
JavaScript
【JavaScript】コンストラクター関数を使ってみる
作成日:2021年09月25日
更新日:2021年09月25日
名前と住所を生成する、Person オブジェクトを作ってみます。
js
const Person = function (name, address) {
console.log(name, address);
};
コンストラクター関数名は、常に大文字から始まるルールがあるので、『person』ではなく、『Person』とにします。
コンストラクターを呼び出すには、『new』を使います。
js
new Person("田中", "埼玉県");
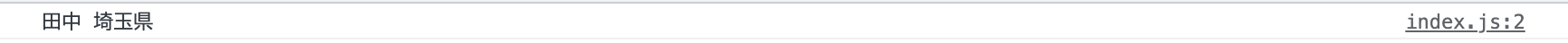
確認すると、

ここまでは、機能しています。
では、name と address を Person オブジェクトに書き込みます。
『this.』と書いて、その後にパラメータ名を書くと、からのオブジェクトができますので、その中に入れていきます。
js
const Person = function (name, address) {
this.name = name;
this.address = address;
};
Person オブジェクト内に return は必要なく、自動で返されます。
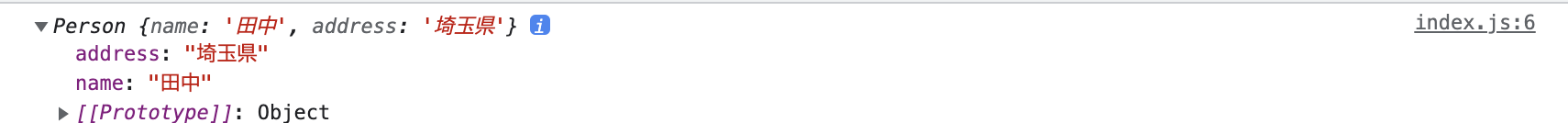
new Person("田中", "埼玉県");を確認してみましょう。
js
const tanaka = new Person("田中", "埼玉県");
console.log(tanaka);

Person オブジェクト内の name に『田中』、address に『埼玉県』が入りました。
さらにsuzukiオブジェクトを作ってみます。
js
const suzuki = new Person("鈴木", "千葉県");
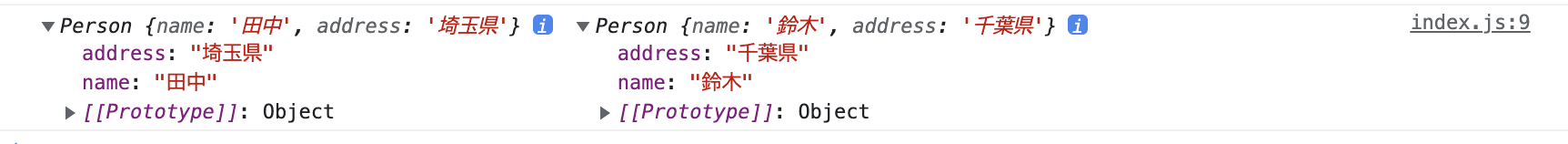
console.log()で、tanaka オブジェクトと suzuki オブジェクトを確認すると、

両方ともオブジェクトが作成されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




