
HTML&CSS
【HTML&CSS】position absoluteを指定したコンテンツを、特定の範囲内で位置を指定する
作成日:2022年07月09日
更新日:2022年07月09日
四角の枠内で丸のコンテンツの位置を指定したいと考えています。
html
<div class="outer">
<div class="inner"></div>
</div>
css
.outer {
width: 60%;
height: 50vh;
margin: 5rem;
background-color: aqua;
border: 1px solid #333333;
}
.inner {
position: absolute;
top: 0;
left: 0;
width: 2rem;
height: 2rem;
border-radius: 50%;
background-color: coral;
}

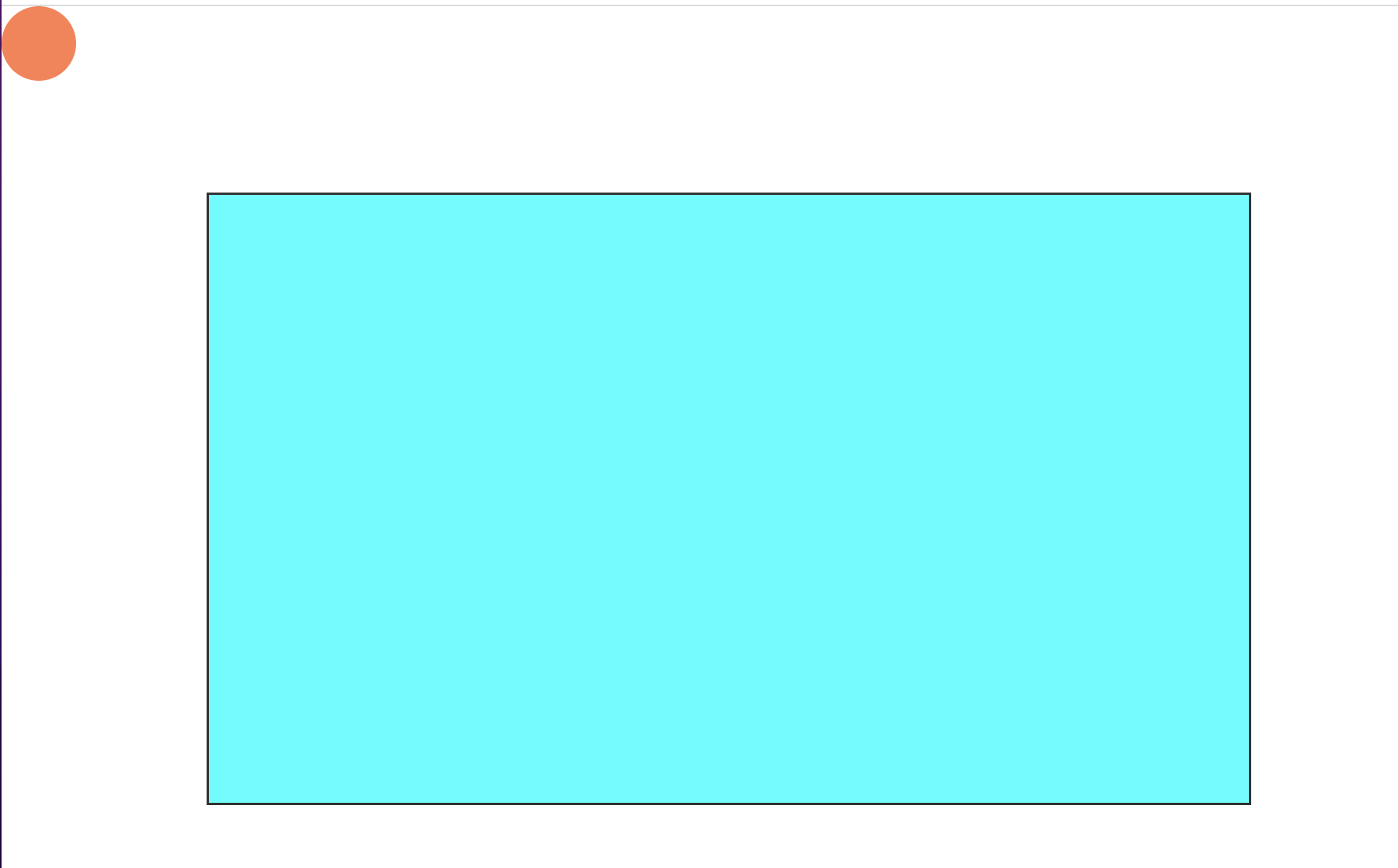
positionでabsoluteを指定し、topとleftを 0 に指定すると、丸のコンテンツがブラウザの左上に来てしまっています。
丸のコンテンツを、四角の枠内に収めるには、四角のコンテンツにpositionでrelativeを指定します。
css
.outer {
position: relative;
width: 60%;
height: 50vh;
margin: 5rem;
background-color: aqua;
border: 1px solid #333333;
}
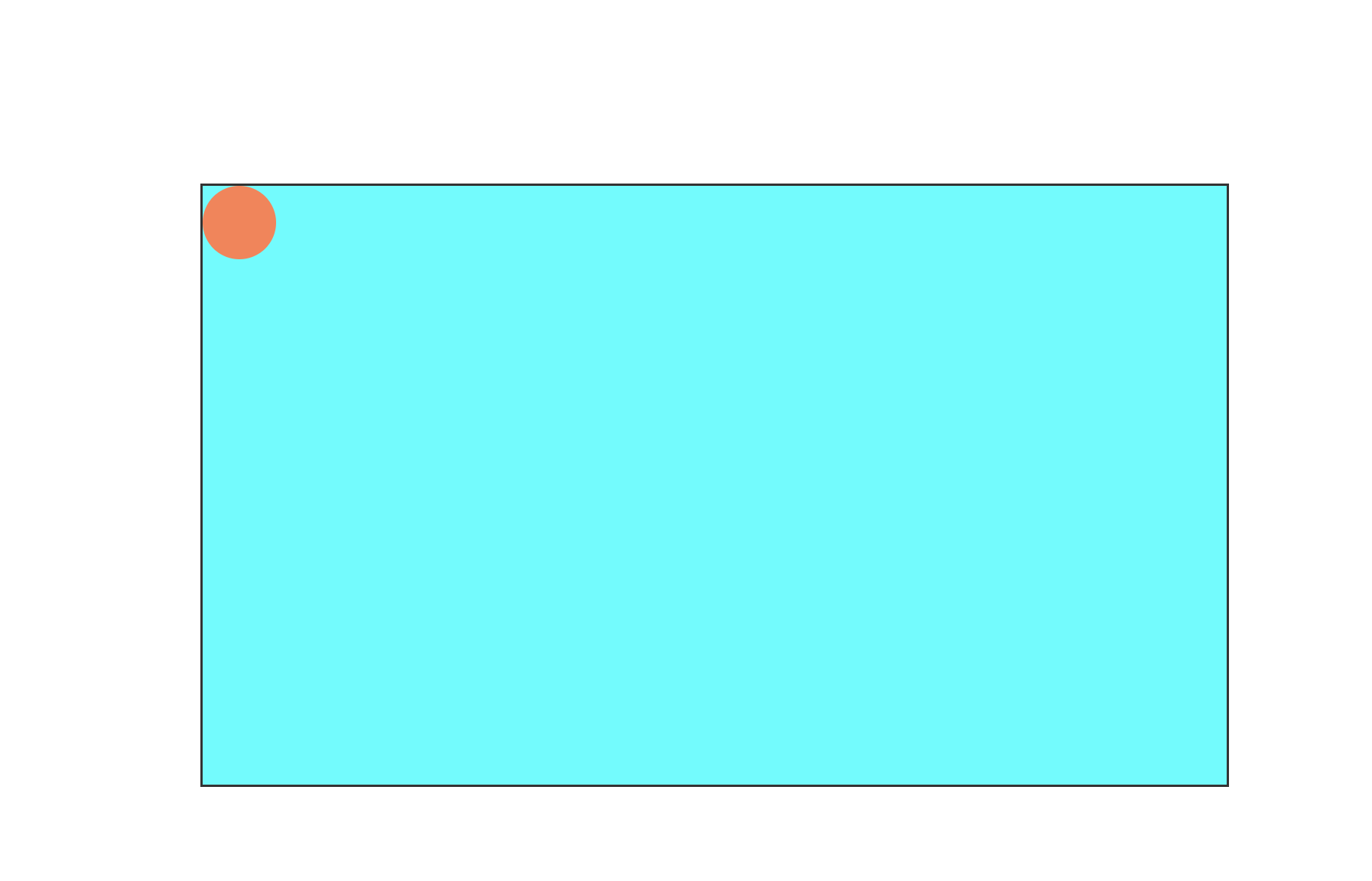
ブラウザを確認すると、

