
【Firebase】Storageで保存した画像をブラウザに表示する
前回は、Authentication で、パスワードの再設定ができるようにしました。

【Firebase】Authenticationで、パスワードリセットを実装する
今回は、Firebase の Storage で保存した画像を画像をブラウザに表示します。
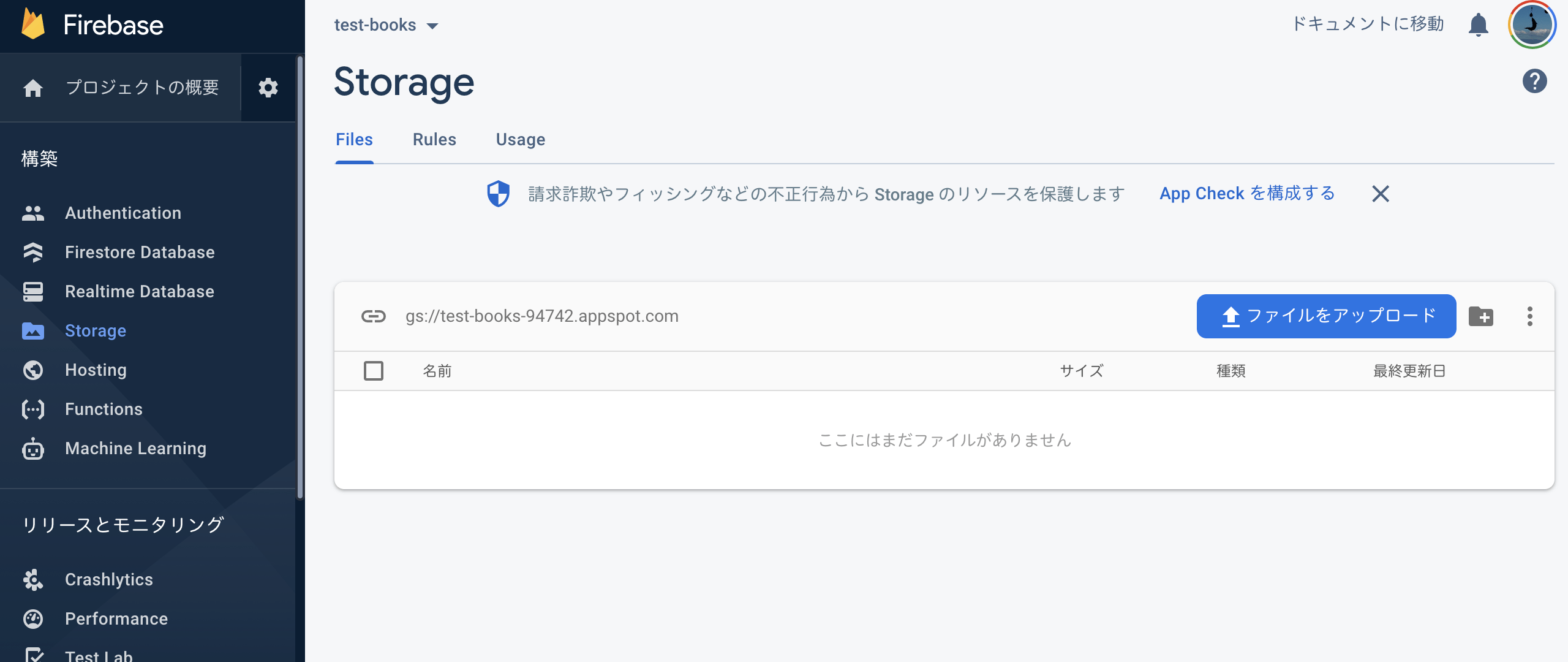
まずは、Firebase のサイドバーにある Storage をクリックします。

