ウェブサイトでフォームを制作している時、送信ボタンを制御したい場合、ありませんか?
今回は、フォームで必須項目を入力しない限り、送信できないようにする方法を紹介します。
基本のコードは、以下になります。
html
<form action="" method="post" id="form">
<div class="form-control">
<label>お名前</label>
<input type="text" name="name" value="" />
</div>
<div class="form-control">
<label>メールアドレス</label>
<input type="email" name="email" value="" />
</div>
<div class="form-control">
<label>ご用件</label>
<input id="check1" type="checkbox" name="質問" value="質問" /><label
for="check1"
>質問</label
>
<input id="check2" type="checkbox" name="hobby" value="要望" /><label
for="check2"
>要望</label
>
</div>
<div class="form-control">
<label>返信方法</label>
<input id="radio1" type="radio" name="メール" value="メール" /><label
for="radio1"
>メール</label
>
<input id="radio2" type="radio" name="チャット" value="チャット" /><label
for="radio2"
>チャット</label
>
</div>
<button type="submit" id="button">送信</button>
</form>
css
label {
margin-right: 12px;
}
button {
width: 160px;
height: 50px;
background-color: black;
color: white;
border: 1px solid #333;
border-radius: 8px;
margin: 20px;
cursor: pointer;
}
.form-control {
margin-bottom: 12px;
}

フォーム項目を必須にする
フォーム項目を必須にするには、input タグにrequiredを設定します。
ラジオボタンやチェックボックスの場合、一番初めの選択肢の input タグにrequiredを設定してください。
html
<form action="" method="post" id="form">
<div class="form-control">
<label>お名前</label>
<input type="text" name="name" value="" required />
