
Flutter
【Flutter】TimePickerを使い、時刻の選択画面から時刻を取得する
作成日:2022年03月20日
更新日:2022年03月20日
Flutter で時刻の選択画面から時刻を取得します。
まずは、画面に現在の時刻を表示します。
dynamic 型でdateTimeを作成します。
dart
class _MyHomePageState extends State<MyHomePage> {
dynamic dateTime;
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text("時刻が表示されます"),
));
}
}
次に、日付のデータを初期化しするためにinitStateを使用します。
initStateの中に、TimeOfDayでnow()を指定します。
dart
dynamic dateTime;
void initState() {
super.initState();
dateTime = TimeOfDay.now();
}
Textの中に指定している、『"日付が表示されます”』を、『"$dateTime”』へ変更します。
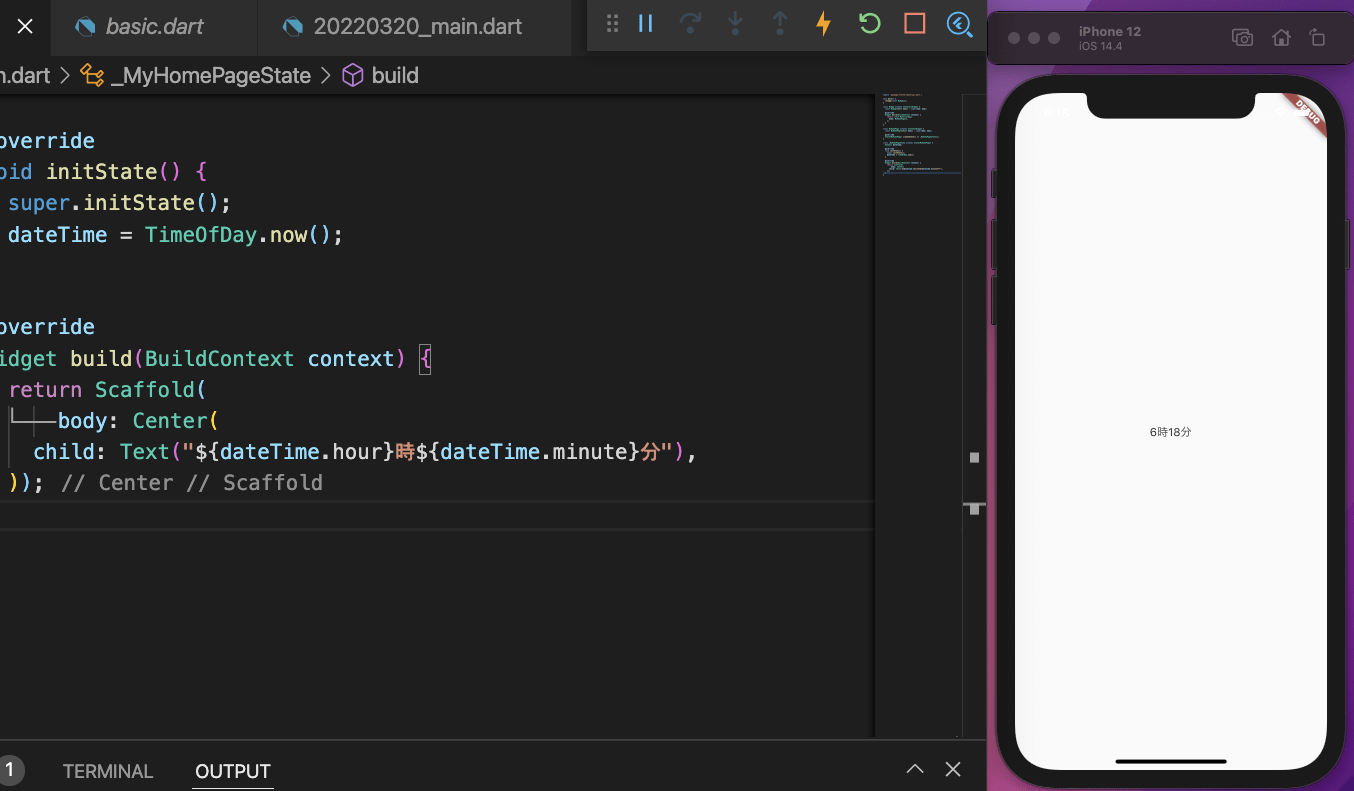
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text("${dateTime.hour}時${dateTime.minute}分"),
));
}
ブラウザを更新し、確認すると、

現在の時刻が表示されました。
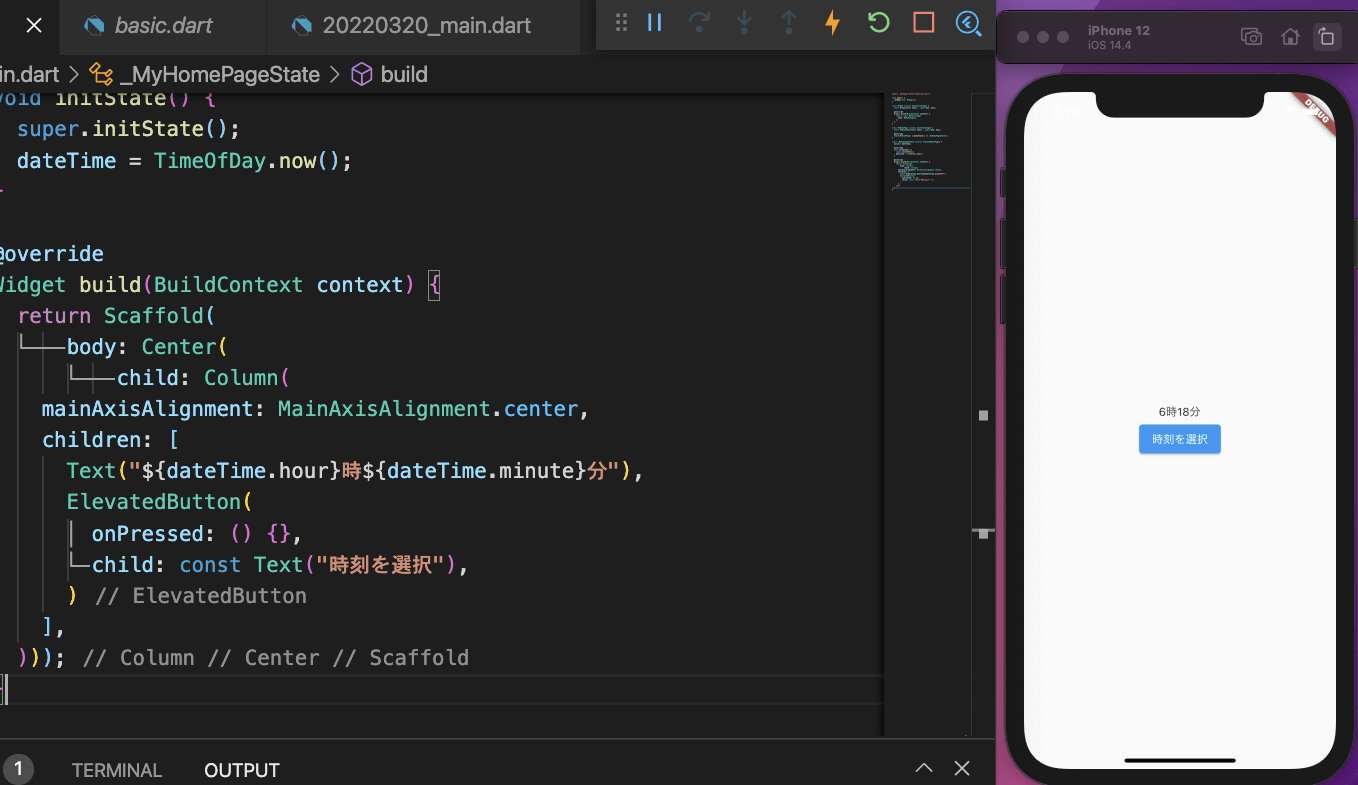
次に、時刻選択のボタンを作成します。
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("${dateTime.hour}時${dateTime.minute}分"),
