
【CSS】transformでコンテンツを回転させる方法
前回は、transform で、特定のコンテンツを自由に配置させる方法を紹介しました。

【CSS】transformで、特定のコンテンツを自由に配置させる方法
今回は、transform で、コンテンツを回転させる方法を紹介します。
基本のコードは、以下になります。

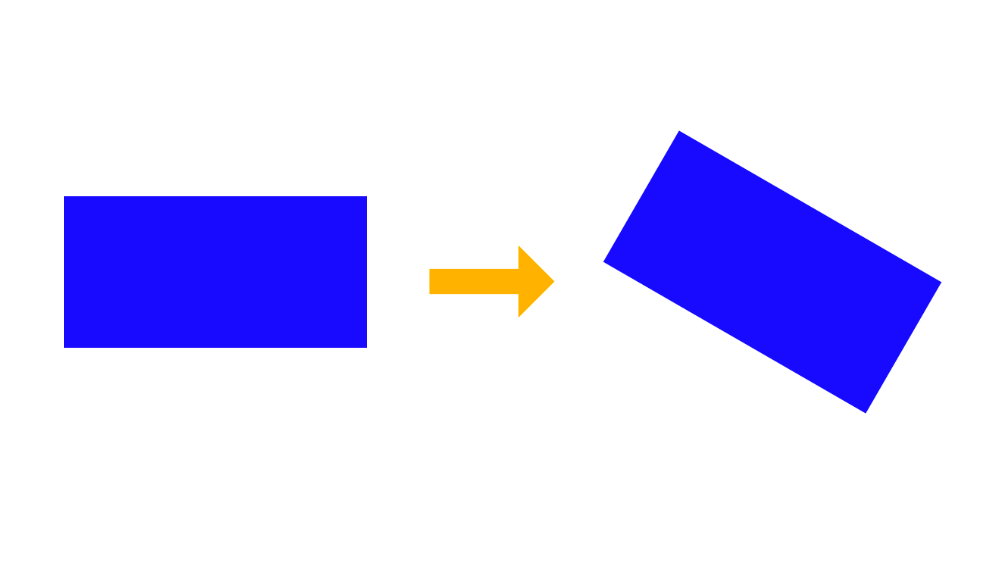
コンテンツを回転させる
コンテンツを回転させるには、transform: rotate();を使用します。
カッコの中に角度を指定します。
例えば、30 度回転させたい場合、transform: rotate(30deg);と書きます。
ちなみに、deg は、degree の略で和訳すると『度』です。
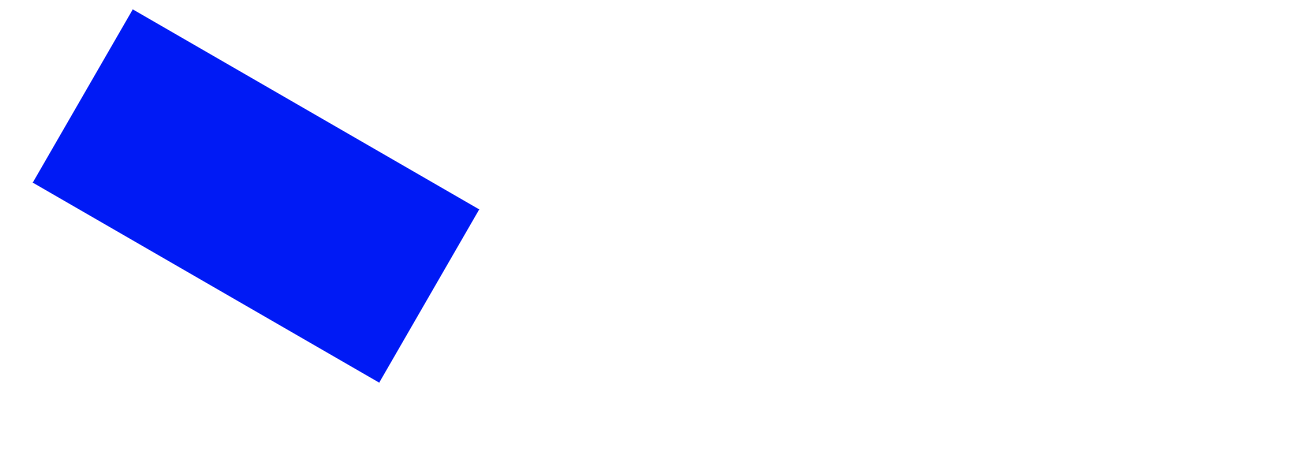
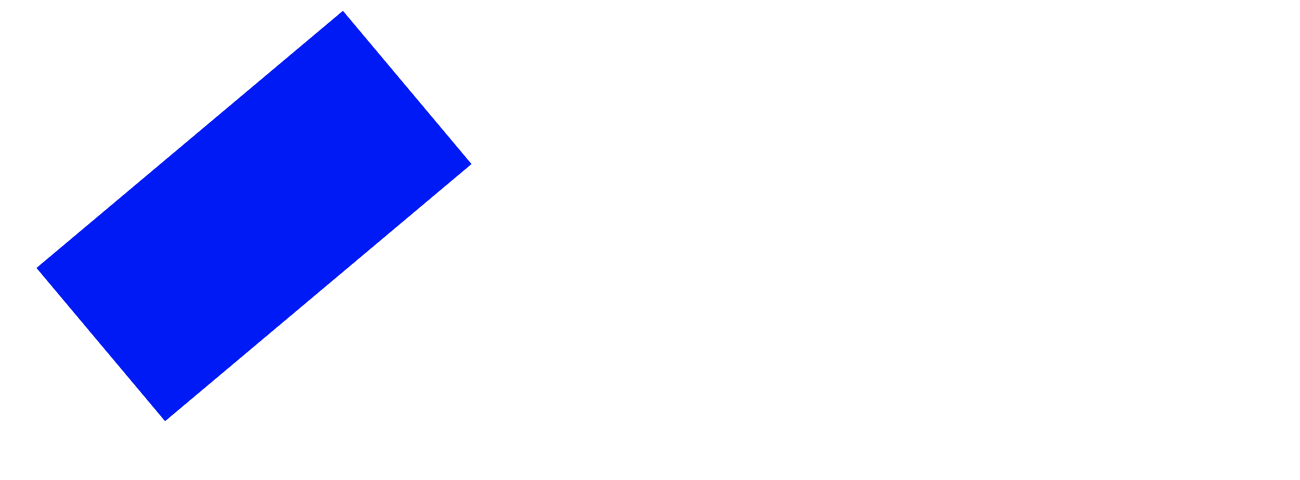
ブラウザで確認すると、

