
HTML&CSS
【HTML&CSS】上部を固定した表をスクロールすると、線が消えてしまう問題を解消する
作成日:2022年06月22日
更新日:2022年06月22日
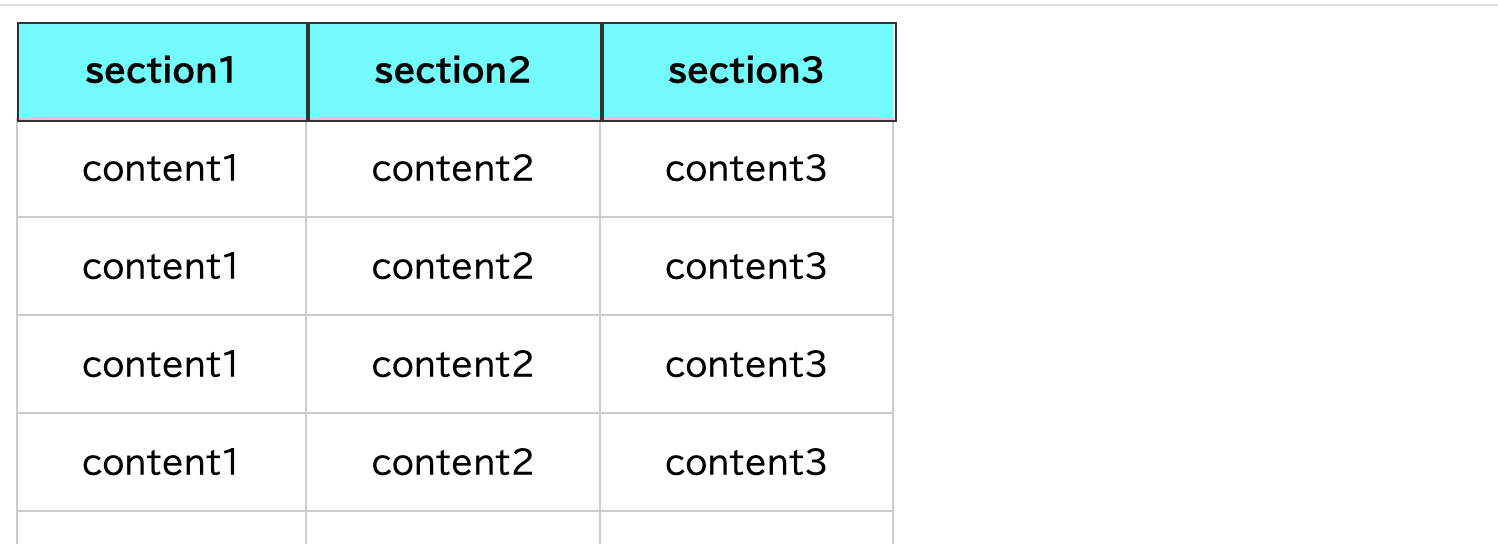
tableで表を作成した時、表の上部を固定するために、theadタグにposition: stickey;を設定しました。
css
thead {
position: sticky;
top: 0;
background-color: aqua;
z-index: 10;
}
th {
border: 1px solid #333333;
}
td {
border: 1px solid #cccccc;