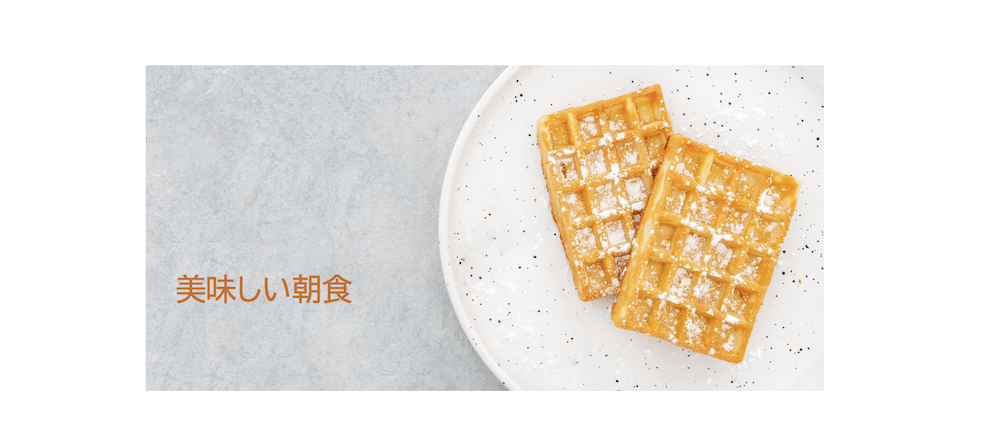
丸のコンテンツが、四角の枠内に収まりました。 例えば、画像の中にテキストを挿入したい場合、親要素にpositionでrelativeを指定し、テキストにpositionでabsoluteを指定します。
html
<div class="outer">
<img src="./top.jpg" alt="" />
<p class="inner">美味しい朝食</p>
</div>
css
.outer {
position: relative;
margin: 5rem;
}
.inner {
position: absolute;
bottom: 2rem;
left: 1rem;
color: chocolate;
}
.outer img {
width: 360px;
}

文字が画像内に収まりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




