
Flutter
【Flutter】hooks_riverpodを使用し、状態管理を簡単にする
作成日:2022年04月24日
更新日:2022年04月24日
Flutter のパッケージである、hooks_riverpod を利用し、フックとプロバイダで状態管理します。
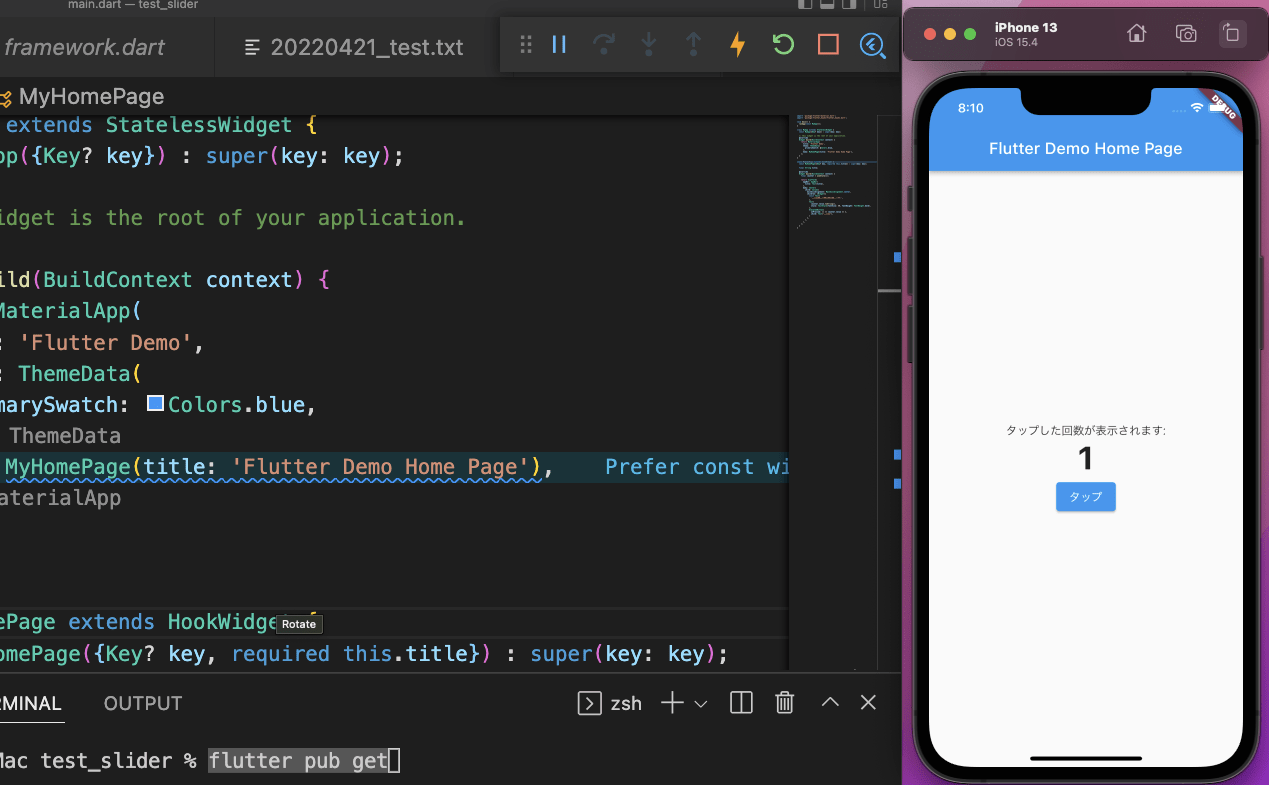
基本コードは前回作成した、タップすると値が 2 倍になるアプリを使用します。
dart
import 'package:flutter/material.dart';
import 'package:flutter_hooks/flutter_hooks.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends HookWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
final counter = useState(1);
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'タップした回数が表示されます:',
),
Text(
counter.value.toString(),
style: TextStyle(fontSize: 40, fontWeight: FontWeight.bold),
),
ElevatedButton(