}
th,
td {
padding: 1rem 2rem;
}

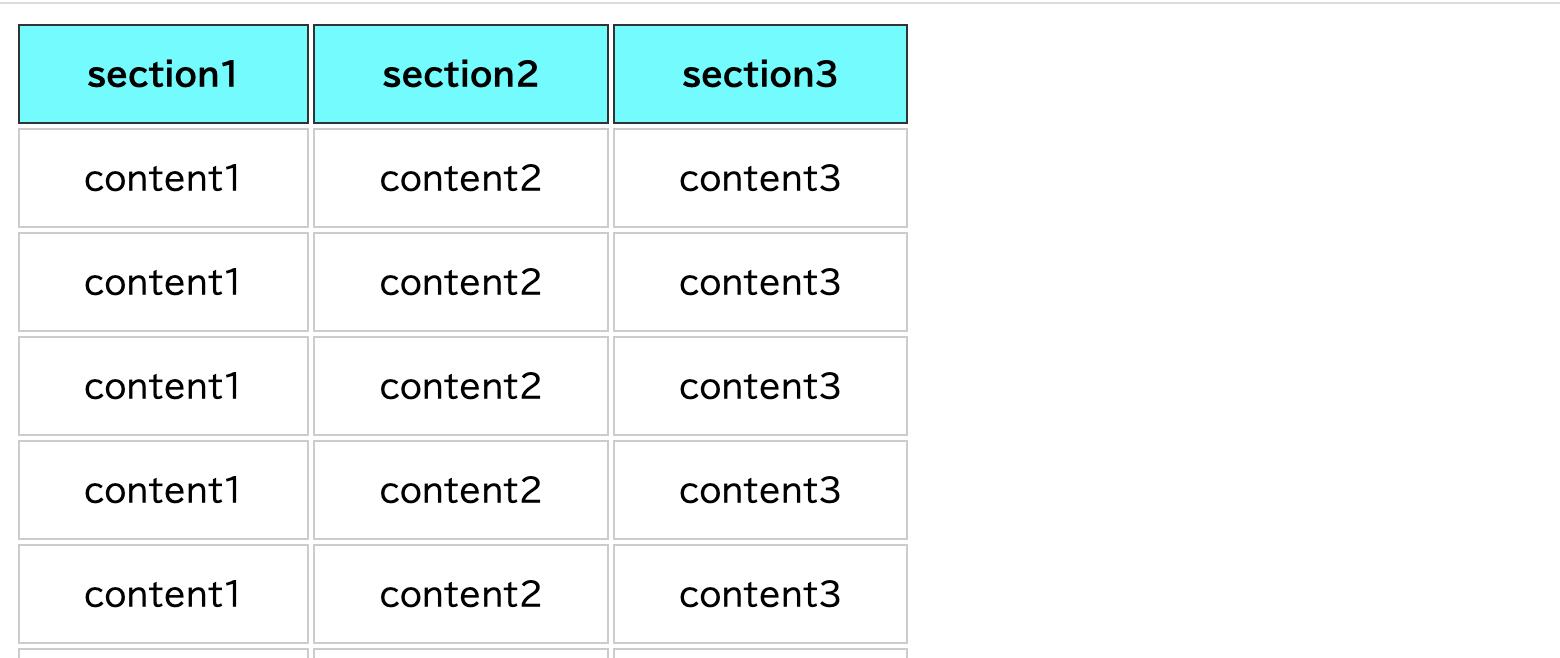
このままでは、枠線が二重線になるので、tableにborder-collapse: collapse;を設定しました。

これで、二重線の問題が解消されました。
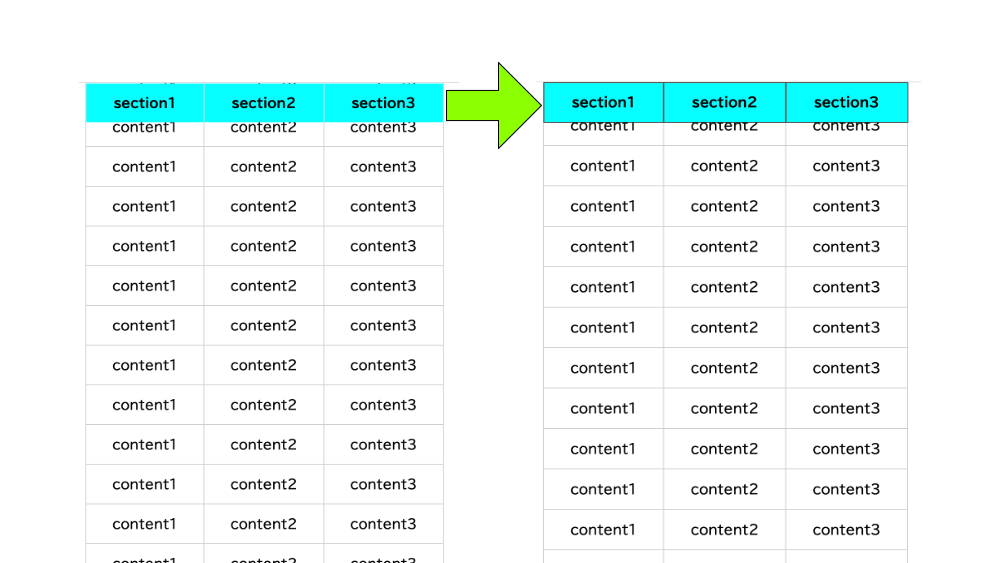
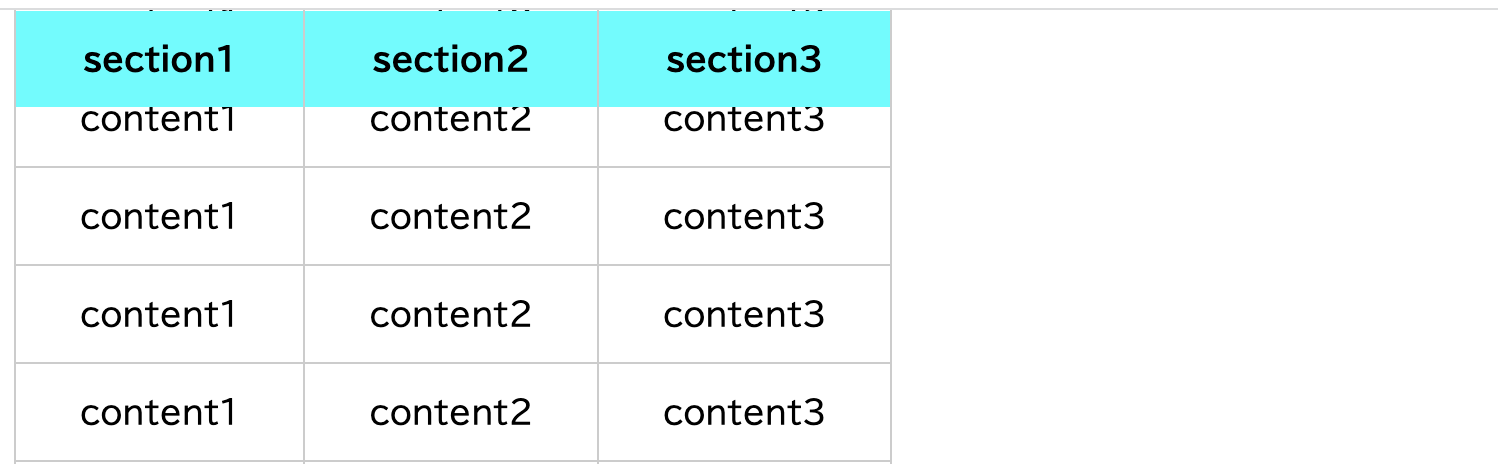
試しに表をスクロールすると、

固定した表の枠線が消えて、スクロールする枠線が見えるようになっています。
スクロールしても、枠線が消えないようにするには、擬似要素を使用します。