コンテンツが回転しました。
一周は 360 度なので、360 以上の値を入れても、(値 - 360)度回転します。
値は、マイナスでも可能です。

横軸を中心に回転させる
横軸を中心に回転させるには、transformにrotateX();を設定します。
四角形を 80 度回転させてみます。
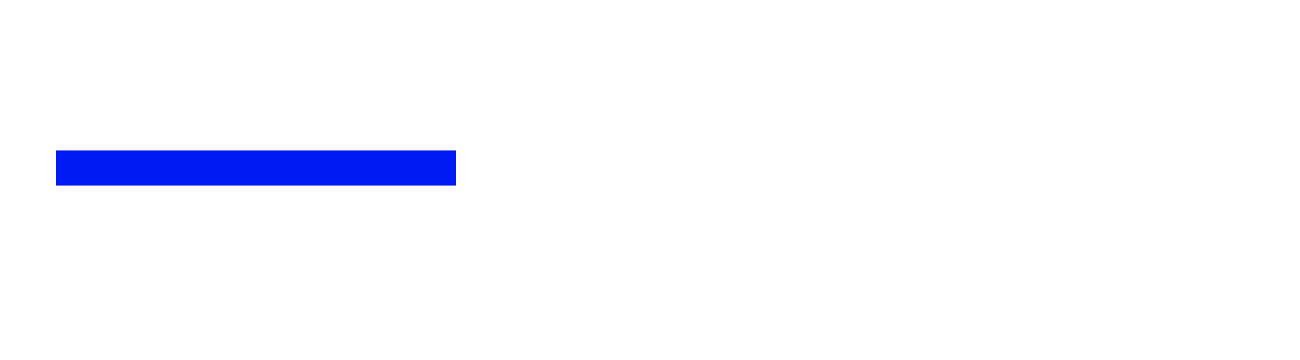
ブラウザで確認すると、