onPressed: () => counter.value *= 2,
child: Text("タップ"),
)
],
),
),
);
}
}

まずは、hooks_riverpod をインストールします。
ターミナルで、flutter pub add hooks_riverpodを実行します。
さらにターミナルで、flutter pub get を実行しましょう。
main()のrunAppにProviderScopeを設定します。
dart
void main() {
runApp(ProviderScope(child: const MyApp()));
}
HookConsumerWidgetをHookConsumerWidgetへ変更します。
dart
class MyHomePage extends HookConsumerWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
Widget buildにrefを追加します。
dart
Widget build(BuildContext context, WidgetRef ref) {
文章を Riverpod で状態管理するために、message.dart を作成します。
hooks_riverpod.dart をインポートします。
dart
import 'package:hooks_riverpod/hooks_riverpod.dart';
river_podのProviderを使用し、文章を指定します。
dart
final messageProvider = Provider<String>((ref) => 'タップしてみてください:');
main.dart に戻り、ref.watchで先程作成したmessageProviderを指定します。
dart
Widget build(BuildContext context, WidgetRef ref) {
final counter = useState(1);
final String _message = ref.watch(messageProvider);
Textに、先程作成した_messageを指定します。
dart
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(_message),
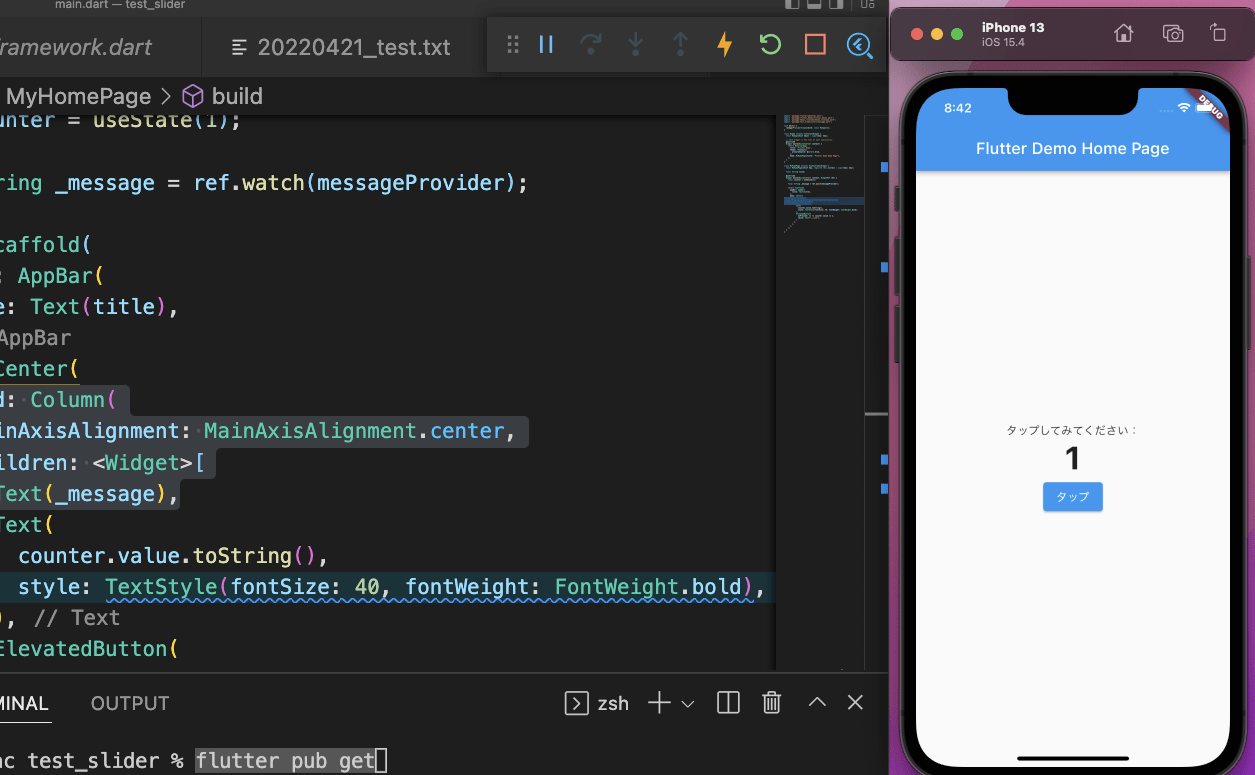
一通り完成したので、動作確認します。

Riverpod で指定した文章が表示されました。
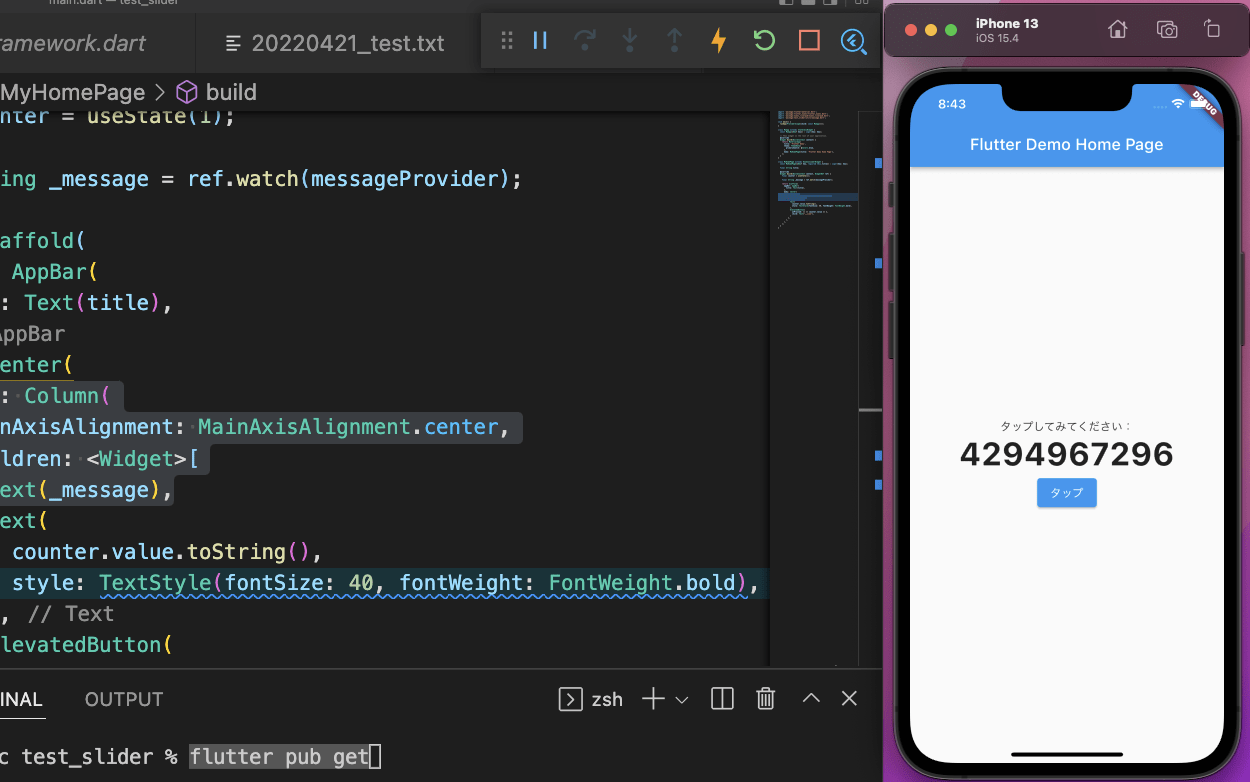
タップボタンをタップしてみると、

タップするたび、値が 2 倍になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




