
【GraphQL】フロントエンドでページネーションを実装する
前回は、バックエンドでページネーションを追加しました。

【GraphQL】バックエンドでページネーションを追加する
今回は、フロントエンドでページネーションを実装します。
ソースコードは、こちらです。
バックエンド:
フロントエンド:
まずは、前回バックエンドで作成した、skip と take を実装します。
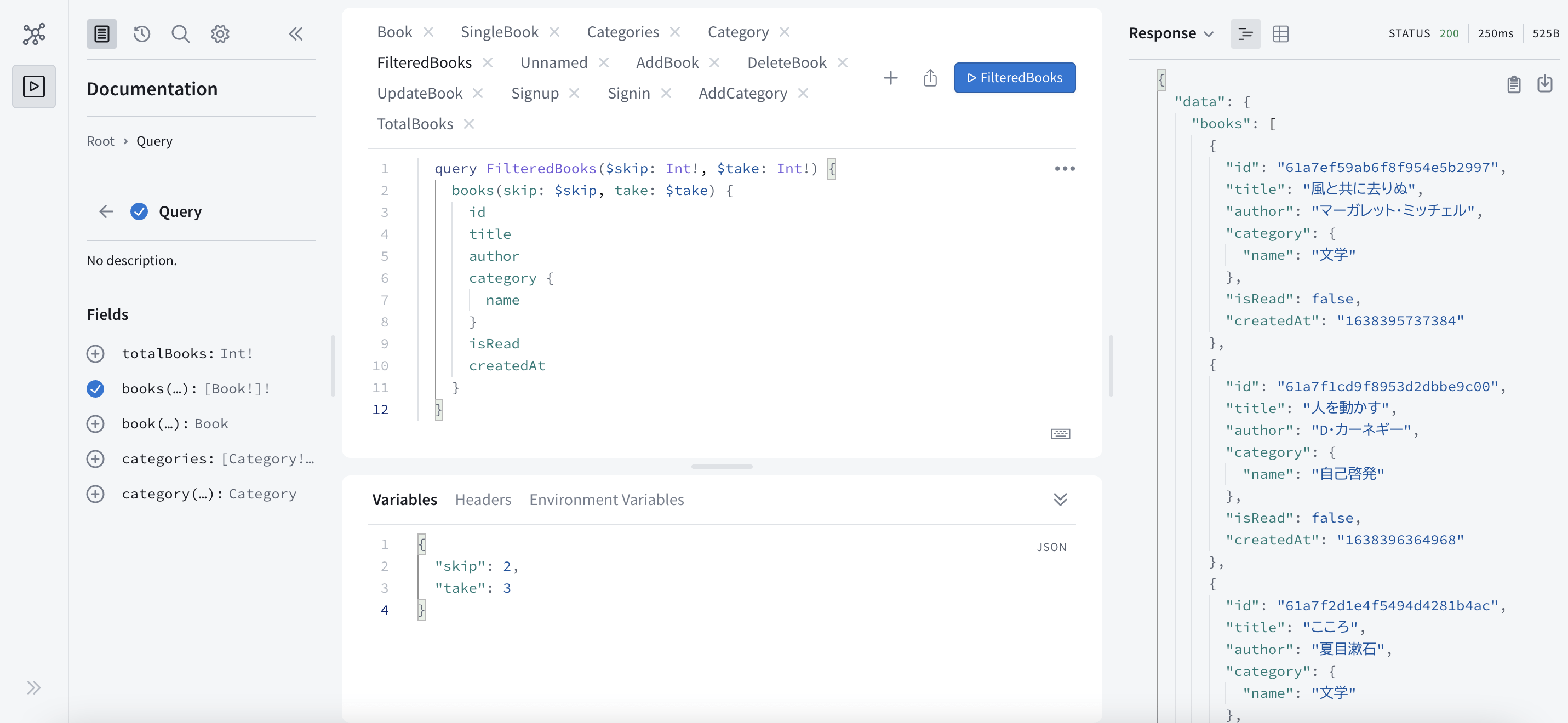
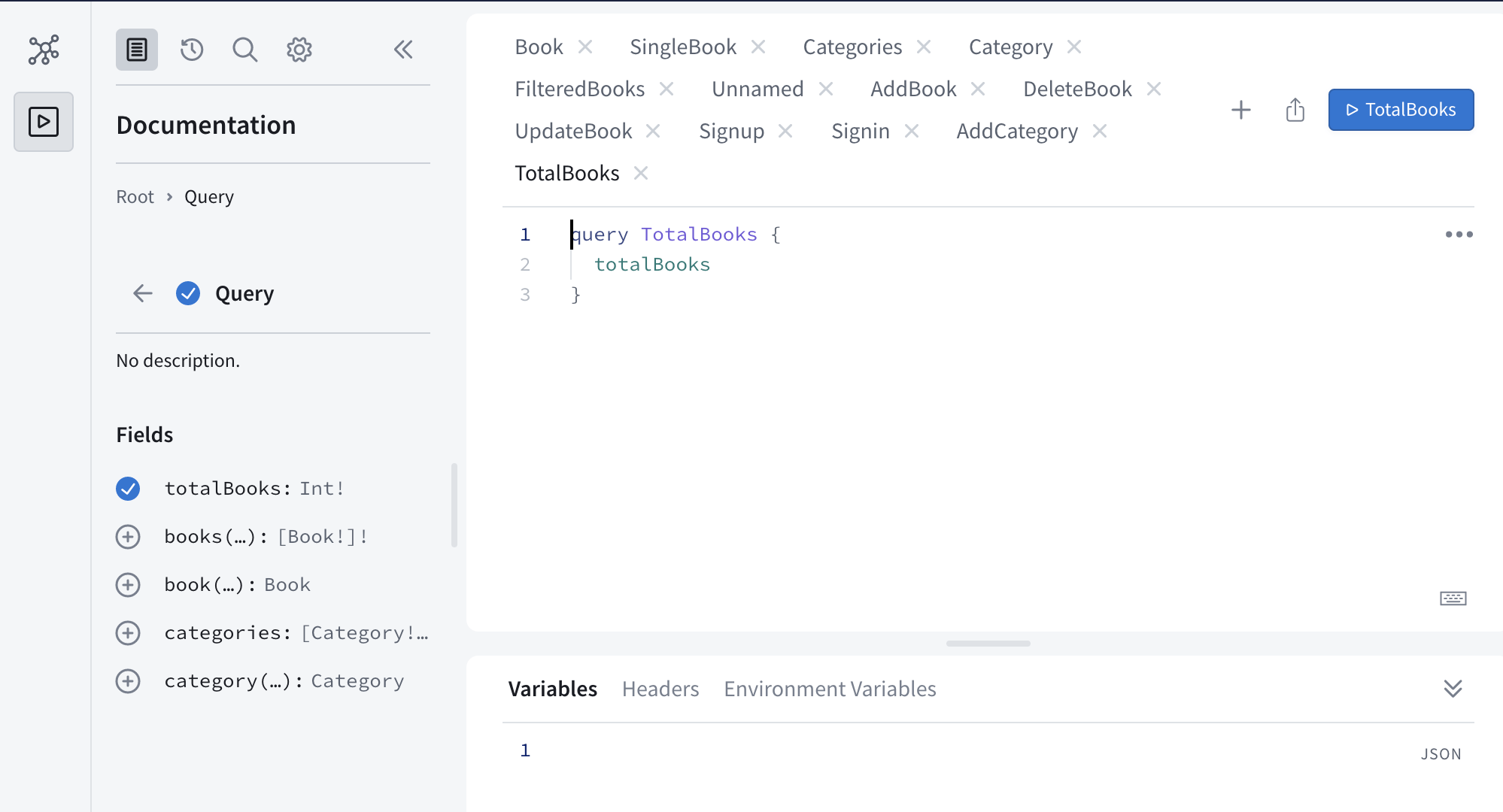
Apollo Studio で、Books の GraphQL を作成します。
Book ボタンをクリックすると、

正常にデータを取得することができます。
Books の GraphQL をフロントエンドのbooksDataのGraphQLと差し替えます。