四角形が細長くなりました。
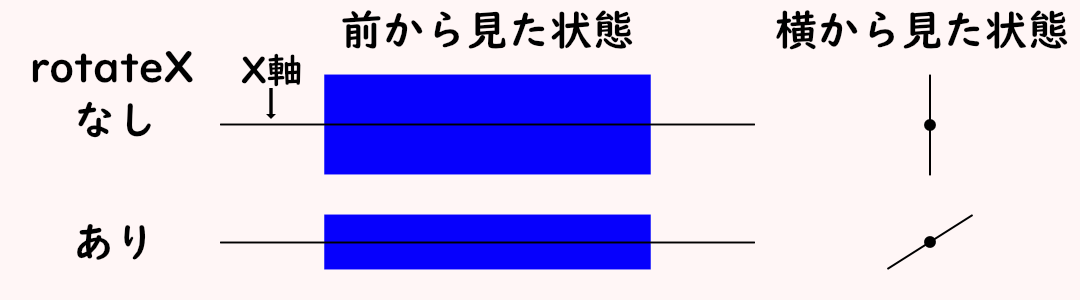
下の図のように中心を軸として、横軸(x 軸)を中心に回転しました。

ちなみに rotateX を 90deg にすると、

何も表示されなくなりました。
これは、真横になっているからです。
縦軸を中心に回転させる
横軸を中心に回転させるには、transformにrotateY();を設定します。
四角形を 80 度回転させてみます。
ブラウザで確認すると、

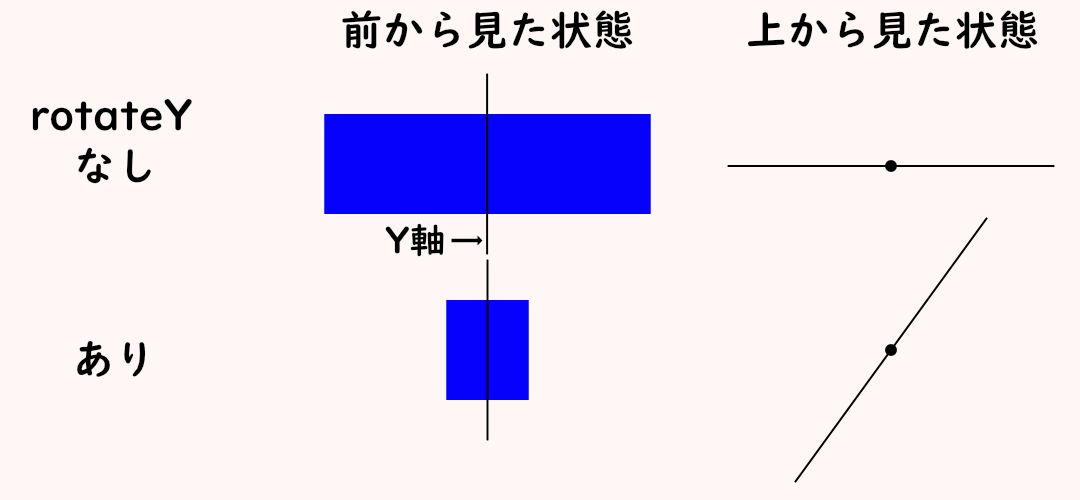
四角形が、縦長になりました。
下の図のように中心を軸として、横軸(y 軸)を中心に回転しました。

ちなみに rotateY を 90deg にすると、何も表示されなくなります。
回転のアニメーションなどで使用することになりますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




