
【Firebase】Reactでパスワード再設定機能を実装する
前回は、Firebase Authentication の機能を使って、ユーザーが認証されていない場合、ログイン画面へ遷移しました。

【Firebase】Reactでパスワード再設定機能を実装する
今回は、パスワード再設定機能を実装します。
まずは、useAuth.ts で、パスワード再設定のフックを作成します。
パスワード再設定するには、firebase/authのsendPasswordResetEmailを使用します。
また、sendPasswordResetEmailの第一引数には、firebaseConfig.ts で設定したfireauth、第二引数には、emailを指定します。
メールの送信が成功した場合と失敗した場合にメッセージを表示するようにします。
成功した場合は、ログイン画面へ遷移させます。
次に、パスワード再設定画面を作成します。
pages フォルダに PasswordReset.tsx を作成します。
usePasswordResetをインポートし、設定します。
データ送信後、passwordReset を使用しましょう。
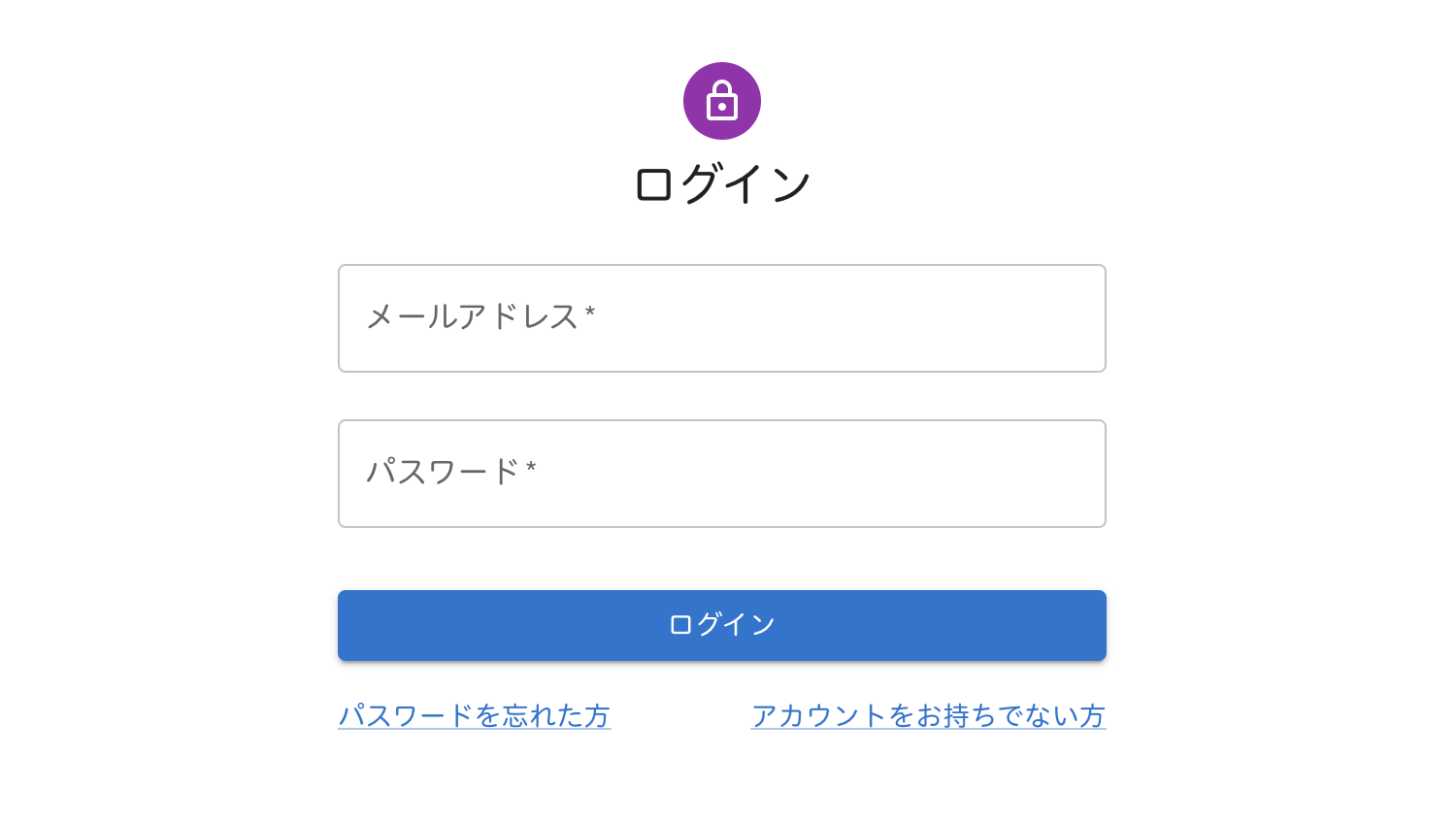
ログイン画面の『パスワードを忘れた方』をクリックすると、パスワード再設定画面へ遷移するようにします。
App.tsx へ移動し、Routeでパスワード再設定画面へ遷移できるようにします。
Login.tsx へ移動し、リンクを繋げましょう。
では、動作確認します。

