
【Firebase】プロフィール画面にデフォルトでユーザー情報を表示する
前回は、プロフィール画面で作成したユーザー情報を、Firestore Database に保存しました。

【Firebase】プロフィール画面で作成したユーザー情報を、Firestore Databaseに保存する
今回は、プロフィール画面にデフォルトでユーザー情報を表示します。
まずは、プロフィールのフックを作成するため、hooks フォルダに useProfile.ts を作成します。
useStateでプロフィールの状態管理をしましょう。
useEffect でプロフィール情報を取得します。
現在の認証情報を取得するために、firrebase/authからgetAuth、onAuthStateChanged、Authを取得します。
useEffect 内に認証情報を設定します。
ユーザー認証されている場合、uid を取得します。
以前設定した、firebaseApp から firestore をインポートします。
Firebase の設定は、こちらをご覧ください。

【Firebase】Firebase Project Configを設定する

【Firebase】Firestore Databeseのデータを、フロントエンドに表示する
ユーザー認証の uid と Firestore Database の uid を調べるために、firebase/firestoreからcollection、query、whereをインポートします。
query の第一引数にcollectionでfirestoreと Firestore Database の user、第二引数にwhereで、uid とuserUidを指定します。
ユーザー情報を取得するために、firebase/firestoreからgetDocsをインポートします。
一致したデータは、setProfileで状態管理します。
次に、Profile.tsx でuseProfileをインポートします。
Avatarでprofileが存在する場合は、profile.imageが表示し、imageが作成された場合は、imageを表示するようにします。
ユーザー名も Avatar と同様に設定します。
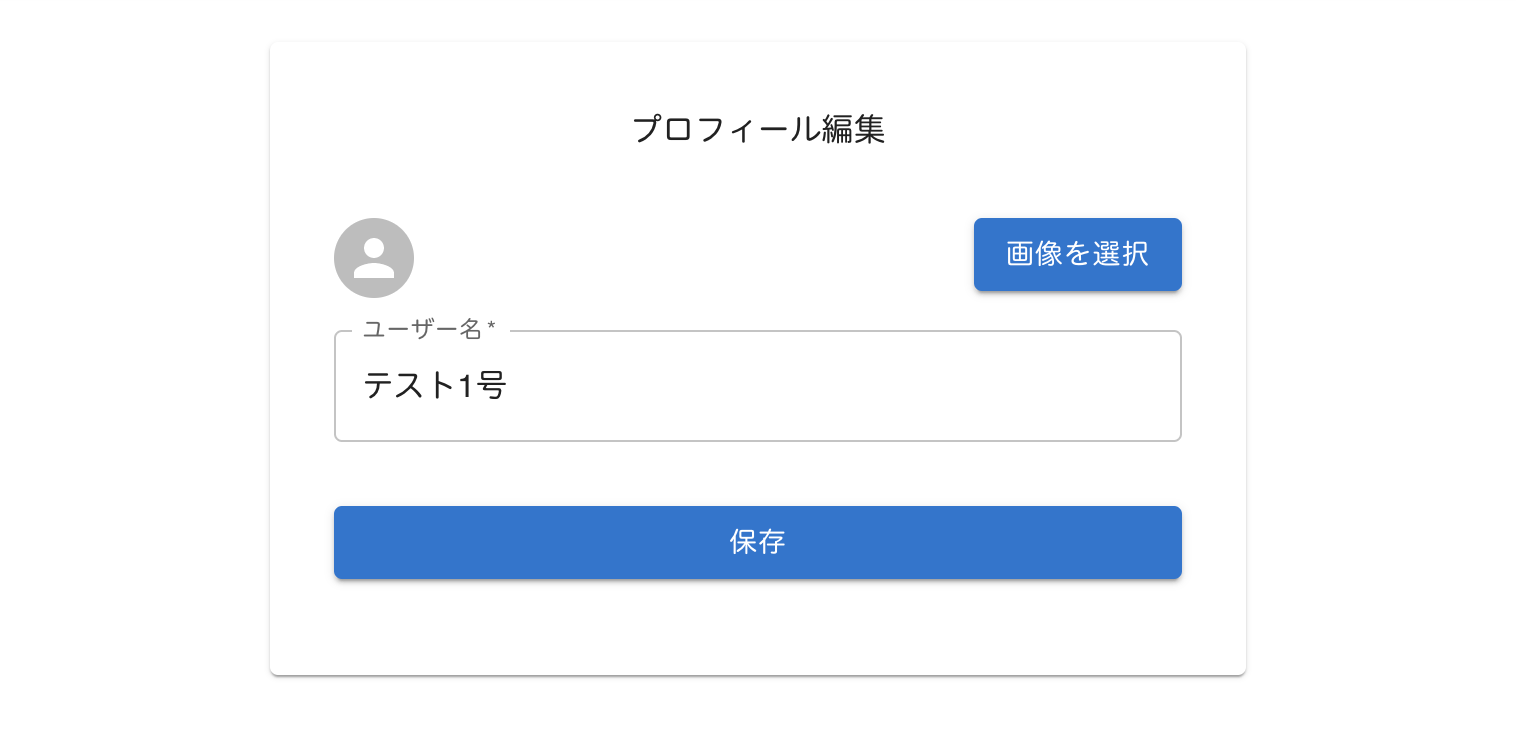
では、動作確認します。