booksDataのuseQueryにvariableを指定しましょう。
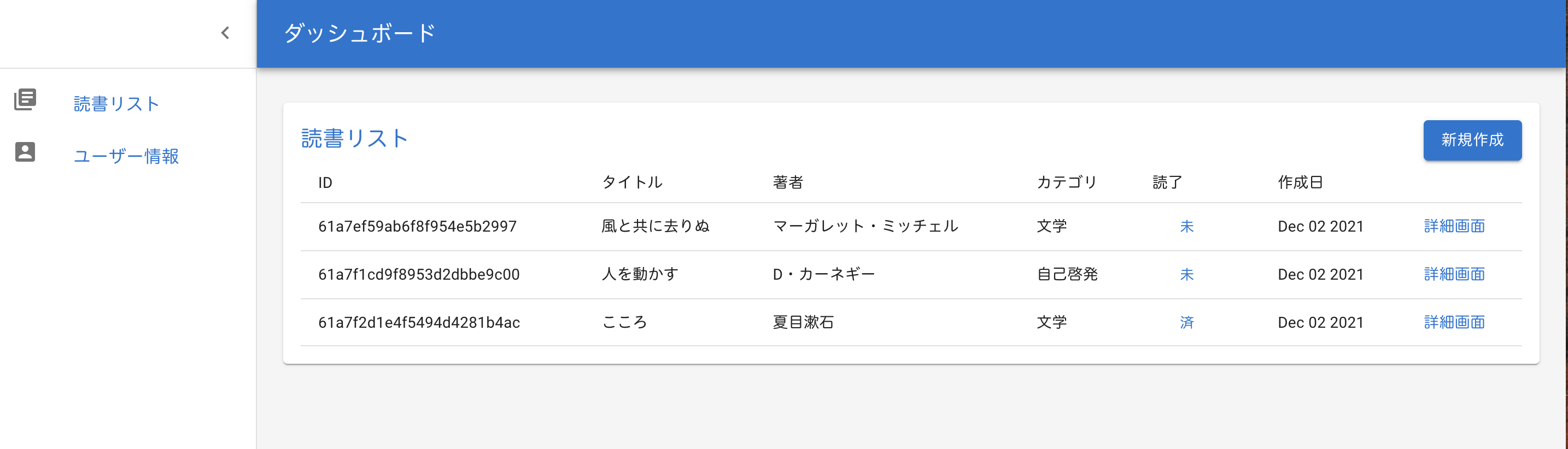
ブラウザで動作確認してみます。

GraphQL が機能しています。
次にページネーションの UI を作成します。
ページネーションは、MUI を使います。
https://mui.com/components/pagination/ から Controlled pagination ページネーションを参考に、ページネーションを追加します。
では、ページネーションが表示されるか、ブラウザで確認しましょう。

ページネーションが表示されました。
ページネーションが機能するようにします。
books データは、今のところ 6 件あるので、3 件表示してボタンをクリックすると、次の 3 件が表示できるようにします。
Pagination の count は、全体の数から表示されている数を割った数にします。