『パスワードを忘れた方』をクリックすると、

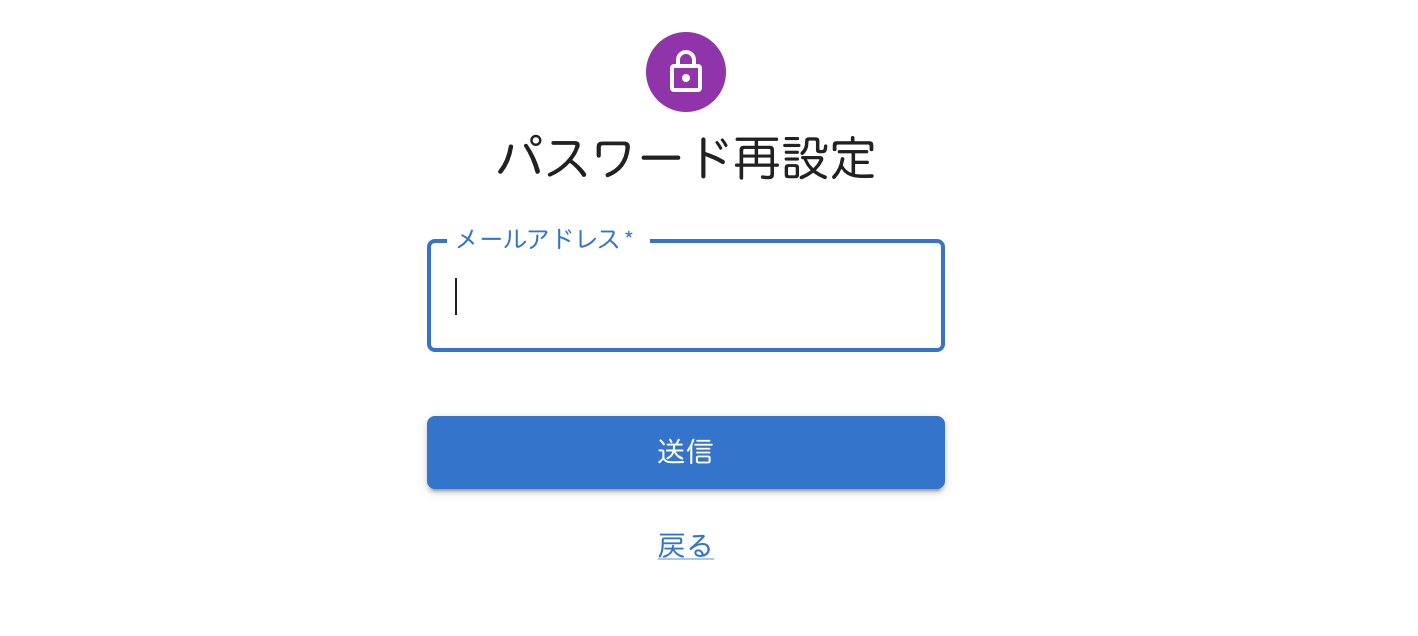
パスワード再設定へ遷移しました。
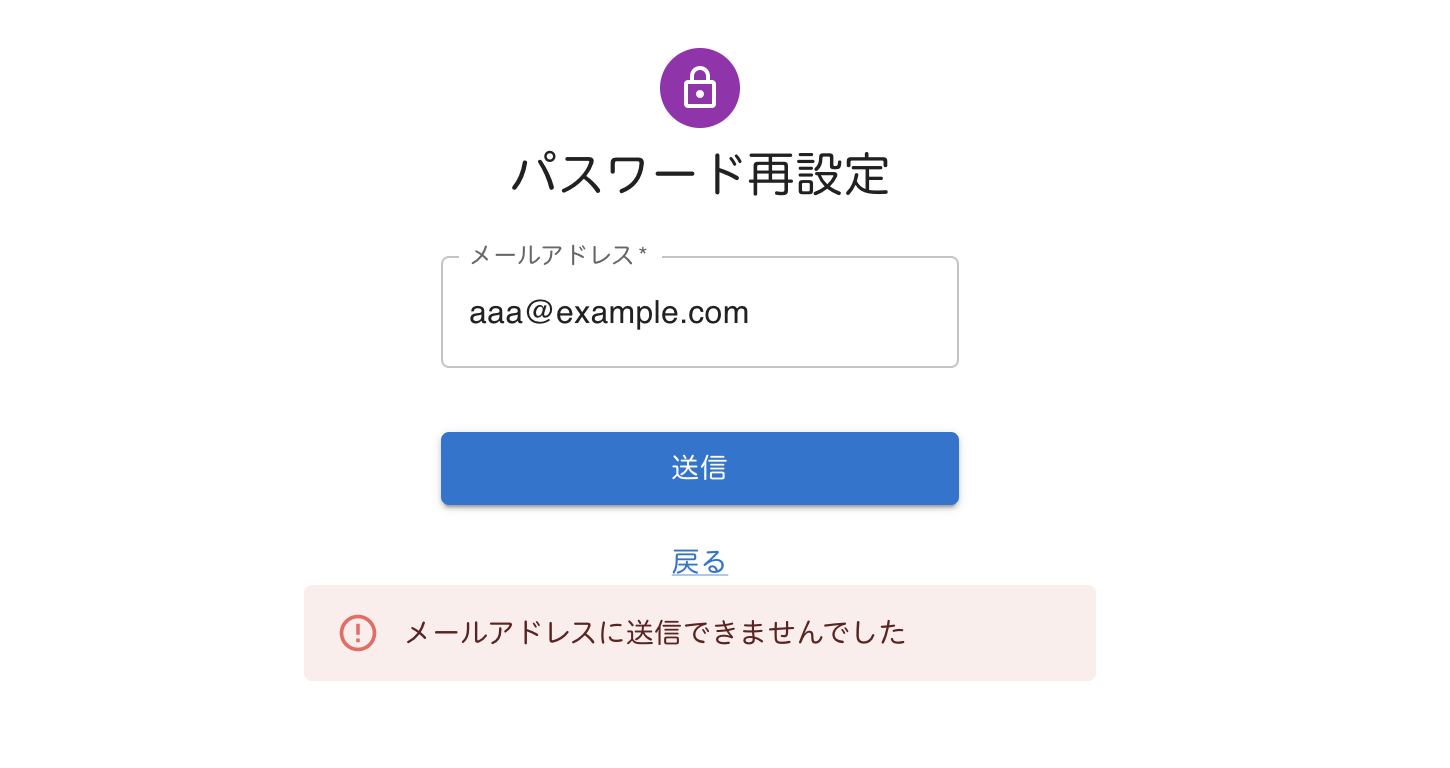
異なるメールアドレスを入力し、送信ボタンをクリックしてみましょう。

