
JavaScript
【JavaScript】複数回fetchを使って、APIを呼び出す方法
作成日:2021年10月03日
更新日:2021年10月03日
前回は、XMLHttpRequestを使用して、API を取得できるようにしました。

【JavaScript】fetchを使ってAPIを呼び出す方法
前回は、fetch を使って API を呼び出す方法を紹介しました。
今回は、複数回 fetch を使って API を呼び出す方法を紹介します。
犬の写真を 2 箇所、ブラウザに表示したいと考えています。
html
<img src="#" alt="" id="image1" /> <img src="#" alt="" id="image2" />
それぞれgetElementByIdを使って、imgタグの場所を指定しておきます。
js
let img1 = document.getElementById("image1");
let img2 = document.getElementById("image2");
まずは、1 枚目の画像を API で呼び出します。
js
const getData = function () {
fetch("https://dog.ceo/api/breeds/image/random")
.then((res) => res.json())
.then((apiData) => {
img1.src = apiData.message;
});
};
getData();

犬の画像を呼び出すことができました。
続けて、2 枚目の画像も API で呼び出してみます。
まずは、1 回目の画像を表示した後、再びfetchで API を取得します。
fetchした API は、returnで返します。
js
const getData = function () {
fetch("https://dog.ceo/api/breeds/image/random")
.then((res) => res.json())
.then((apiData) => {
img1.src = apiData.message;
return fetch("https://dog.ceo/api/breeds/image/random");
});
};
thenを使って画像を表示させます。
js
const getData = function () {
fetch("https://dog.ceo/api/breeds/image/random")
.then((res) => res.json())
.then((apiData) => {
img1.src = apiData.message;
return fetch("https://dog.ceo/api/breeds/image/random");
})
.then((res) => res.json())
.then((apiData) => (img2.src = apiData.message));
};
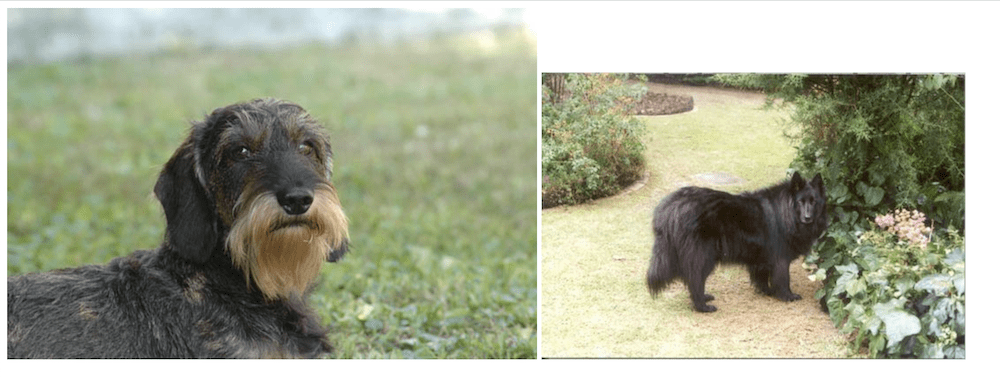
ブラウザで確認すると、

fetchを 2 回使って、画像を 2 枚呼び出すことができました。
以下のコードのように、thenの中にfetchの一連の流れを書いても動作しますが、コードが読みづらくなります。
fetchを続けて使う場合は、fetchをreturnで返すようにしましょう。
js
const getData = function () {
fetch("https://dog.ceo/api/breeds/image/random")
.then((res) => res.json())
.then((apiData) => {
img1.src = apiData.message;
return fetch("https://dog.ceo/api/breeds/image/random").then((res) =>
res.json().then((apiData) => (img2.src = apiData.message))
);
});
};
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