『ファイルをアップロード』をクリックし、画像をアップロードします。

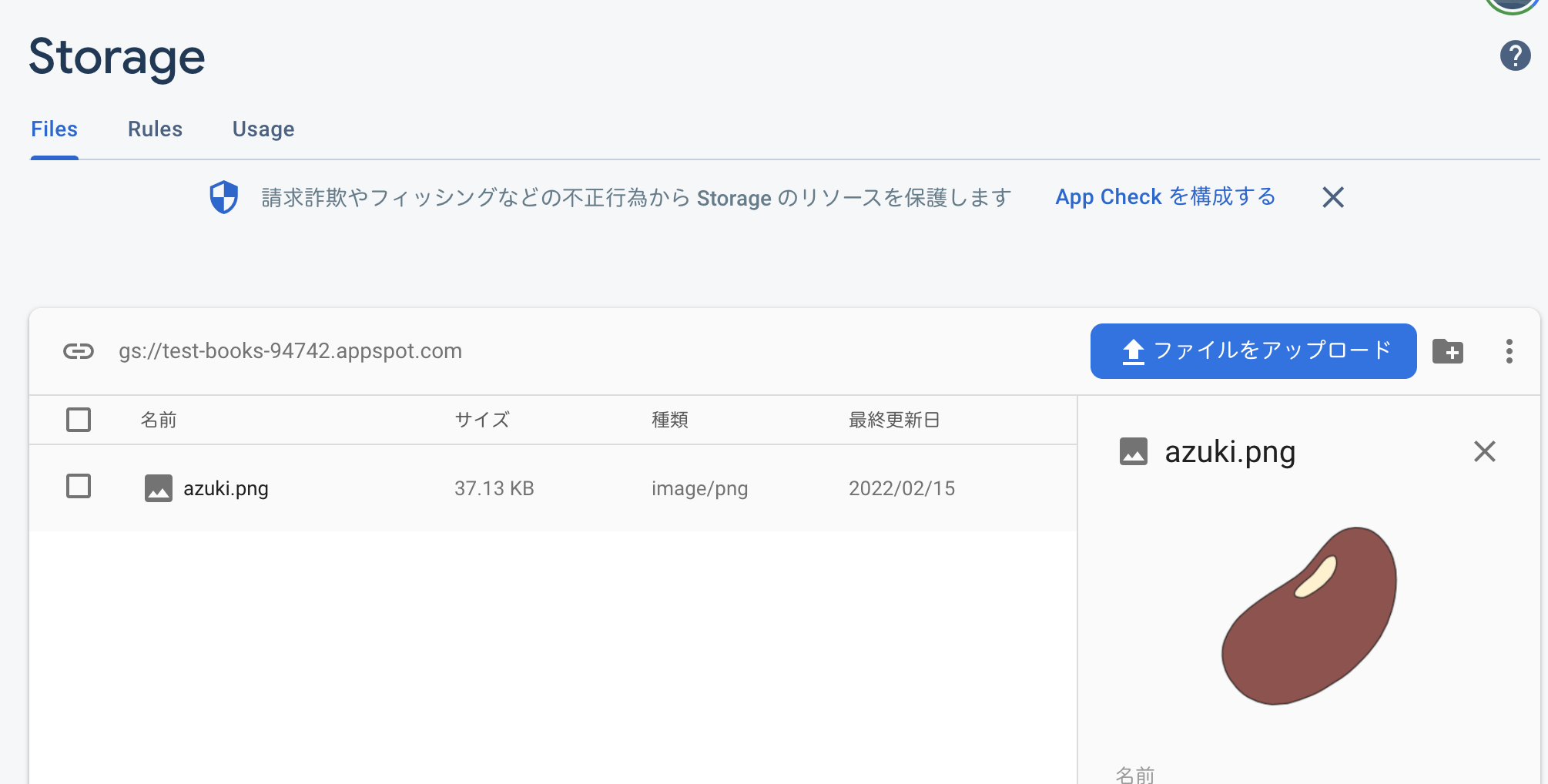
画像をアップロードしました。
次は、Web アプリケーションで、Storage の画像を表示させます。
以前作成した、FirebaseConfig.js で Storage を設定しましょう。
Firebase から Storage を取得するために、getStorageを使用します。
firebase/storageからgetStorageをインポートしましょう。
getStorageからstorageを作成します。
firestorage をエクスポートします。
次に、画像を表示するコンポーネントを作成します。
