
JavaScript
【JavaScript】クラスを継承する
作成日:2021年09月28日
更新日:2021年09月28日
従業員のクラスを作成してみます。
Person と Staff のコンストラクターがあるとします。
js
const Person = function (name, address) {
this.name = name;
this.address = address;
};
const Staff = function (name, address, department) {
this.name = name;
this.address = address;
this.department = department;
};
Staff クラスで、tanaka を呼び出してみます。
js
const tanaka = new Staff("田中", "埼玉県", "営業部");
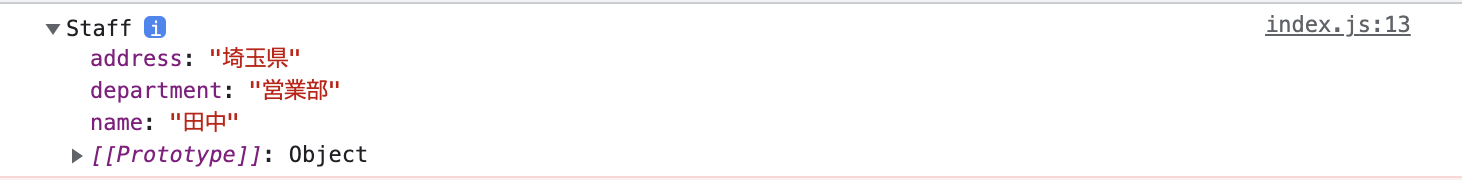
console.log()で確認すると、

コンストラクターが機能しています。
では、prototypeでメッセージを作ってみます。
js
Staff.prototype.message = function () {
console.log(`${this.name}さんは、${this.department}所属です。`);
};
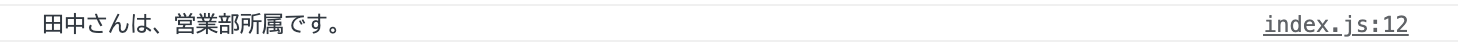
tanaka.message();

問題なく、メッセージが表示されました。
親クラスを Person、子クラスを Staff として、クラスを作り替えてみます。
Staff の this.name = nameとthis.address = addressは、親クラスの Person から使えるようにしましょう。
親クラスから呼び出すには、callメソッドを使用します。
親クラスを呼び出す際、thisを指定することを忘れないようにしましょう。
js
const Person = function (name, address) {
this.name = name;
this.address = address;
};
const Staff = function (name, address, department) {
Person.call(this, name, address);
this.department = department;
};

クラスの継承ができました。
次は、ES6 の構文でやってみます。
js
class Person {
constructor(name, address) {
this.name = name;
this.address = address;
}
}
class Staff {
constructor(name, address, department) {
this.name = name;
this.address = address;
this.department = department;
}
message() {
console.log(`${this.name}さんは、${this.department}所属です。`);
}
}
親クラスの Person を継承するには、extendsを使います。
js
class Person {
constructor(name, address) {
this.name = name;
this.address = address;
}
}
class Staff extends Person {
constructor(name, address, department) {
this.name = name;
this.address = address;
this.department = department;
}
message() {
console.log(`${this.name}さんは、${this.department}所属です。`);
}
}
継承したい内容は、superを使って呼び出します。
js
class Person {
constructor(name, address) {
this.name = name;
this.address = address;
}
}
class Staff extends Person {
constructor(name, address, department) {
super(name, address);
this.department = department;
}
message() {
console.log(`${this.name}さんは、${this.department}所属です。`);
}
}
先程の tanaka で呼び出してみましょう。
js
const tanaka = new Staff("田中", "埼玉県", "営業部");
tanaka.message();

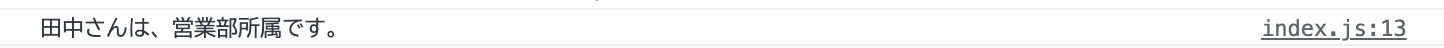
無事、呼び出すことができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