また、Pagination の count が小数になることも考えられるので、小数になった場合、切り上げるようにします。
まずは、book の全体数を取得します。
バックエンドに戻って、book の全体数に関するスキーマとリゾルバを作成しましょう。
スキーマを作成するため、schema.ts を開きます。
typeDefsのQueryにtotalBooksを追加します。
次は、リゾルバを作成します。
resolvers フォルダの Query.ts を開きます。
Query内に、totalBooksを作成します。
booksの全体数は、prismaのcountを使うことで取得することができます。
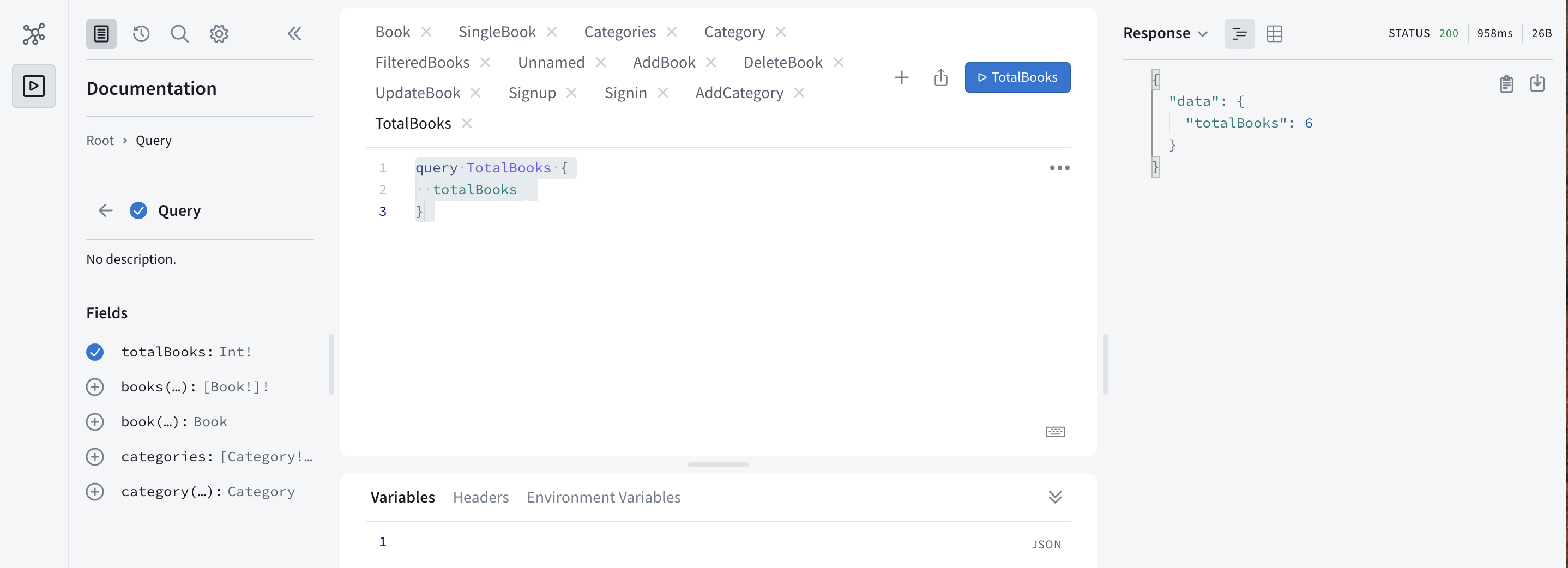
では、Apollo Studio で動作確認しましょう。

TotalBooks ボタンをクリックすると、

