
【Firebase】作成したプロジェクトをFirebase Hostingへデプロイする
前回は、Firebase の Storage に保存している画像を削除しました。

【Firebase】Firebase Storageの画像を削除する
今回は、作成したプロジェクトを FIrebase Hosting へデプロイします。
まずは、React のプロジェクトのターミナルディレクトリでnpm run buildを実行しておきます。
次に、Firebase Hosting へアクセスします。
Hosting 画面の『始める』をクリックします。

Firebase CLI をインストールします。
ターミナルで、npm install -g firebase-toolsを実行しましょう。
ターミナルでプロジェクトのディレクトリに移動し、firebase loginを実行します。
『Y』を選択します。

ブラウザで、『アカウントの選択』画面になるので、進めていきます。

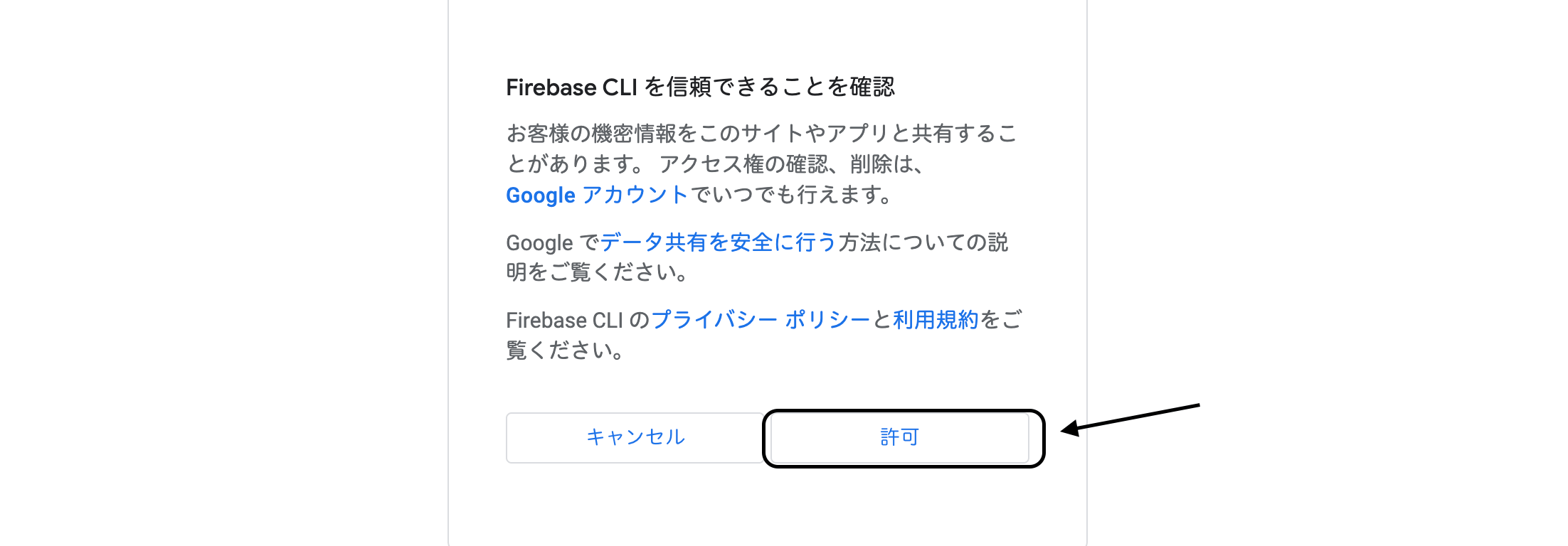
『許可』をクリックします。

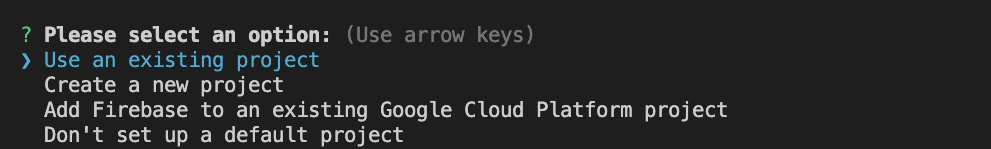
ターミナルで、firebase init hostingを実行します。
『Use an existing project』を選択します。

作成しているプロジェクトを選択します。

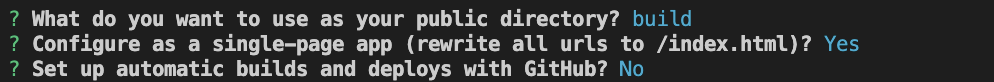
パブリックをディレクトリとして使用するかを聞かれます。
ディレクトリは、build フォルダで作成したので『build』と入力し、実行します。
シングルページアプリケーションとして構成しますかと聞かれますが、用途で選択してください。
GitHub でデプロイしたら、自動で連携しますかと聞かれるので、『n』を選択します。

