
HTML&CSS
【HTML&CSS】数字の入力欄に出てくる上下のアイコンを削除する
作成日:2022年06月17日
更新日:2022年06月17日
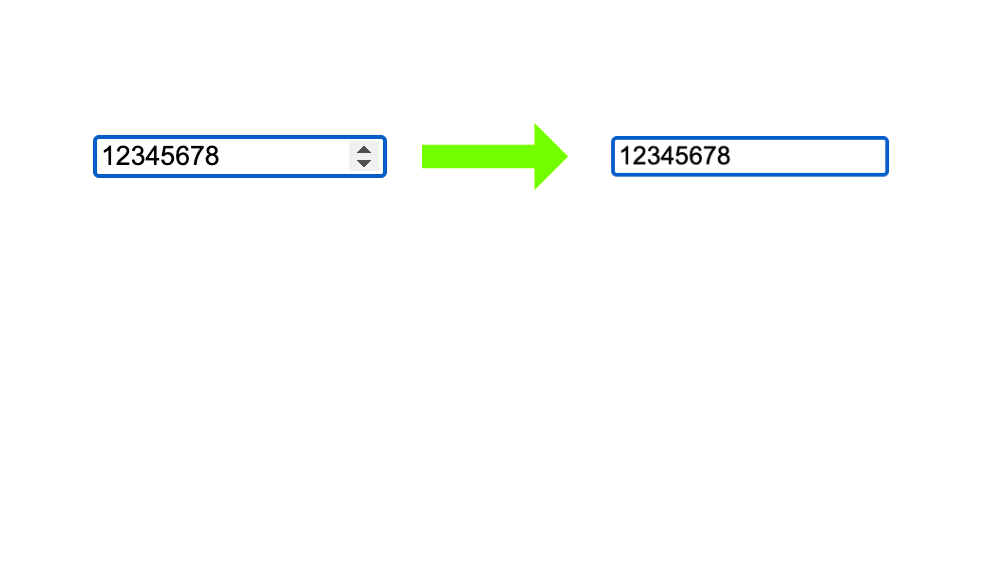
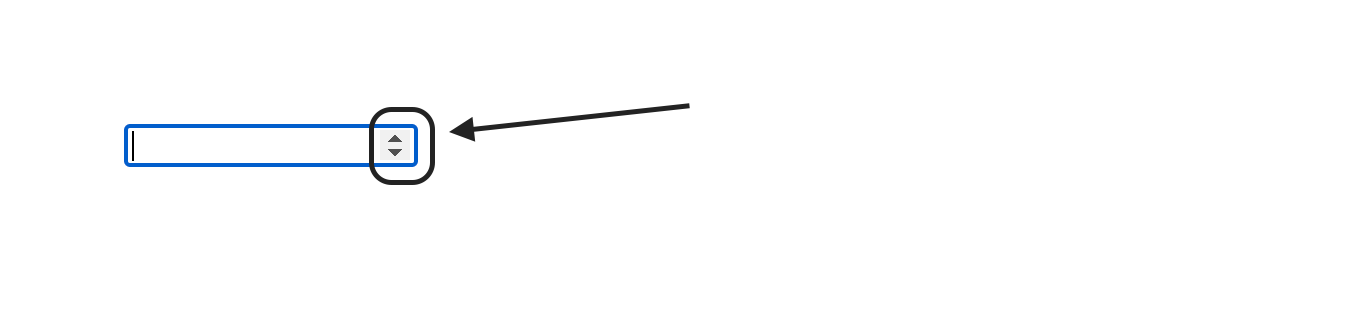
フォームを作成している時、数字の入力欄を作成すると、上下のアイコンが出てきます。
html
<input type="number" />

こちらのアイコンを削除するには、CSS で以下の内容を追加します。
css
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
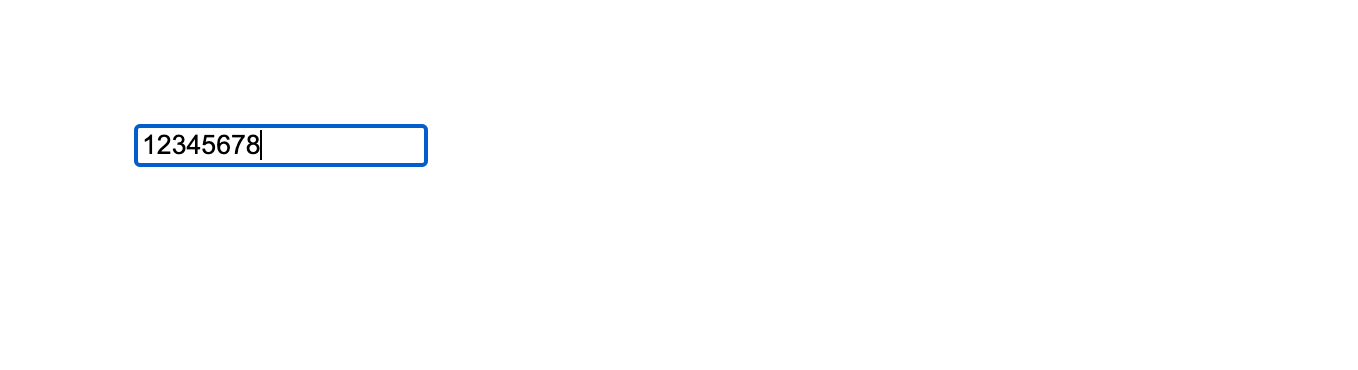
画面を確認すると、

お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




