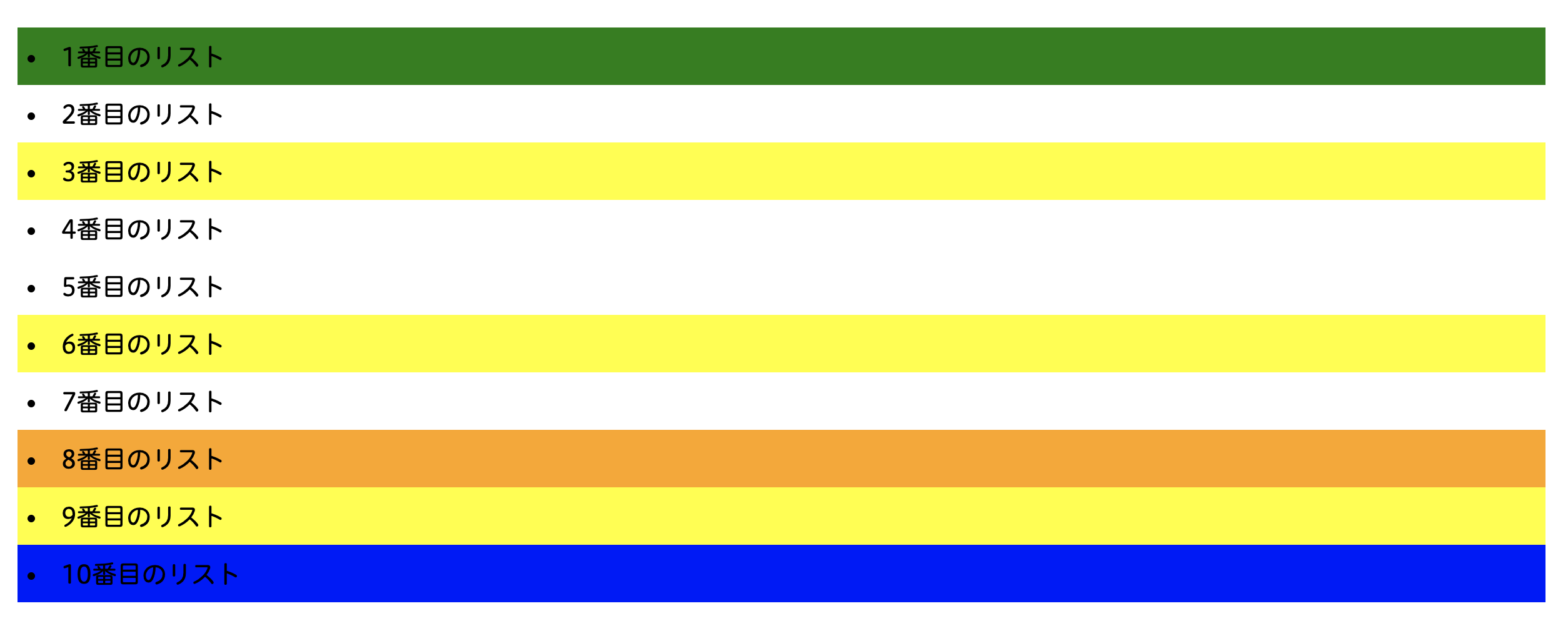
5 番目のコンテンツから 2 つおきに、コンテンツの背景色が変わりました。
first-childやlast-childが効かない場合
first-childやlast-childが効かない場合は、子要素の中に別の要素が混じっている可能性があります。
例えば、li タグの上に、p タグを追加してみます。
ブラウザで確認すると、

first-childとlast-childの背景色がなくなりました。
また、特定の箇所のコンテンツに指定した背景色が一つずつずれているのがわかります。
これは、p タグが入ったことで、first-childやlast-childの対象が li から p へ変わってしまったことが原因です。