thに::beforeを設定します。
positionはabsoluteにし、widthとheightを 100%とします。
さらに、topとleftを 0 にしましょう。
最後に、borderを設定します。
css
th::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
border: 1px solid #333333;
}
thの方のborderを削除します。
また、thにposition: relative;を設定しましょう。
css
th {
position: relative;
}
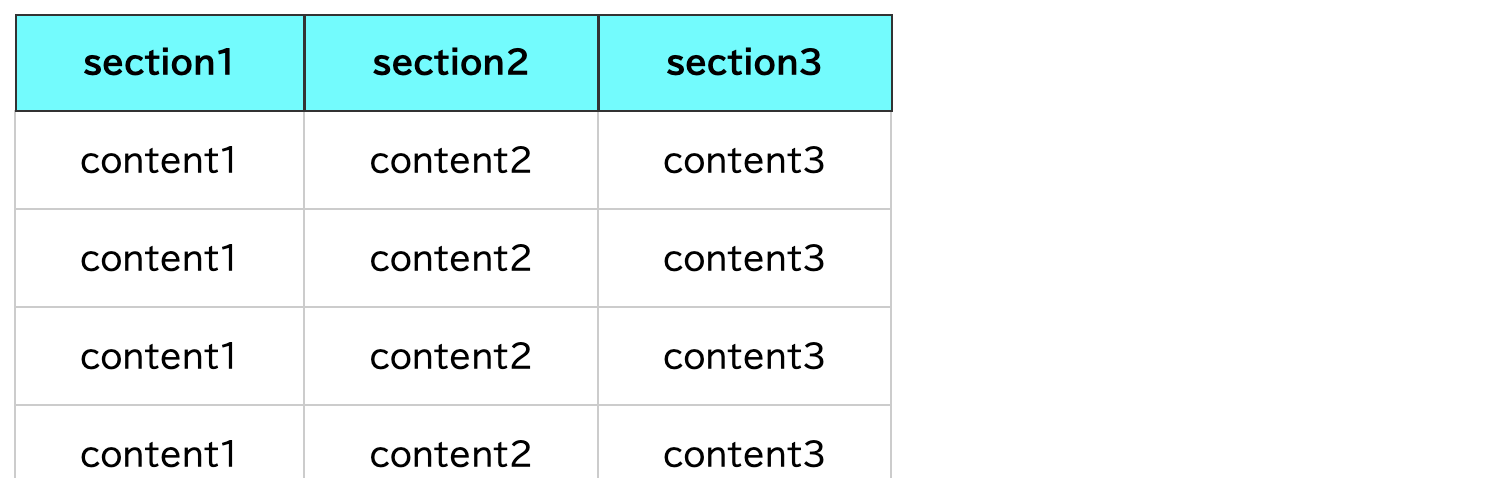
