
JavaScript
【JavaScript】forEachを使って、配列の値を取り出してみる
作成日:2021年09月23日
更新日:2021年09月23日
次の出演者のリストがあったとします。
js
const performers = ["田中", "佐藤", "高橋", "伊藤", "鈴木", "小林", "山本"];
こちらのリストから一つずつ取り出すには、forEachを使います。
js
performers.forEach(function (performer) {
console.log(performer);
});

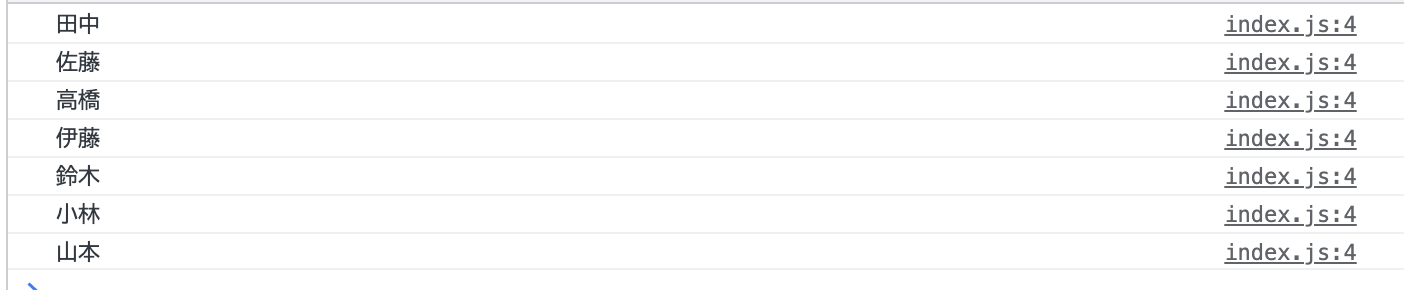
配列から一人ずつ取り出すことができました。
forEachは、インデックスと配列全体を取り出すことができます。
js
performers.forEach(function (performer, index, array) {
console.log(
`${index + 1}番目の方は、${performer}さんです。出演者リスト:${array}`
);
});
1 番目のパラメーターは、現在の要素、 2 番目のパラメーターは、インデックス、 3 番目のパラメーターは、配列全体です。
確認してみましょう。

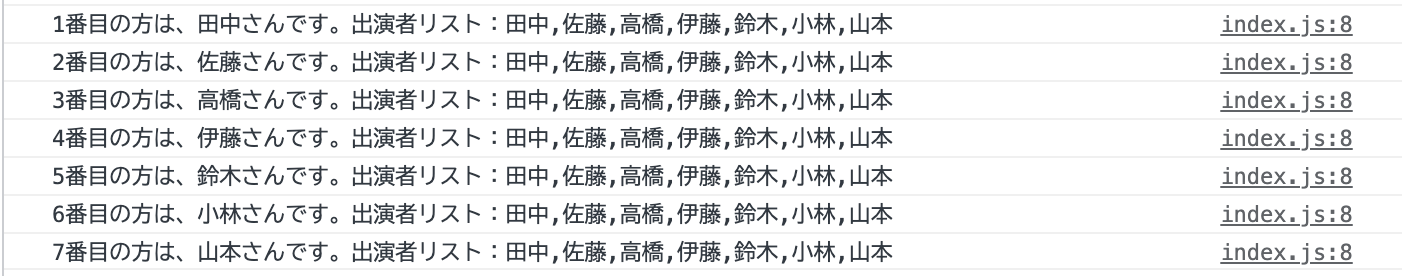
インデックスと全要素を取り出すことができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