</div>
<div class="form-control">
<label>メールアドレス</label>
<input type="email" name="email" value="" required />
</div>
<div class="form-control">
<label>ご用件</label>
<input
id="check1"
type="checkbox"
name="質問"
value="質問"
required
/><label for="check1">質問</label>
<input id="check2" type="checkbox" name="hobby" value="要望" /><label
for="check2"
>要望</label
>
</div>
<div class="form-control">
<label>返信方法</label>
<input
id="radio1"
type="radio"
name="メール"
value="メール"
required
/><label for="radio1">メール</label>
<input id="radio2" type="radio" name="チャット" value="チャット" /><label
for="radio2"
>チャット</label
>
</div>
<button type="submit" id="button">送信</button>
</form>
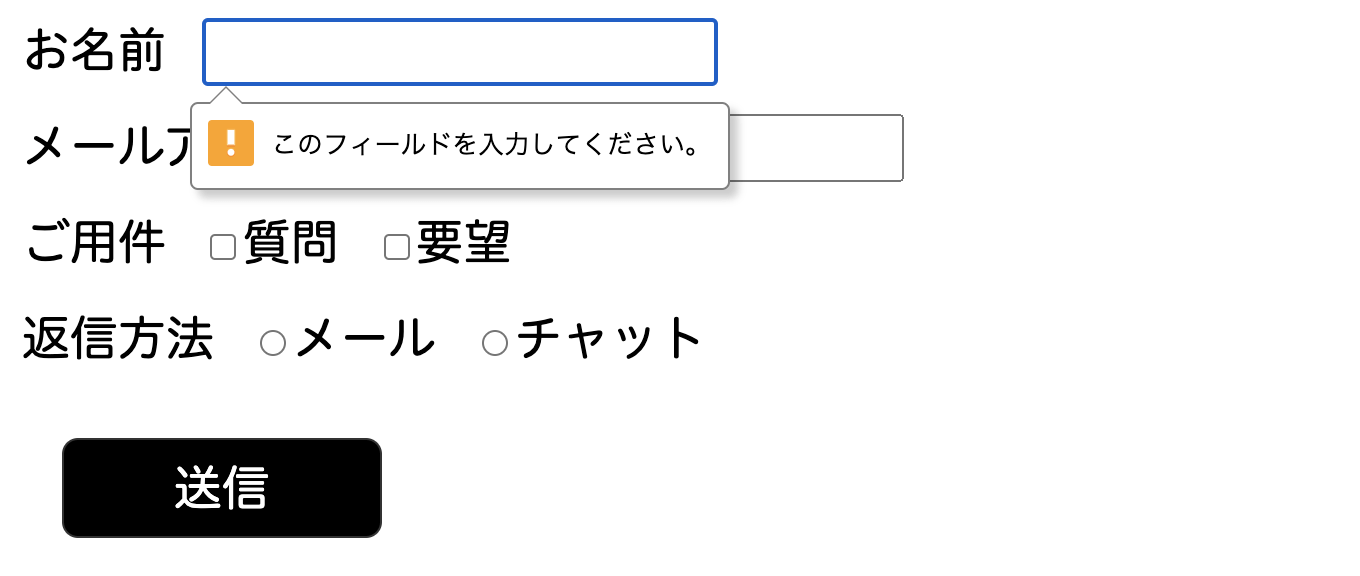
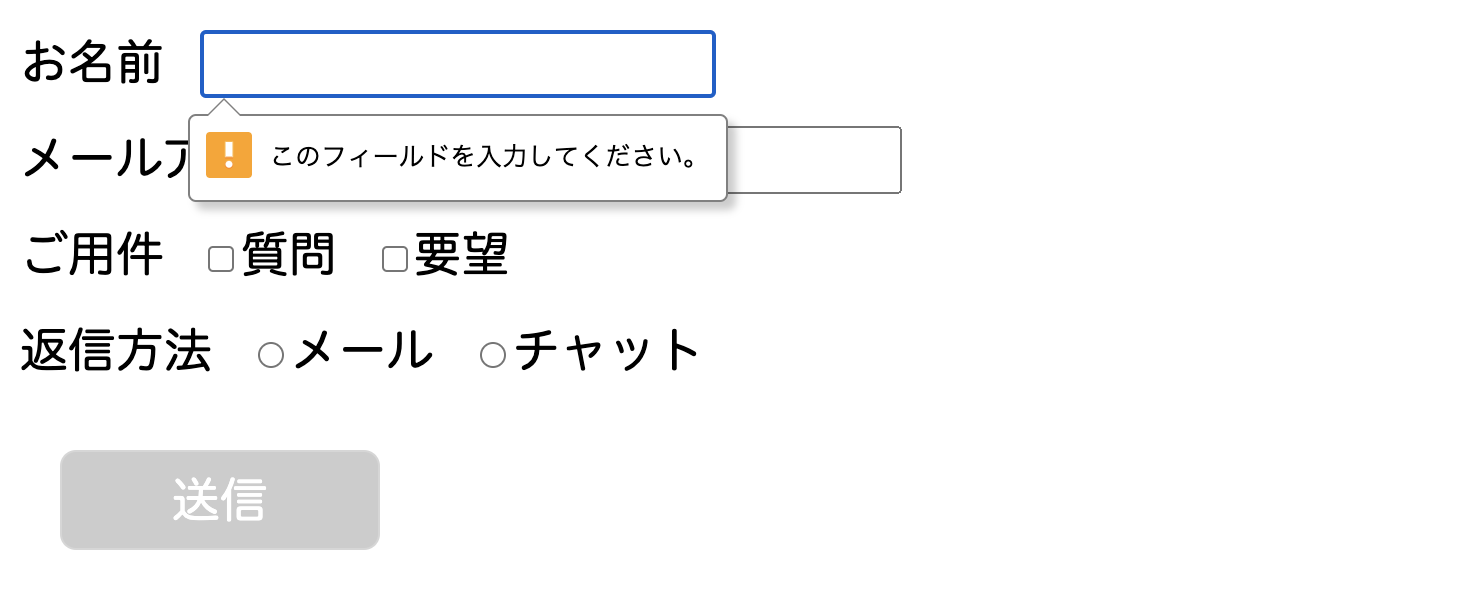
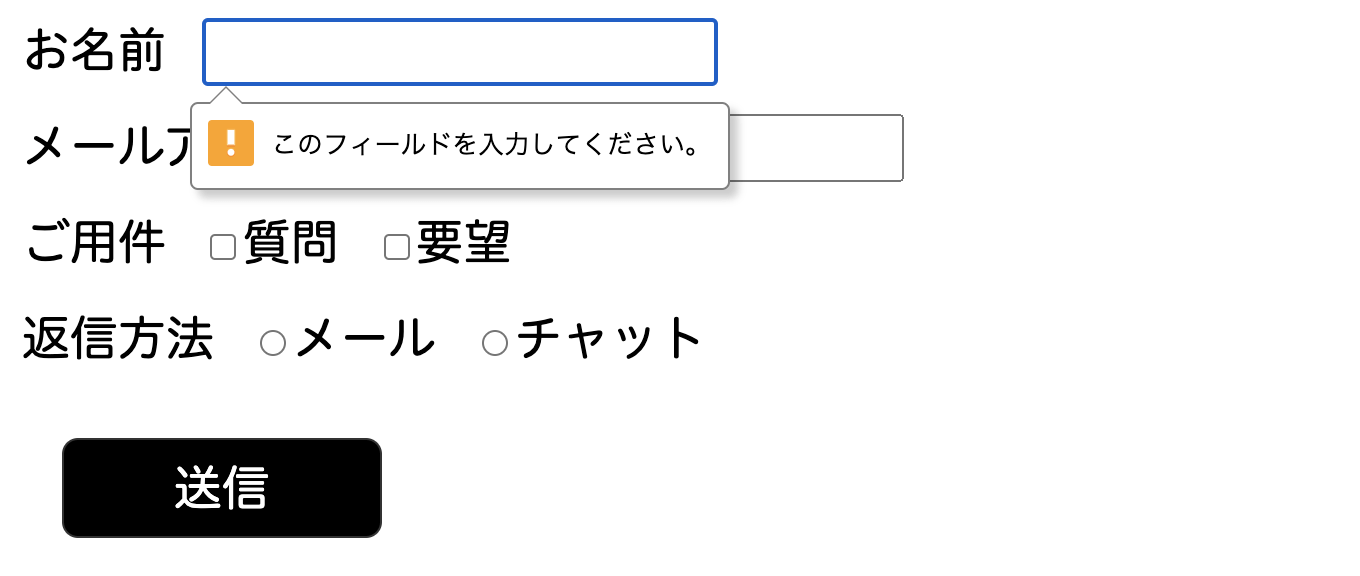
何も入力せずに送信ボタンを押してみると、

『このフィールドを入力してください』というメッセージが出てきました。
送信ボタンを無効にする
送信ボタンを無効にするには、button タグに disabled を設定します。
html
<button type="submit" id="button" disabled>送信</button>
ブラウザで確認すると、

ボタンを押しても『このフィールドを入力してください』というメッセージが表示されなくなりました。
JavaScript で送信ボタンを制御する
JavaScript で実装したいことは、
- 必須項目をチェックする
- 必須項目全て埋めたら、送信ボタンが機能する
です。
まずは、必須項目をチェックするようにします。
どのフォームをチェックするか指定するため、getElementById使いましょう。
ID:form を指定します。
js
const form = document.getElementById("form");
また、ボタンも操作で必要になるので、ID:button 指定します。
js
const button = document.getElementById("button");
