
【Firebase】Authenticationで、パスワードリセットを実装する
前回は、Firestore Databese にルールを編集し、認証されてるユーザーのみ、Firebase を使えるようにしました。

【Firebase】認証されているユーザーのみ、Firebaseを使えるようにする
今回は、Authentication で、パスワードの再設定ができるようにします。
まずは、useAuth.js に、usePasswordResetを作成します。
passwordResetを返す様にしましょう。
getAuth から、認証情報を取得します。
パスワードリセットは、sendPasswordResetEmailを使います。
firebase/authからsendPasswordResetEmailをインポートしましょう。
sendPasswordResetEmailにfirebaseのfireauthと先程認証情報で取得した、userのemailを指定します。
また、then/catch にメッセージを取得するようにします。
App.js にusePasswordResetをインポートします。
usePasswordResetのpsasswordResetを使います。
パスワードリセットボタンを作成します。
では、パスワード再設定できるかどうか確認します。

『パスワードリセット』ボタンをクリックし、Console を確認すると、

成功した場合のメッセージが表示されました。
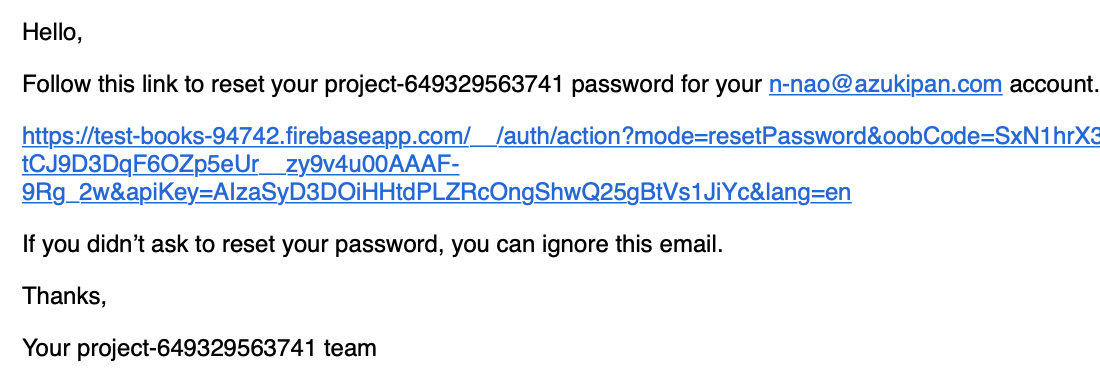
認証で使っているメールアドレスに、メールが届いているか確認します。

メールが届いていました。
メールの中に記載されている、URL をクリックします。

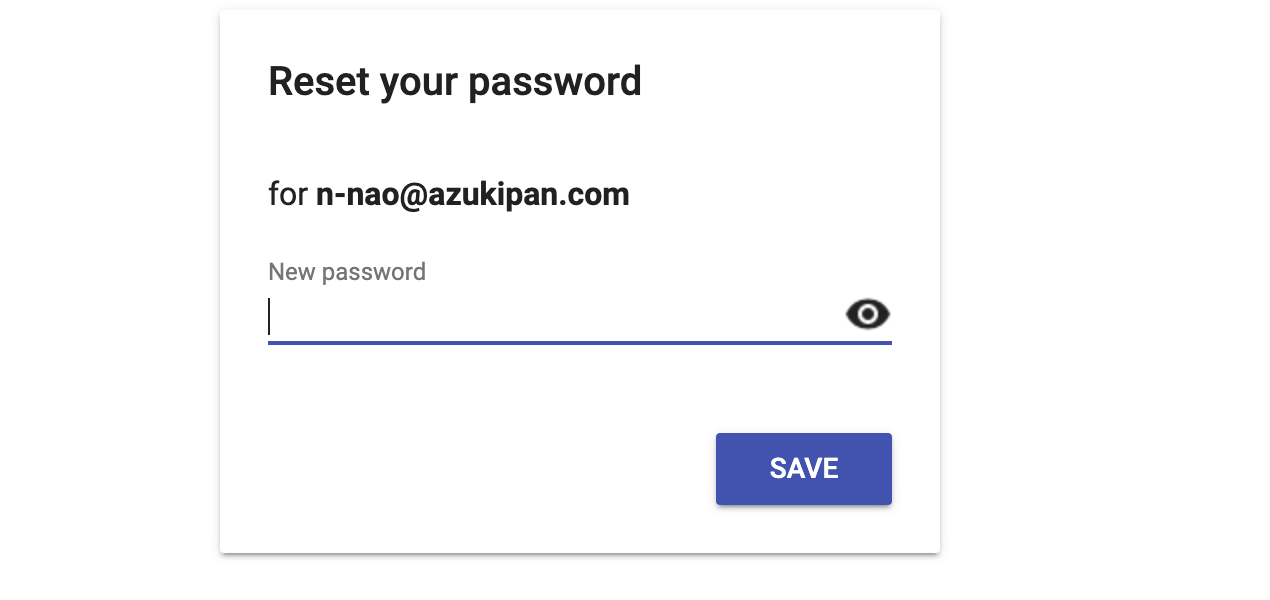
Reset your password 画面が表示されました。
新しいパスワードを入力し、『SAVE』ボタンをクリックします。

パスワードの変更が成功した様です。
ブラウザでログインしてみましょう。
まずは、今まで使用していたパスワードを入力し、ログインしてみます。
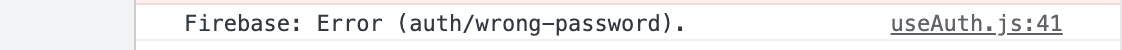
Console を確認すると、

パスワードが違います、というエラーメッセージが表示されました。
次に、変更したパスワードでログインしてみます。
Console を確認すると、

ログインすることができました。
次回は、Firebase の Storage で保存した画像を画像をブラウザに表示します。

【Firebase】Storageで保存した画像をブラウザに表示する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




