
JavaScript
【JavaScript】コンストラクター関数を使って、得点の加点・減点をやってみる
作成日:2021年09月26日
更新日:2021年09月26日
前回は、JavaScript でコンストラクター関数を使ってみました。

【JavaScript】コンストラクター関数を使ってみる
今回は、コンストラクター関数を使って、得点の加点・減点をやってみます。
まず、Perticipantコンストラクターを作成します。
Perticipantコンストラクターの中には、名前とスコアが入るようにします。
js
const Participant = function (name, score) {
this.name = name;
this.score = score;
};
tanakaと suzukiを呼び出してみましょう。
js
const tanaka = new Participant("田中", 0);
const suzuki = new Participant("鈴木", 0);
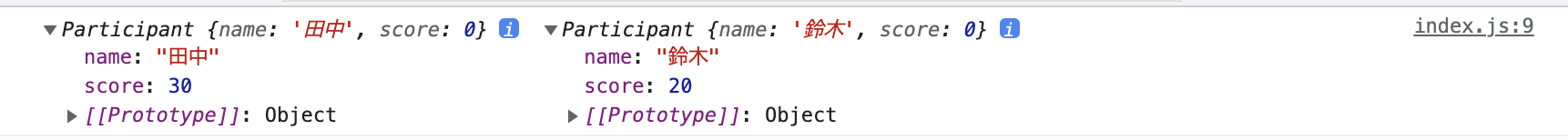
console.log()で確認すると、

コンストラクターがうまく機能しています。
では、どちらかが勝った場合は得点が加点され、負けた場合は得点が減点されるようにしてみます。
プロトタイプの継承をするために、prototypeを使います。
js
Participant.prototype.win = function () {
this.score += 10;
console.log(`${this.name}さんの勝ちです!現在の得点:${this.score}点`);
};
Participant.prototype.lose = function () {
this.score -= 10;
console.log(`${this.name}さんの負けです。現在の得点:${this.score}点`);
};
勝った場合を呼び出してみましょう。
js
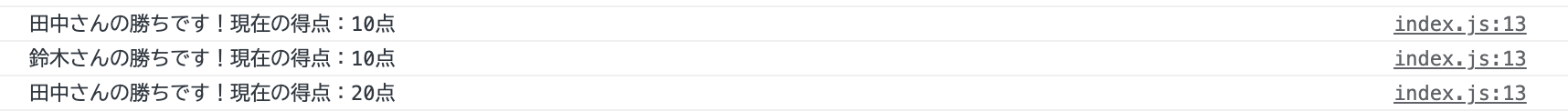
tanaka.win();
suzuki.win();

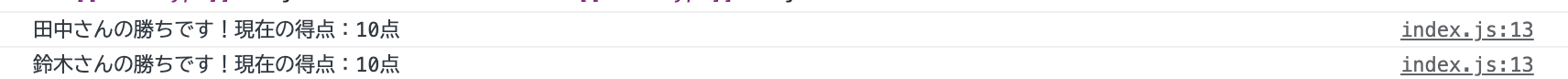
田中さん、鈴木さんどちらにも点数が入りました。
では、さらに田中さんが勝ったとします。
js
tanaka.win();
suzuki.win();
tanaka.win();

勝利の回数だけ、得点されました。
では、負けた場合はどうなるでしょうか。
js
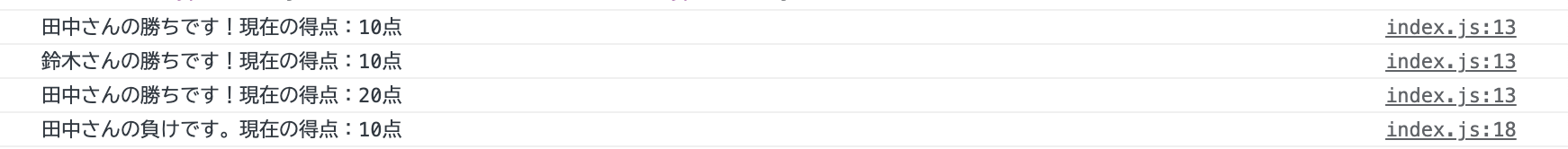
tanaka.win();
suzuki.win();
tanaka.win();
tanaka.lose();

田中さんの得点が減点されました。
さらに続けてみます。
js
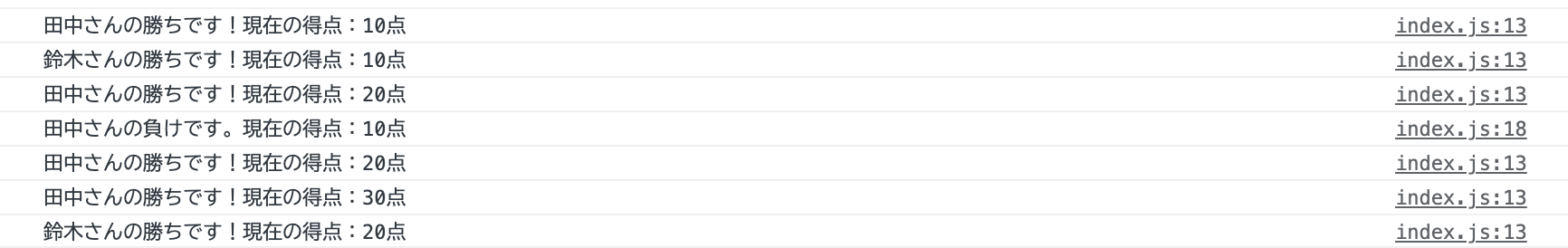
tanaka.win();
suzuki.win();
tanaka.win();
tanaka.lose();
tanaka.win();
tanaka.win();
suzuki.win();

プロトタイプが、うまく機能しています。
また、ES6 のクラス構文では、以下のように記述します。
js
class Participant {
constructor(name, score) {
this.name = name;
this.score = score;
}
win() {
this.score += 10;
console.log(`${this.name}さんの勝ちです!現在の得点:${this.score}点`);
}
lose() {
this.score -= 10;
console.log(`${this.name}さんの負けです。現在の得点:${this.score}点`);
}
}
const tanaka = new Participant("田中", 0);
const suzuki = new Participant("鈴木", 0);

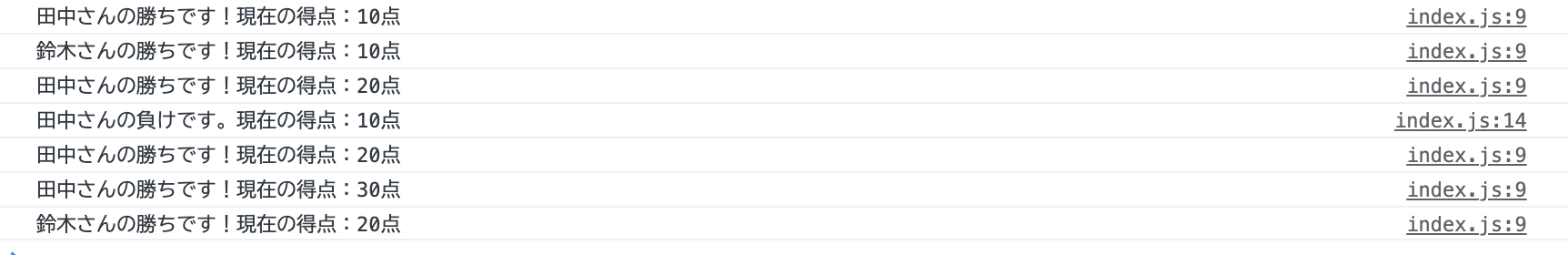
はじめと同じ結果になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