books の全体数を取得することができました。
books の全体数を取得することができたので、フロントエンドの Book.tsx に戻ります。
totalBooksのgqlを作成しましょう。
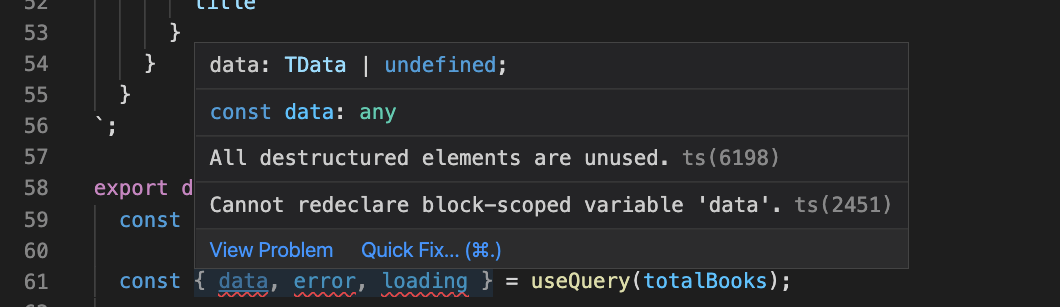
useQueryでtotalBooksのデータを取得します。
すると、All destructured elements are unused.というエラーが発生します。

これは、totalBooksの data や error、loading とbooksDataの data や error、loading が被っているため、エラーになります。
エラーを解消するために、それぞれのの data や error、loading に名前をつけてあげます。
これで、エラーを解消することができました。
一度にどのくらいデータを取得するか設定します。