firebaseAppのfirestorageを使用します。
どの画像を参照するかを指定するために、ref を使います。
firebase/storageからrefをインポートしましょう。
gsReference を作成し、第一引数に先程の storage、第二引数に Firebase の Storage に保存した画像の場所を指定します。
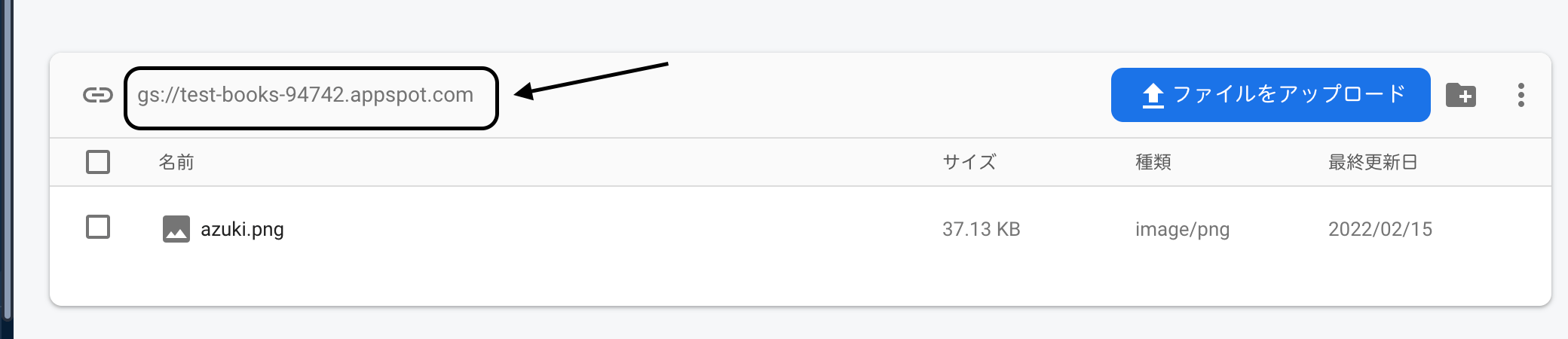
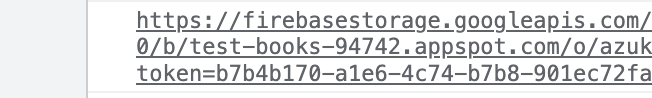
画像の場所は、Storage で保存した画像の上にある gs から始まる文字列+/ファイル名です。
この文字列をコピーし、第二引数に貼り付けます。