では、ブラウザで確認しましょう。

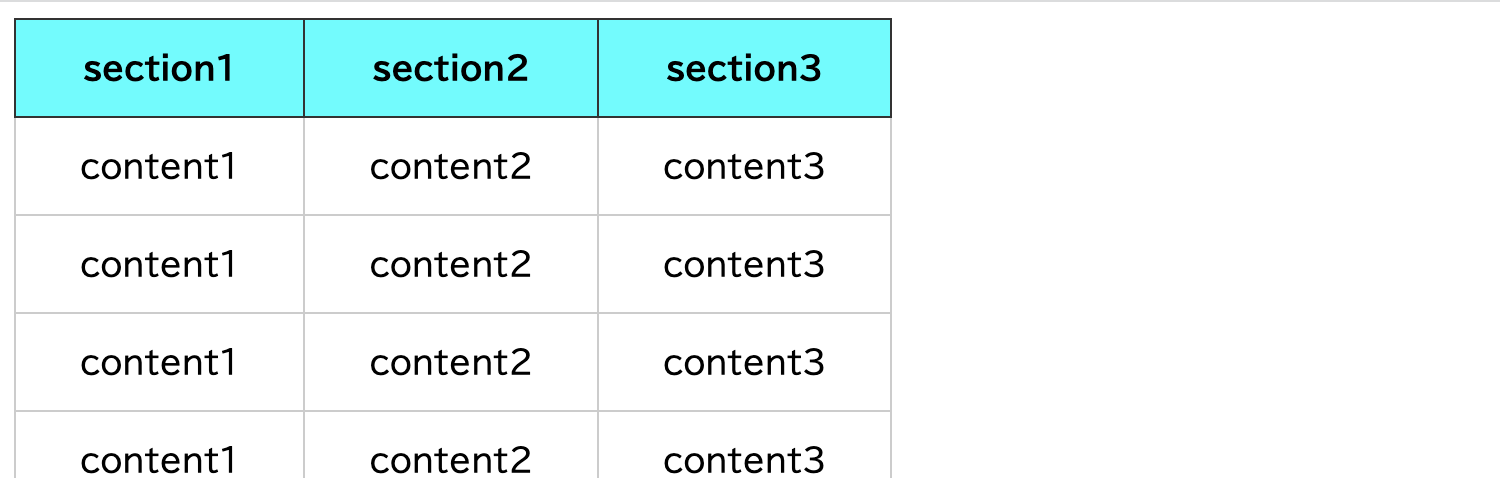
スクロールすると、

先ほど消えた外枠が残っています。
もし、枠線の微妙なずれが気になる場合は、th::before内のwidthとheightを微調整してください。
css
th::before {
content: "";
position: absolute;
width: 99%;
height: 98%;
top: 0;
left: 0;
border: 1px solid #333333;
}

お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




