
【Flutter】フォトギャラリーのように、画像を縦横に表示する方法
Flutter でフォトギャラリーのように、画像を縦横に表示するには、GridViewを使用します。
まずは、asssets フォルダ内に images フォルダを作成し、画像を入れます。

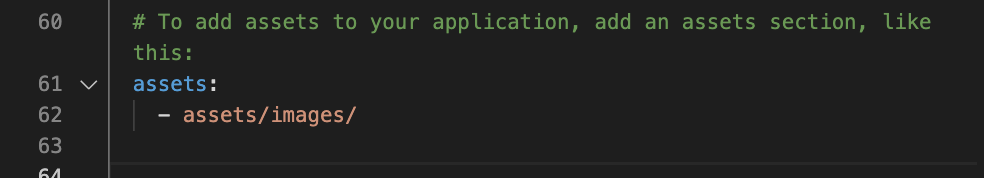
pubspecc.yaml 内に、画像の位置を指定します。

ターミナルで、flutter pub getを実行しましょう。
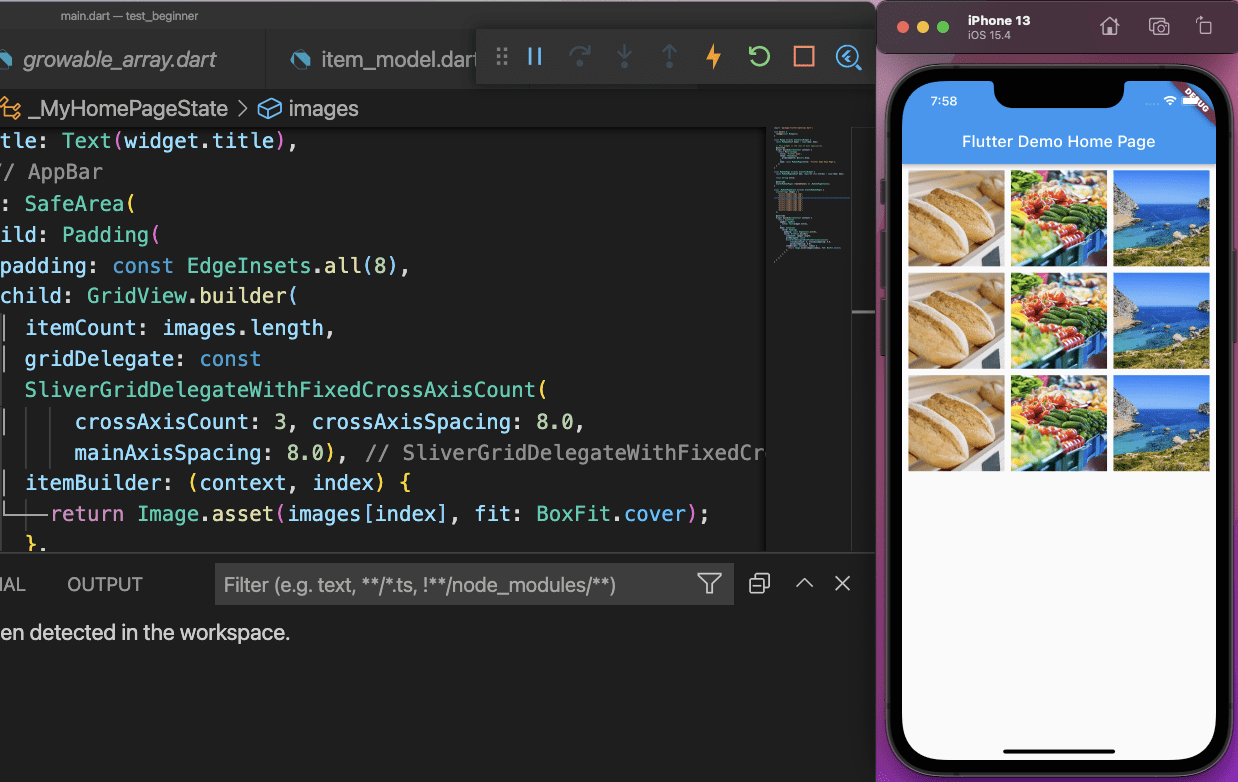
main.dart に、先程設定した画像パスのリストを作成します。
フォトギャラリーが隠れないように、Scaffold内のbodyにSafeAreaを設定します。
外側のスペースを作るために、Paddingを設定しましょう。
childでGridViewのbuilderを設定します。
builder内に、itemCountで、画像の数を指定します。
画像の指定は、images.lengthで表すことができます。
また、フォトギャラリーがどのように表示されるかを指定するために、GridViewのbuilder内にgridDelegateを設定します。
gridDelegateには、横の画像をいくつ並べるかを指定するcrossAxisCount、横のスペースを指定するcrossAxisSpacing、縦のスペースを指定するmainAxisSpacingを指定します。
どの画像を表示するかを指定するために、GridViewのbuilder内にitemBuilderを設定します。
itemBuilderには、Image.assetを返すようにします。
Image.asset には、初めに画像のパスを配列にしたimagesを設定し、indexで順番に表示させます。
どのように表示するかを設定するためにfitでBoxFit.coverを指定します。
では、画面を確認してみましょう。

フォトギャラリーのように並べることができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