次に、画像の URL を取得するには、getDownloadURLを使用します。
参照に、先程のgsReferenceを指定します。
また、レスポンスにurlが返ってくるので、useStateで状態管理します。
ここで、url を console.log で確認すると、

403 のエラーが発生しています。
これは、画像の読み込みが許可されていないのでエラーが発生します。
Firebase で認証設定しましょう。
FIrebase の Storage に戻ります。
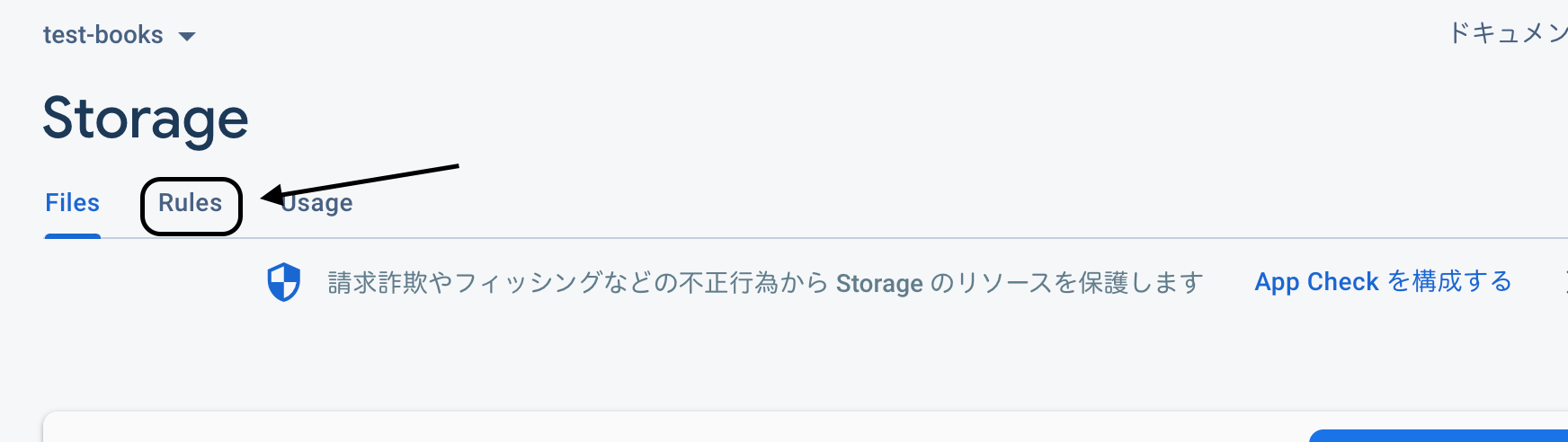
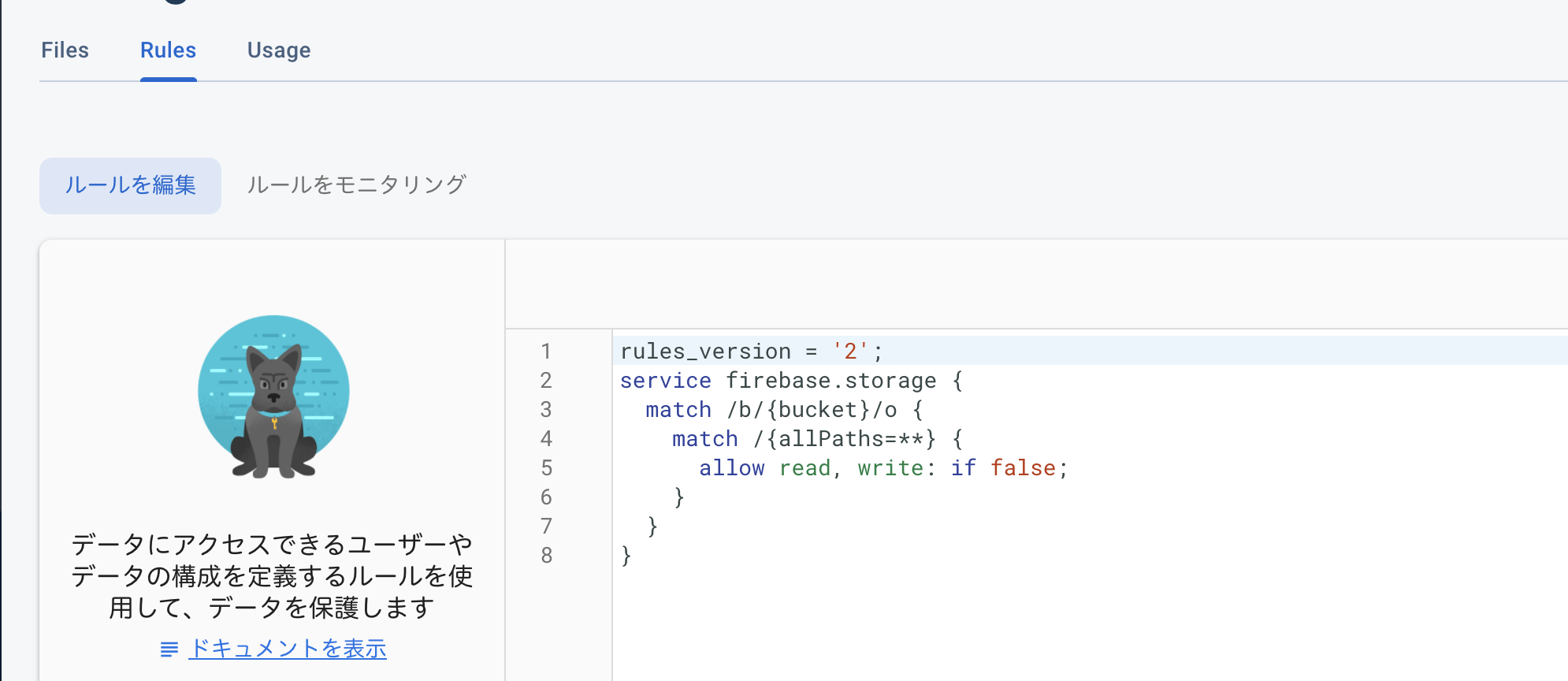
Storage タグの Rules をクリックします。

