
Firebase
【Firebase】ブラウザでFirestore Databeseのデータを更新する
作成日:2022年02月09日
更新日:2022年02月10日
前回は、ブラウザで Firestore Databese のデータを削除しました。

【Firebase】ブラウザでFirestore Databeseのデータを削除する
今回は、ブラウザで Firestore Databese のデータを更新します。
まずは、単一データを取得します。
jsx
import { firebaseApp } from "../firebase/firebaseConfig";
import { doc } from "firebase/firestore";
const firestore = firebaseApp.firestore;
const docRef = doc(firestore, "Books", "OriihusPZx14s2Equ5fg");
状態管理は、useStateを使用します。
jsx
const [book, setBook] = useState([]);
簡単なフォームを作成します。
jsx
<form>
<input
type="text"
onChange={(e) => setBook({ ...book, title: e.target.value })}
value={book.title}
/>
<input
type="text"
onChange={(e) => setBook({ ...book, author: e.target.value })}
value={book.author}
/>
<input
type="text"
onChange={(e) => setBook({ ...book, category: e.target.value })}
value={book.category}
/>
<button className="button">更新</button>
</form>

formにonSubmitを作成し、handleSubmitを指定します。
jsx
<form onSubmit={handleSubmit}>
handleSubmit 関数を作成しましょう。
JavaScript で余計な実行をしないよう、preventDefaultを使用します。
jsx
const handleSubmit = (e) => {
e.preventDefault();
};
データを更新するには、firebase/firestoreのupdateDocを使用します。
updateDocをインポートしましょう。
jsx
import { doc, updateDoc } from "firebase/firestore";
updateDocの第一引数に、先程作成したdocRef、第二引数に更新するデータを指定します。
jsx
const handleSubmit = (e) => {
e.preventDefault();
updateDoc(docRef, {
title: book.title,
author: book.author,
category: book.category,
});
};
一通り完成したので、動作確認しましょう。
『風と共に去りぬ』を全てひらがなにしてみます。

