
JavaScript
【JavaScript】入力内容をアスタリスクで隠し、下4桁だけ表示する方法
作成日:2021年09月20日
更新日:2021年09月20日
確認欄を作成したい時、第三者に見られないようにするために、文字列を隠したいと思います。
まずは、mask 関数を作ります。
js
const mask = function (number) {};
数値と文字列両方に対応するために、number を文字列型にします。
js
const mask = function (number) {
const cha = String(number);
};
隠す部分と表示する部分を.sliceを使って、下 4 桁で分けます。
js
const mask = function (number) {
const cha = String(number);
const visible = cha.slice(-4);
};
下 4 桁の手前までを『*』で隠すようにします。
js
const mask = function (number) {
const cha = String(number);
const visible = cha.slice(-4);
return visible.padStart(cha.length, "*");
};
では、試しに mask 関数に数値を入れてみます。
js
mask(1234567890);
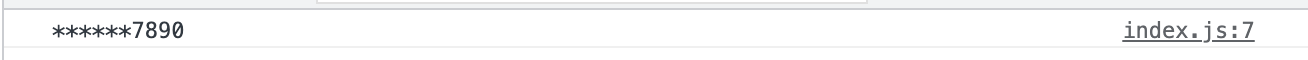
console.log()で確認すると、

下 4 桁だけ表示され、あとは非表示になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