つまり、li:first-childやli:last-childが存在しなくなったので、li:first-childやli:last-childにスタイルを指定しても効果がないということです。
解決策
first-childやlast-childが効かない場合の解決策として、
- li タグ全体を div タグで囲む
- first-childをfirst-of-type、last-childをlast-of-typeに変更する
を試してみてください。
どちらか一方で構いません。
li タグ全体を div タグで囲むことにより、first-childやlast-childの対象が li になります。
また、first-childやlast-childが子要素全体を対象とするのに対して、first-of-typeとlast-of-typeは、同じセレクタ全体を対象とします。
つまり、first-of-typeとlast-of-typeは、li タグ全体の中で、はじめのコンテンツを終わりのコンテンツを指しています。
同様に、nth-child()をnth-of-type()、nth-last-child()をnth-last-of-type()へ変更します。
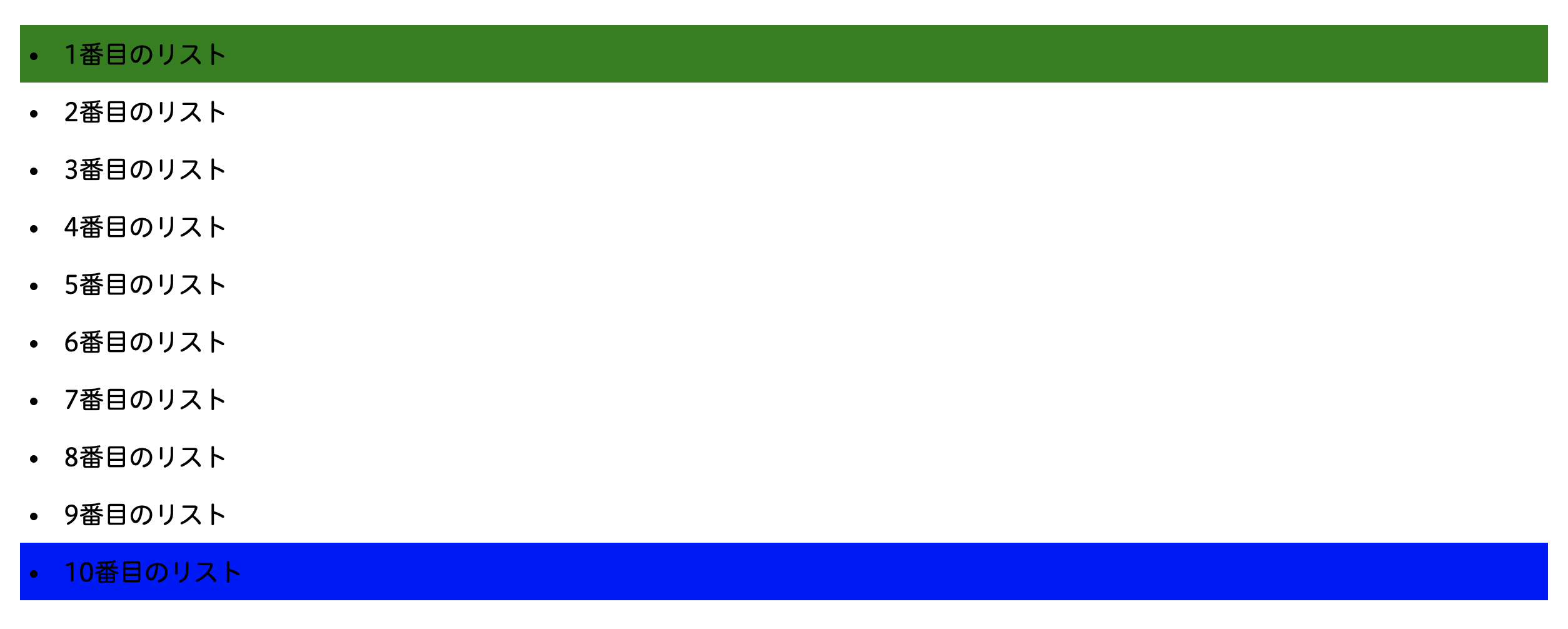
ブラウザで確認すると、

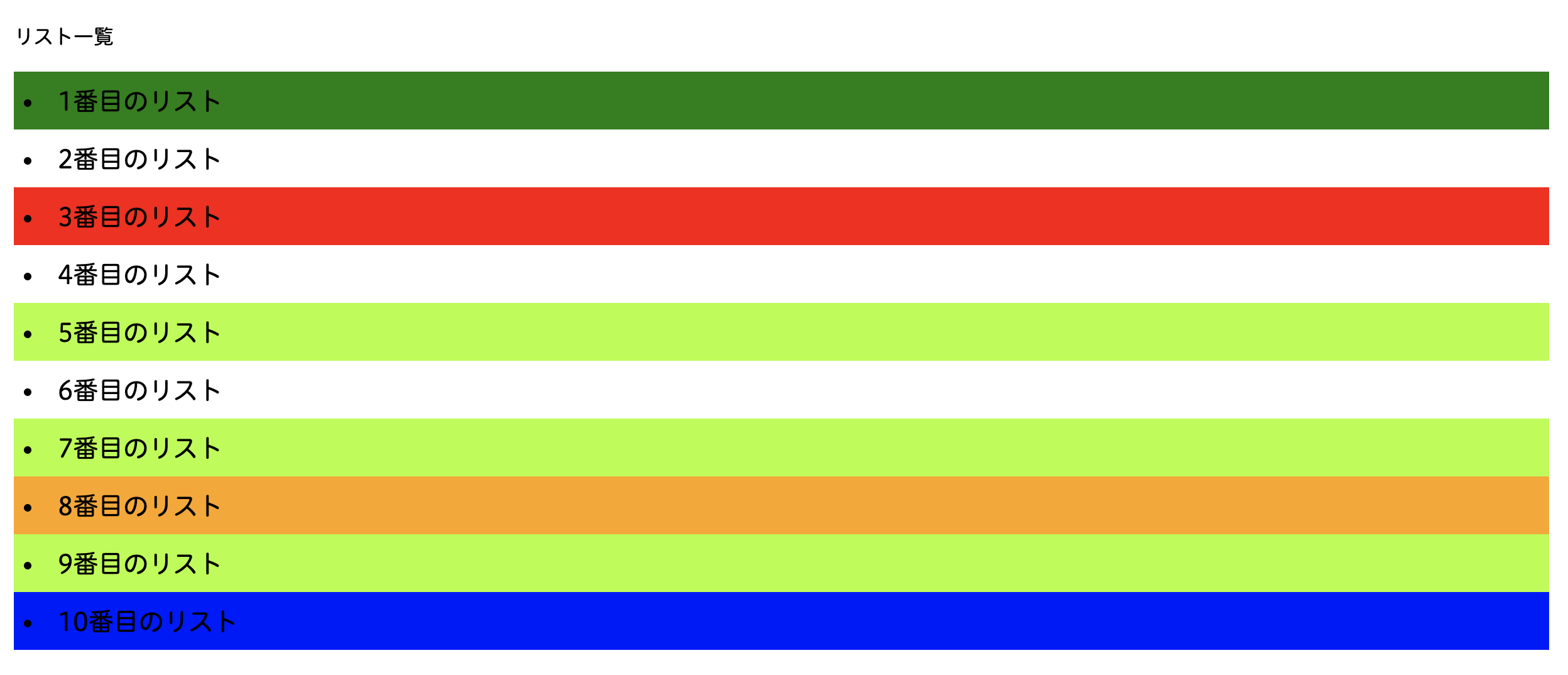
狙った通りの背景色になりました。
テーブル作成時、一つ飛ばしで背景色をつけたい場合や、見出しを付けたい場合に便利ですので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