全体で何ページになるか設定します。
Pagination の count は、全体の数から表示されている数を割った数にしたいので、totalBooksData.totalBooksをtakeBooksで割ります。
また、小数点は、切り上げるようにします。
totalPagesを Pagination の count に指定しましょう。
booksDataのuseQueryで設定しているvariablesを修正します。
take は、takeBooks を指定します。
また、skip は、現在のページ数から 1 を引いて、take の数を掛けます。
例えば、現在のページが 2 ページ目で、取得するデータが 3 件だとすると、
(2 - 1) * 3 = 3 となります。
totalBooksErrorとtotalBooksLoaringも設定しましょう。
一通り完了したので、動作確認します。
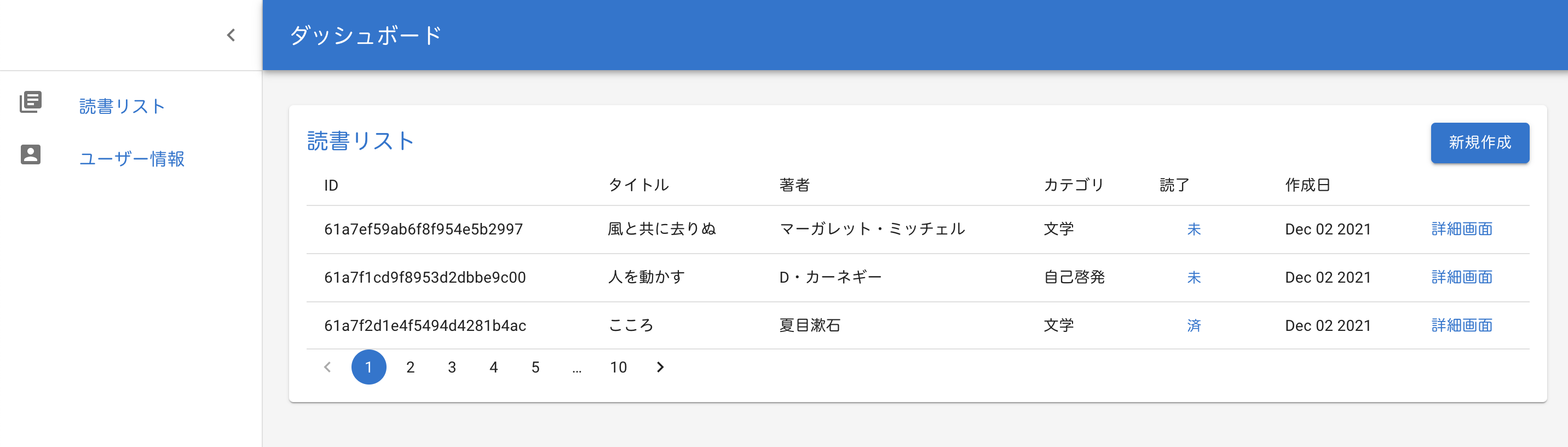
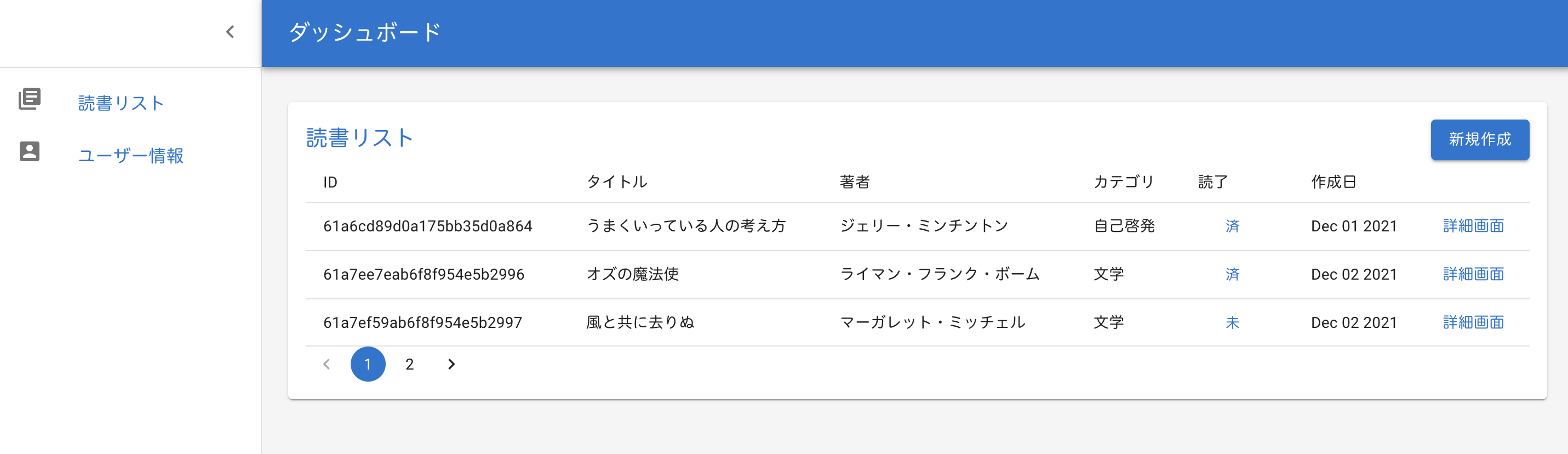
まずは、初めのページを確認すると、

3 件分表示されています。
また、ページネーションも最大 2 ページまでとなっています。
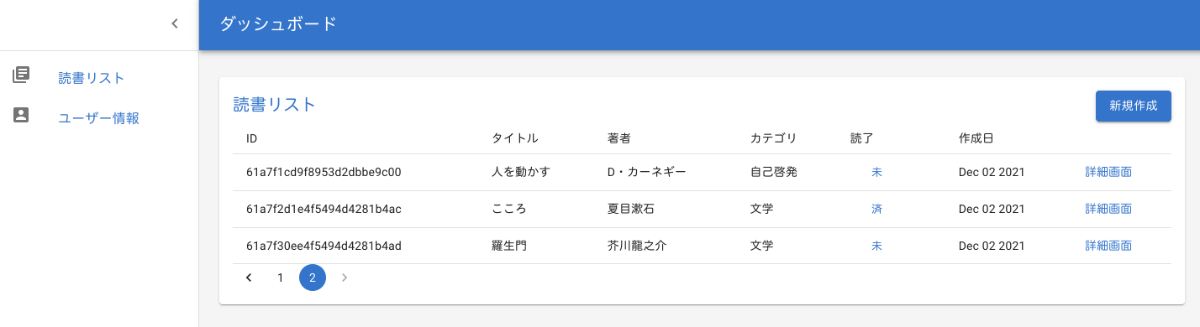
では、ページネーションの『2』をクリックすると、

次の 3 件分データを取得すことができました。
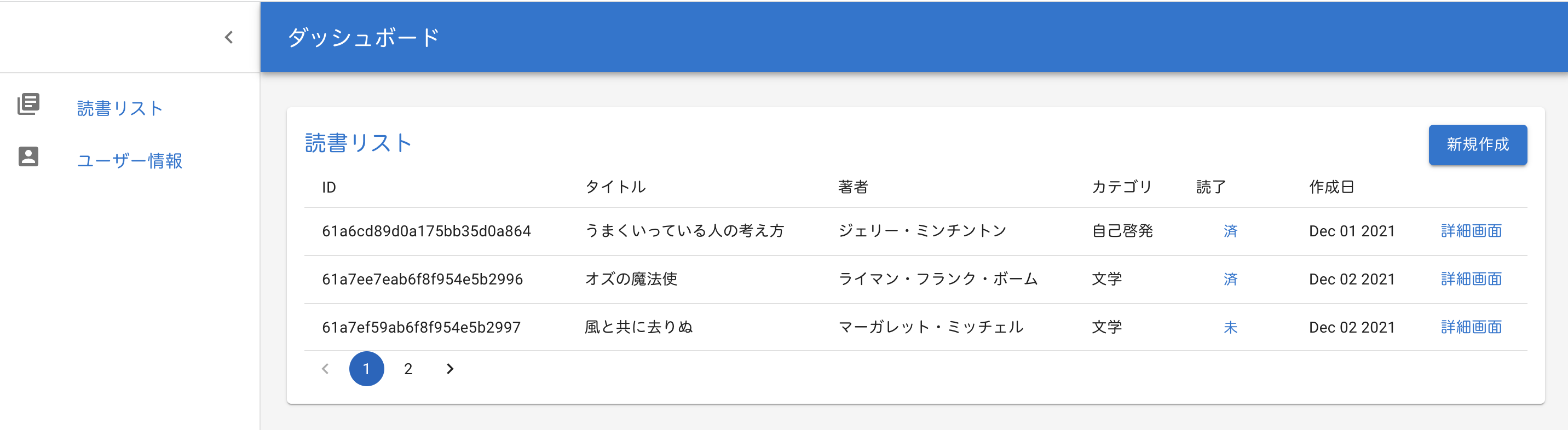
ページネーションの『1』をクリックすると、

初めの 3 件分のデータを取得することができました。
ソースコードは、こちらです。
バックエンド:
フロントエンド:
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