エラーメッセージが表示されました。
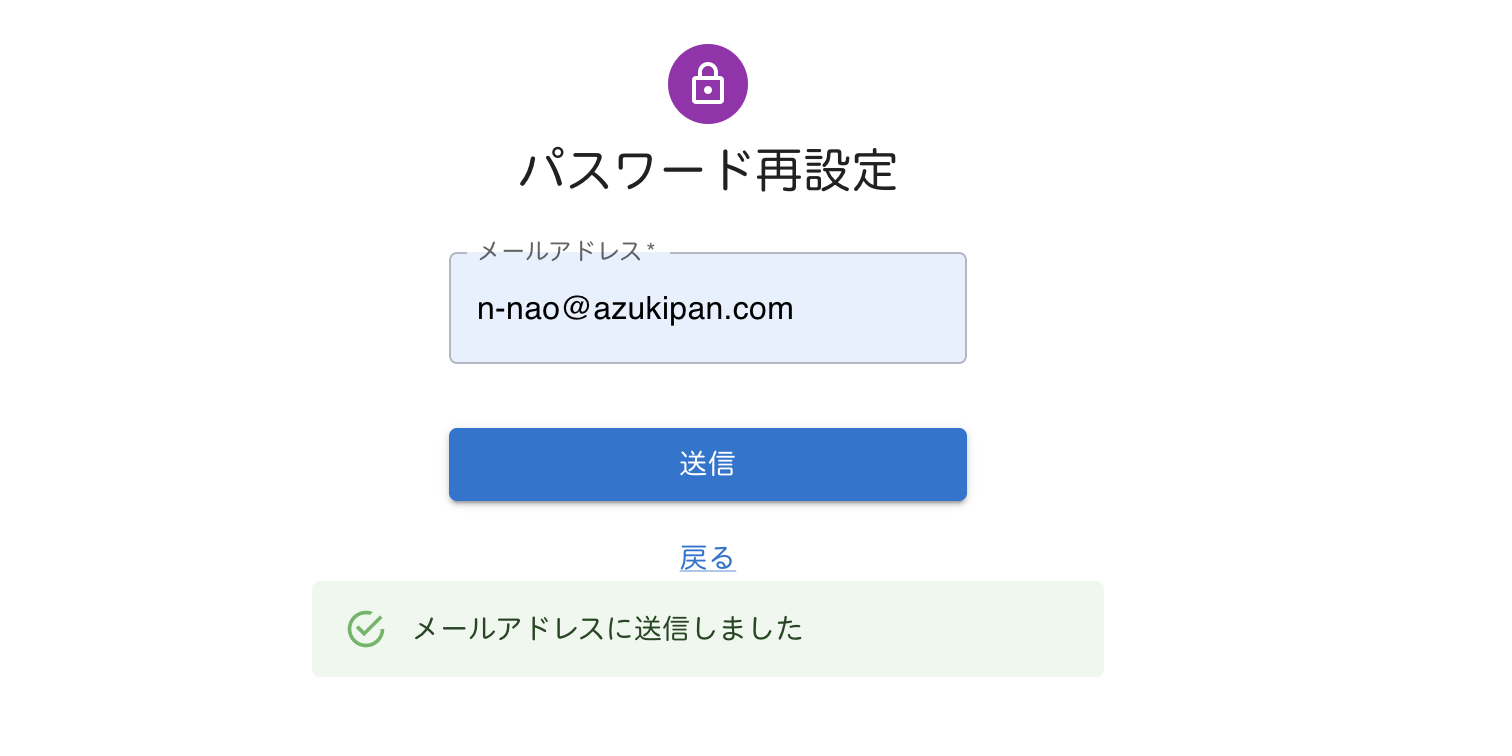
では、正しいメールアドレスを入力し、送信ボタンをクリックしてみましょう。