ElevatedButton(
onPressed: () {},
child: const Text("時刻を選択"),
)
],
)));
}

ボタンを作成した後、TimePicker を設定します。
Flutter では、showTimePickerを使用します。
また、showTimePickerは、非同期にしたいので、async/awaitを使用しましょう。
showTimePickerのcontextには context、initialDateには現在時刻であるdateTimeを指定します。
dart
_timePicker(BuildContext context) async {
final TimeOfDay? timePicked = await showTimePicker(
context: context,
initialTime: dateTime,
);
}
showTimePiker が選択された場合、dateTime を選択した時間に書き換えるようにします。
dart
_timePicker(BuildContext context) async {
final TimeOfDay? timePicked = await showTimePicker(
context: context,
initialTime: dateTime,
);
if (timePicked != null && timePicked != dateTime) {
setState(() {
dateTime = timePicked;
});
}
}
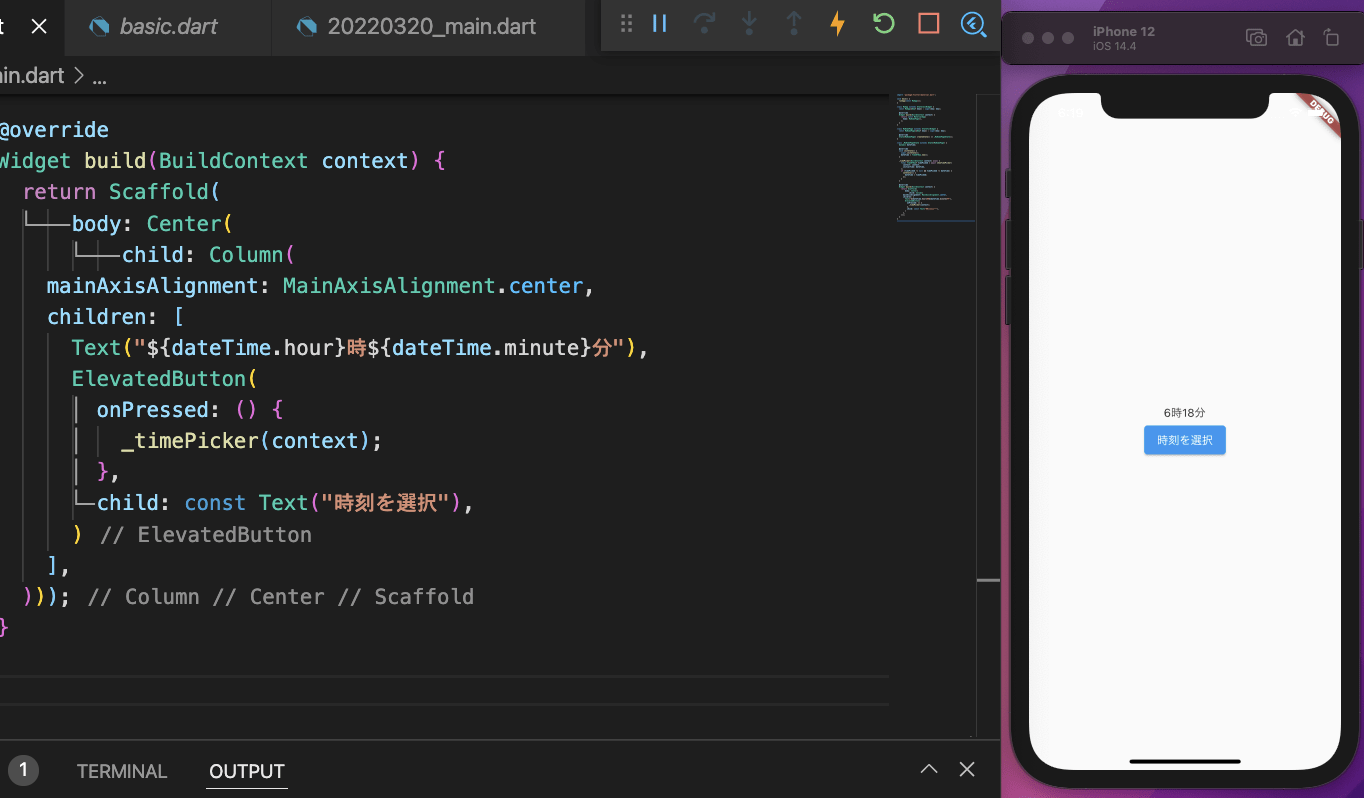
onPressedに_datePickerを指定します。