デプロイが完了しました。

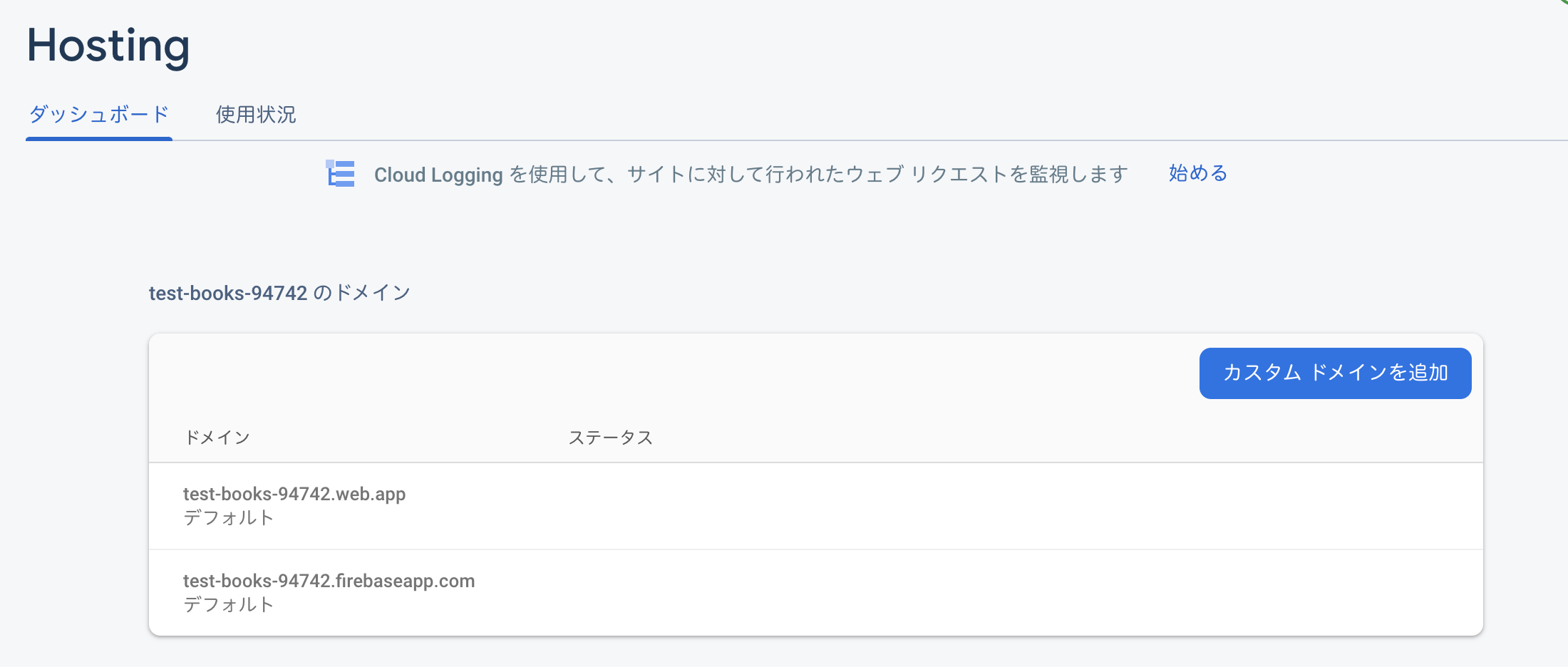
Firebase の Hosting へアクセスすると、

ドメインが増えていました。
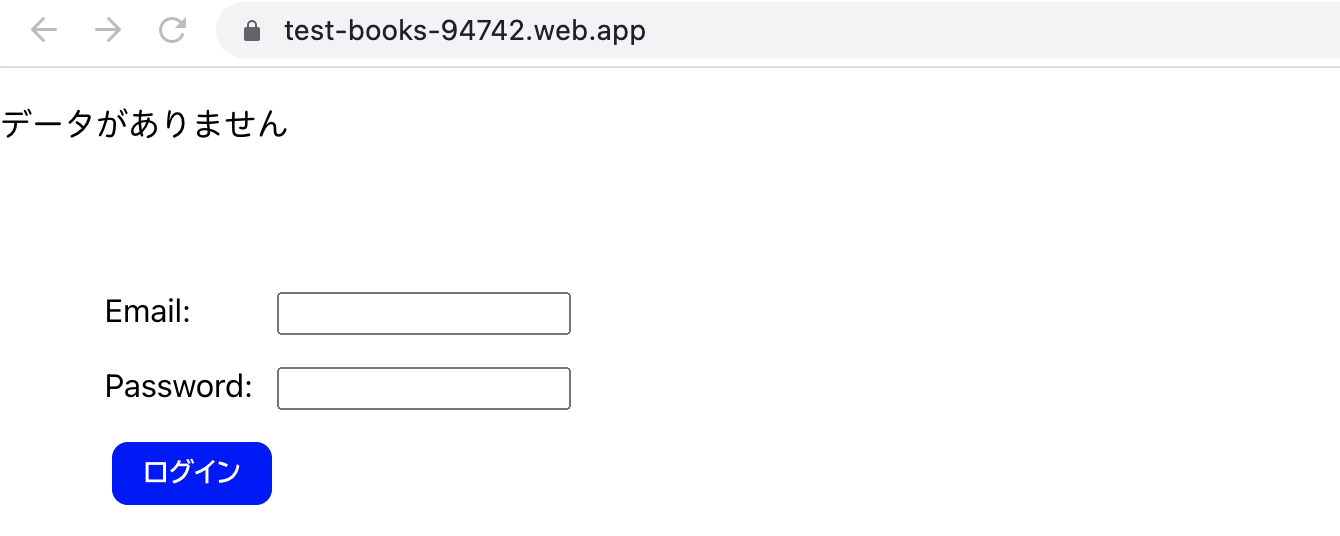
試しに、クリックしてみると、

プロジェクトで作成した画面が表示されました。
次回は、Firebase Functions を使用します。

【Firebase】Firebase Functionsを使用する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