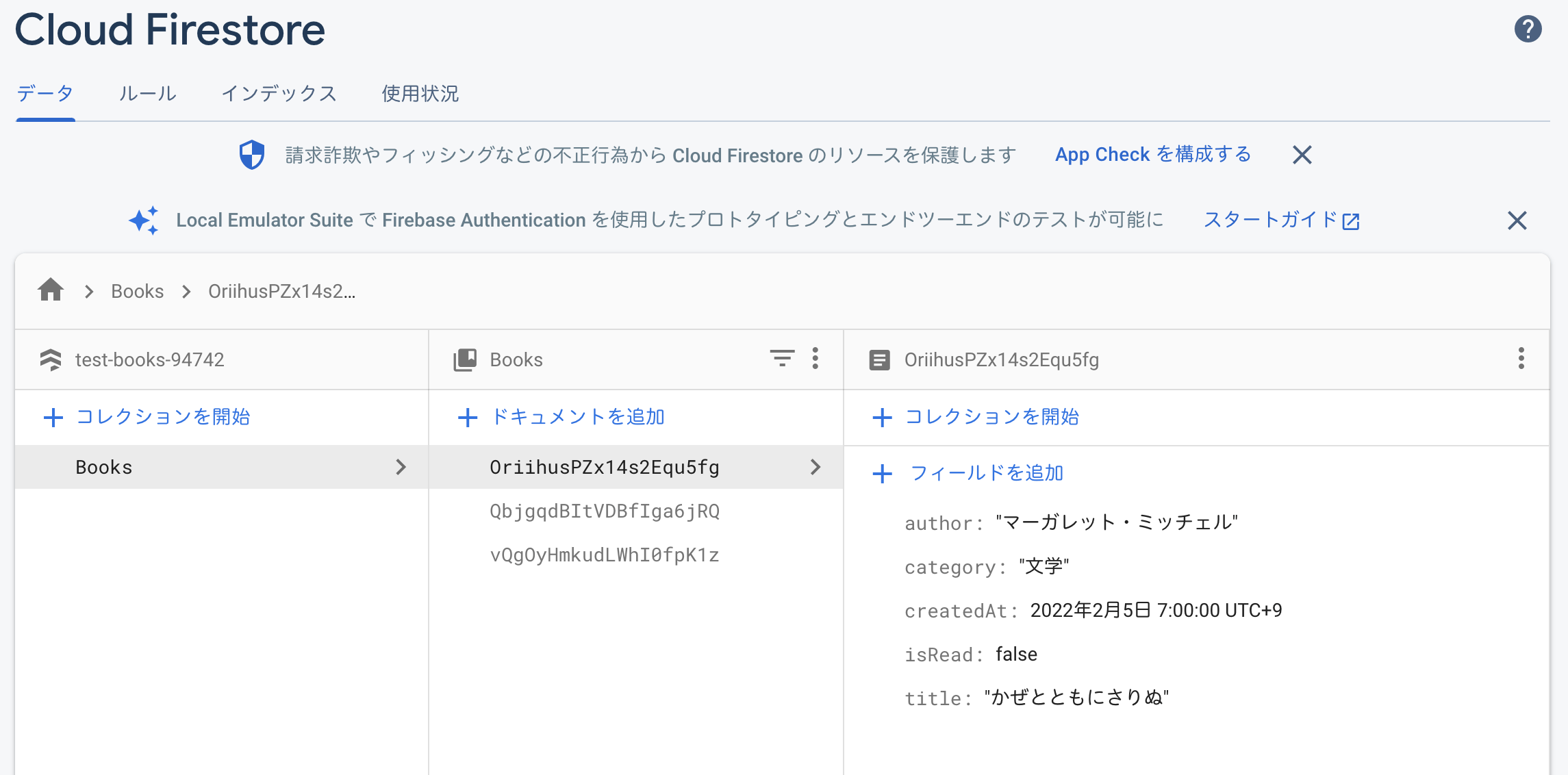
更新ボタンをクリックし、Firebase Database を確認すると、

title がひらがなになっていました。
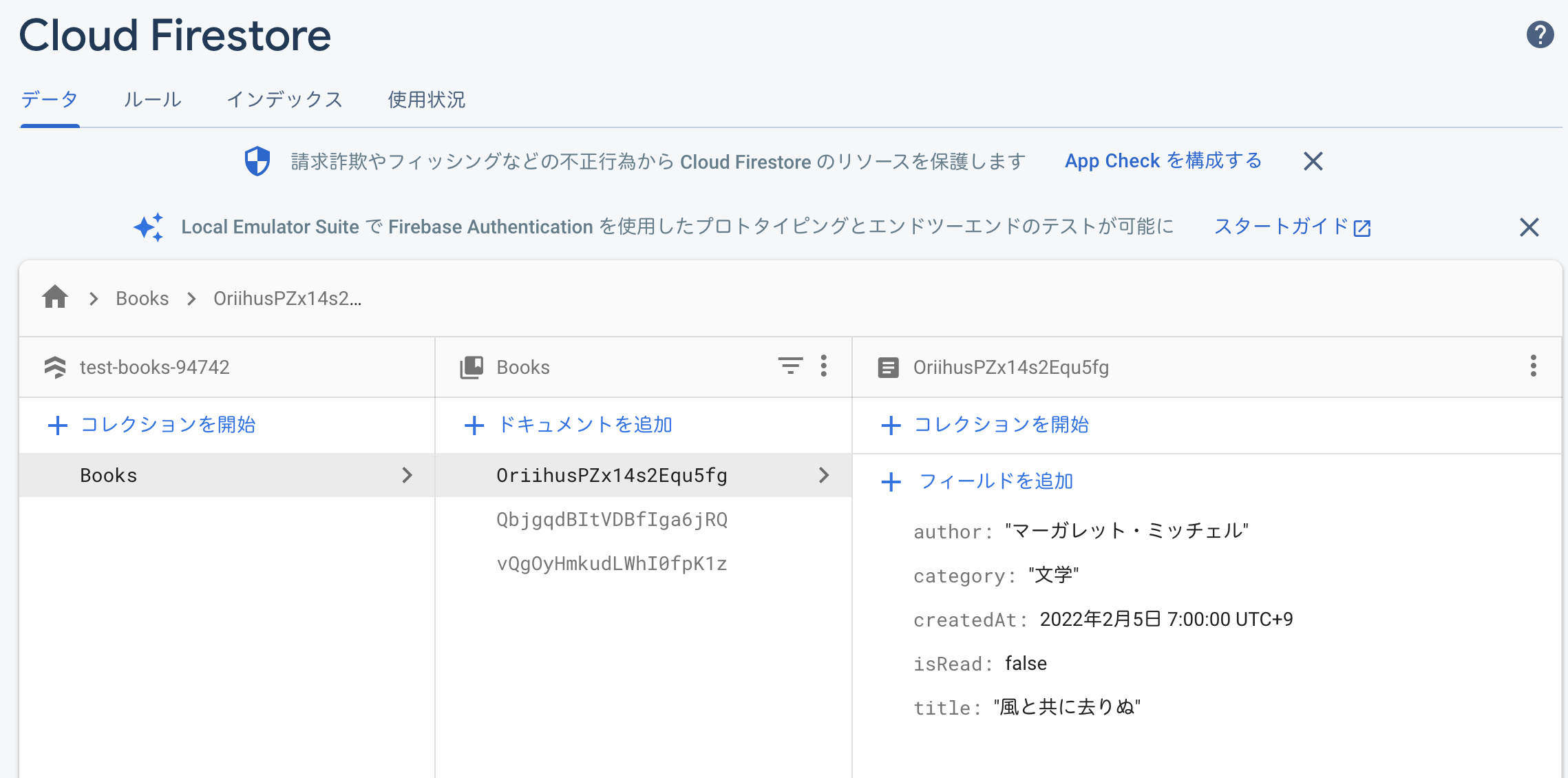
下の画像が、更新前の画像です。

次回は、認証機能を設定するために、Authentication でユーザー登録します。

【Firebase】Authenticationでユーザー登録する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