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("${dateTime.hour}時${dateTime.minute}分"),
ElevatedButton(
onPressed: () {
_timePicker(context);
},
child: const Text("時刻を選択"),
)
],
)));
}
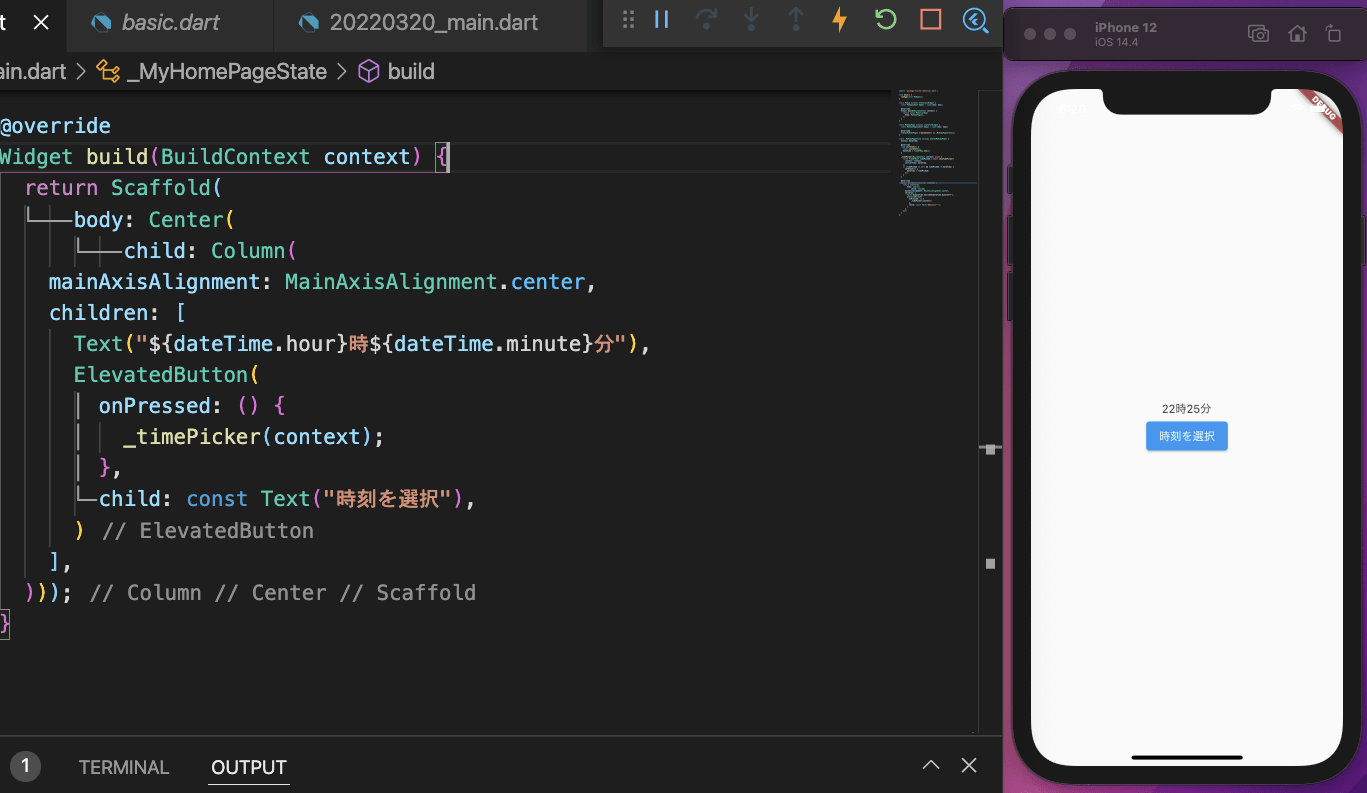
では、動作確認しましょう。

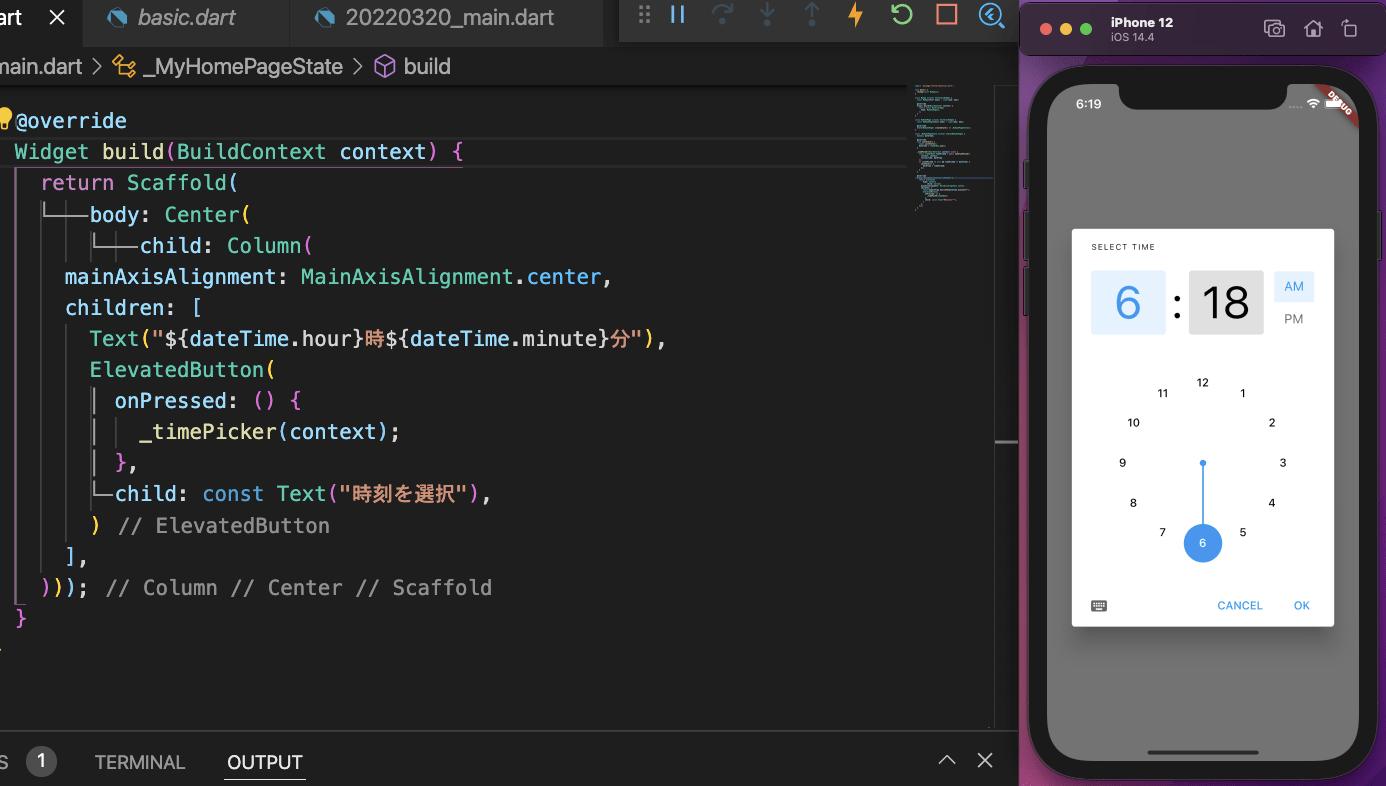
『時刻を選択』をタップすると、

時刻を選択する画面が表示されました。
時刻を選択すると、

指定した時刻へ変更することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




