
【Firebase】Firebase Functionsをローカル環境サーバーで試す
前回は、Firebase Functions を使用し、Hello World 関数を作成しました。

【Firebase】Firebase Functionsを使用する
今回は、Firebase Database からデータを取得する関数を Firebase Functions で作成し、ローカル環境サーバーで試します。
まずは、先日作成した functions フォルダの index.js を開きます。
firebase-adminをインポートします。
adminを初期化しましょう。
helloWorldをgetBookへ変更します。
また、内を削除しましょう。
adminのfirestoreを使用します。
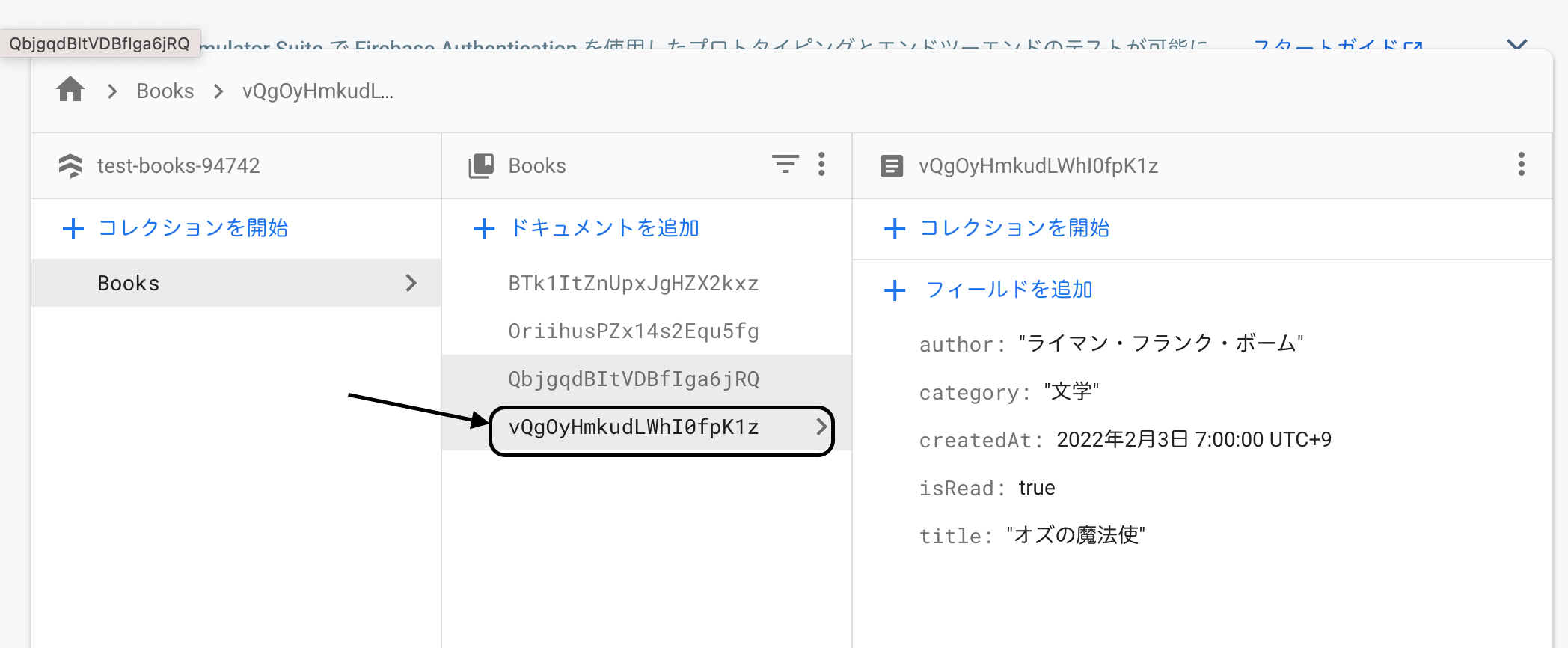
また、firestoreのdocには、単一データのパスを設定します。

getを設定し、then/catch で処理します。
then には、データを返すようにします。
また catch には、Console.log でエラーを表示するようにします。
一通り完成したので、ローカル環境でサーバーを立ち上げます。
ターミナルの functions のディレクトリで、firebase serve --only functionsを実行します。

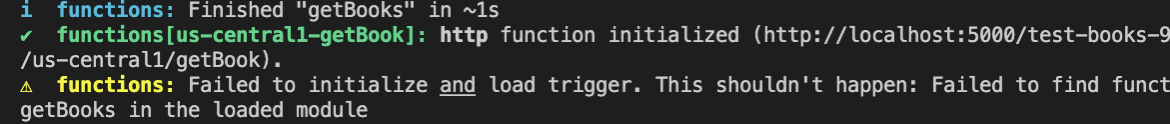
サーバーが立ち上がりました。
functions[us-central1-getBook]:の後に書かれている URL をコピーします。
今開いているターミナルとは別のターミナルを開きます。
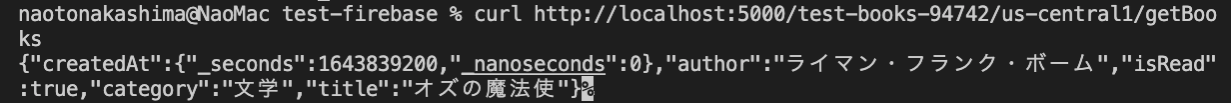
curl 〇〇を実行します。
〇〇は、先程コピーした URL を貼り付けましょう。
すると、

データを取得することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