今のところ、read, write が false になっています。

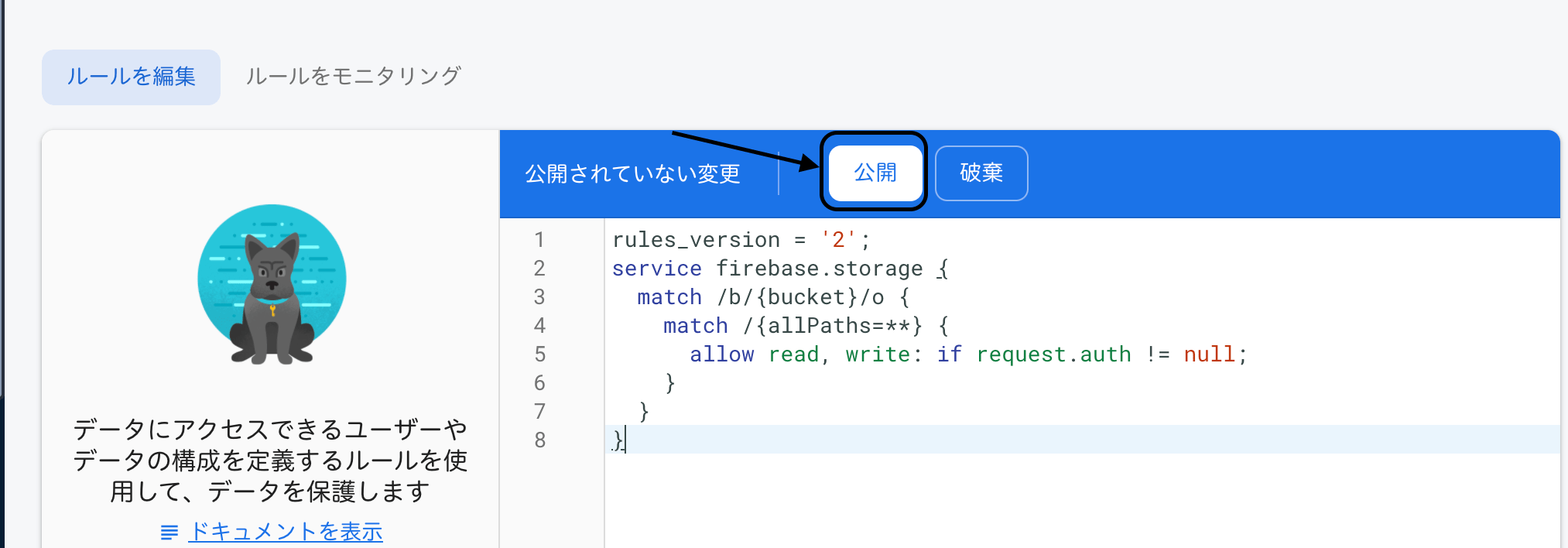
Firestorage Database と同様に、認証されている場合、許可するようにします。
『公開』をクリックします。

先程のプロジェクトに戻ると、

URL が取得できていました。
こちらの URL を、img タグに入れます。

画像を表示することができました。
次回は、ブラウザで送信した画像を、Firebase の Storage に保存します。

【Firebase】ブラウザで送信した画像を、FirebaseのStorageに保存する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