送信メッセージが表示され、ログイン画面へ遷移しました。

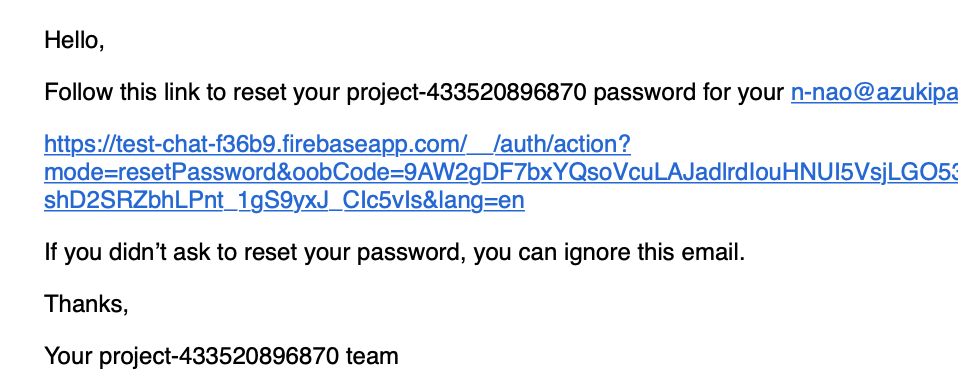
メールボックスに再設定メールが届いていました。
次回は、Firestore Database からデータを取得し、ブラウザに表示させます。

【Firebase】FIrestore Databaseから取得したデータを、ブラウザに表示させる
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