ユーザー名は表示されますが、画像が表示されません。
これは、Firebase Storage のルールで拒否されているからです。
画像の読み取りは、誰でもできるように変更します。
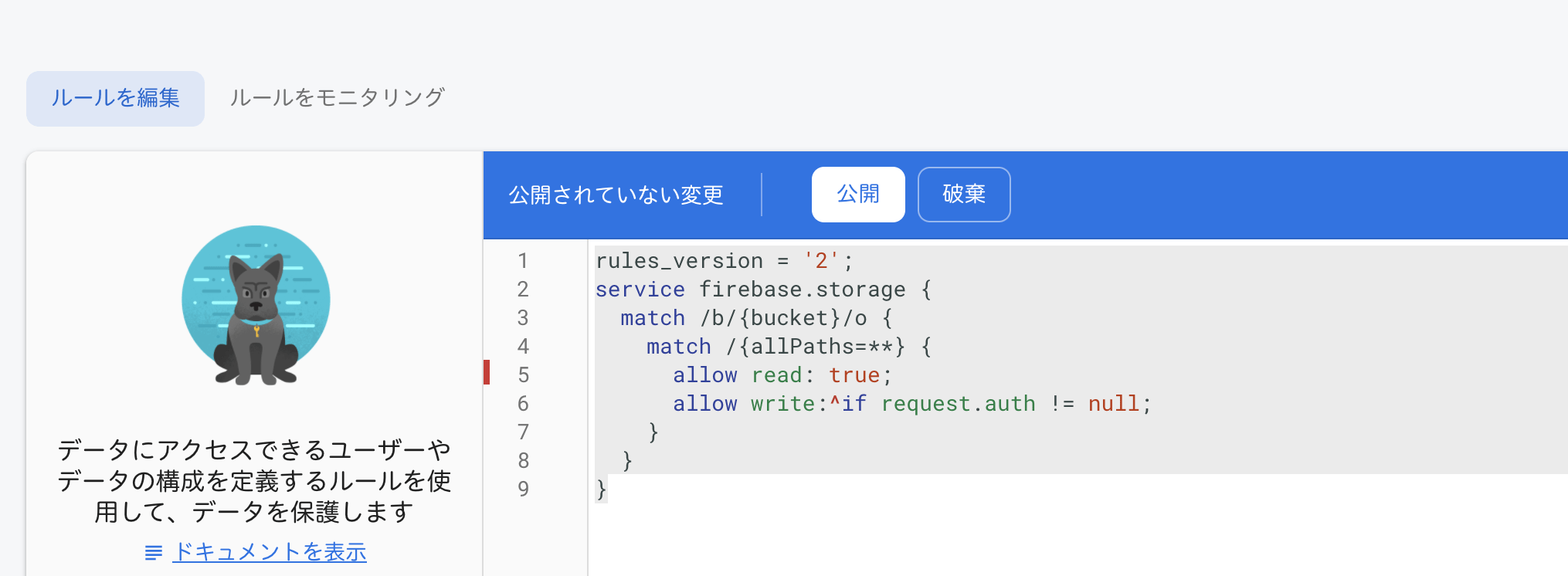
Firebase の Storage にアクセスします。
ルールを編集しましょう。

『公開』をクリックし、更新します。
ブラウザに戻って、確認すると、

アバターに画像が表示されました。
次回は、Firestore Database に保存しているプロフィール情報を更新します。

【Firebase】Firestore Databaseに保存しているプロフィール情報を更新する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




