
【Firebase】ブラウザでFirestore Databeseのデータを削除する
前々回は、ブラウザで送信したデータを、Firestore Databese に保存しました。

【Firebase】ブラウザで送信したデータを、Firestore Databeseに保存する
今回は、ブラウザで Firestore Databese のデータを削除します。
BooksGet.js の一覧に、削除ボタンを作成します。
削除するデータを指定するために、idを指定しましょう。

次に、handleClickを作成し、その中で削除するためのコードを書いていきます。
handleClickは、非同期にします。
firebaseConfigから、firebaseAppをインポートします。
firebaseAppのfirestoreを使用しましょう。
firebase/firestoreからdocとdeleteDocをインポートします。
docで、どのデータを削除するのかを指定します。
docの第一引数にfirestore、第二引数にコレクション名であるBooks、第三引数にidを指定します。
deleteDocで削除を実行します。
非同期にしたいので、awaitを使用します。
一通り完成したので、削除してみます。

『うまくいっている人の考え方』の削除ボタンをクリックすると、

『うまくいっている人の考え方』を削除することができました。
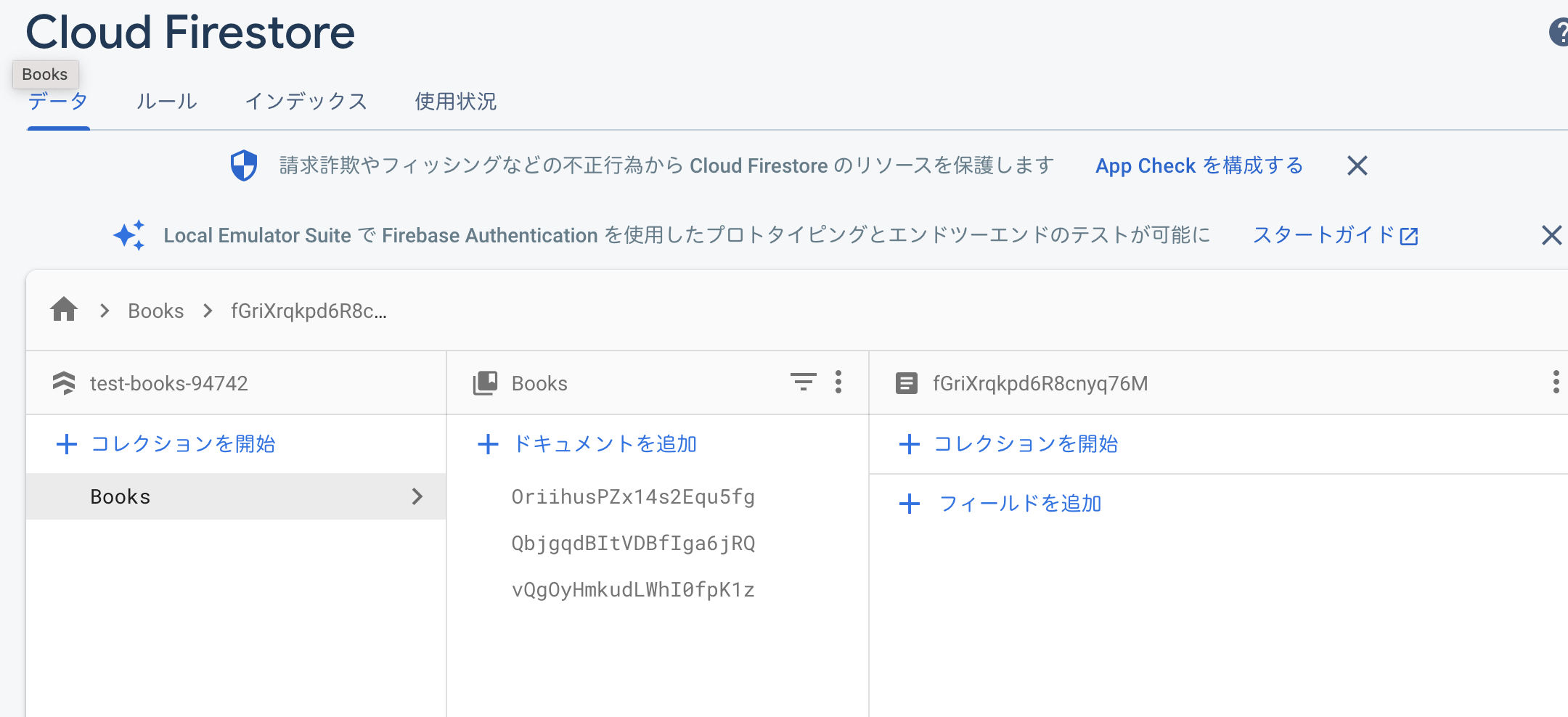
Firestore Database を確認してみましょう。

4 件あったデータが、1 件削除されていました。
次回は、ブラウザで Firestore Databese のデータを更新します。

【Firebase】ブラウザでFirestore Databeseのデータを更新する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