フォームのテキストやチェックボックス、ラジオボタンに入力があった場合、addEventListenerを使って何かしらのアクションが起こるようにします。
今回は、テキストが変わった場合のinput、チェックボックスやラジオボタンに入力があった場合のchangeが起こった場合に、update 関数を使うことにします。
js
form.addEventListener("input", update);
form.addEventListener("change", update);
update関数の中身を作っていきます。
まずは、フォームの必須項目が入力されているか確認するため、checkValidityメソッドを使用します。
js
function update() {
const isRequired = form.checkValidity();
}
もし、checkValidityメソッドで確認して、必須項目が入力されているなら、ボタンの無効を解除します。
js
function update() {
const isRequired = form.checkValidity();
if (isRequired) {
button.disabled = false;
return;
}
}
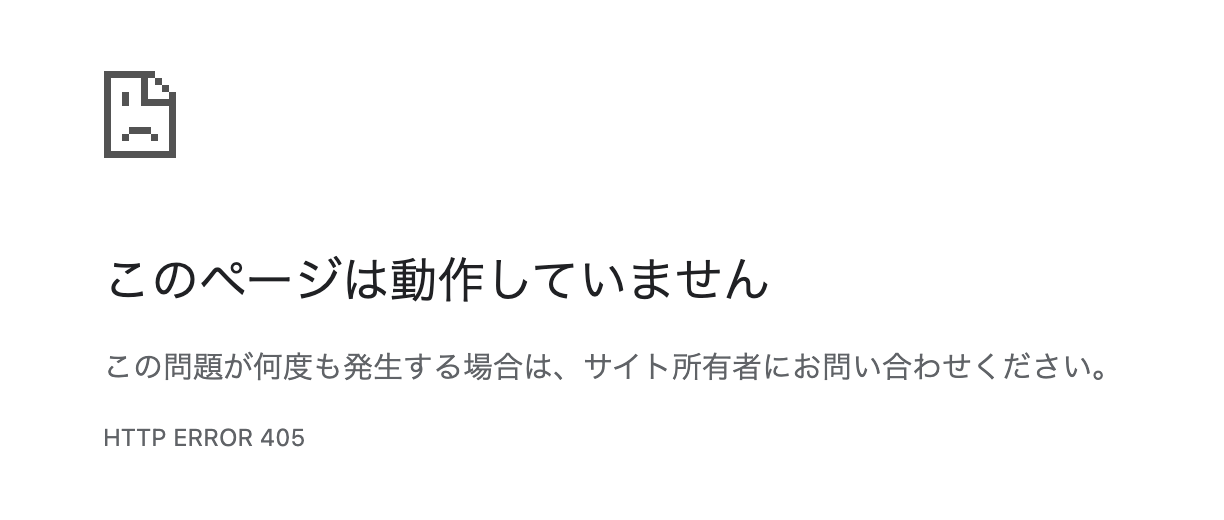
必須項目を入力して、送信ボタンを押すと、


送信後のアクションを指定していなかったので、エラーページになりましたが、送信ボタンが機能するようになりました。
送信ボタンをわかりやすくするために、送信ボタンを不透明にし、送信ボタンが機能するようになった場合、カーソルがポインターになるようにします。
button タグのcursor: pointer;を削除し、opacity: 0.2;を追加します。
css
button {
width: 160px;
height: 50px;
background-color: black;
color: white;
border: 1px solid #333;
border-radius: 8px;
margin: 20px;
opacity: 0.2;
}
必須項目が入力されたら、opacity を 1(透明)、カーソルをポインターにします。
js
const form = document.getElementById("form");
const button = document.getElementById("button");
form.addEventListener("input", update);
form.addEventListener("change", update);
function update() {
const isRequired = form.checkValidity();
if (isRequired) {
button.disabled = false;
button.style.opacity = 1;
button.style.cursor = "pointer";
return;
}
}
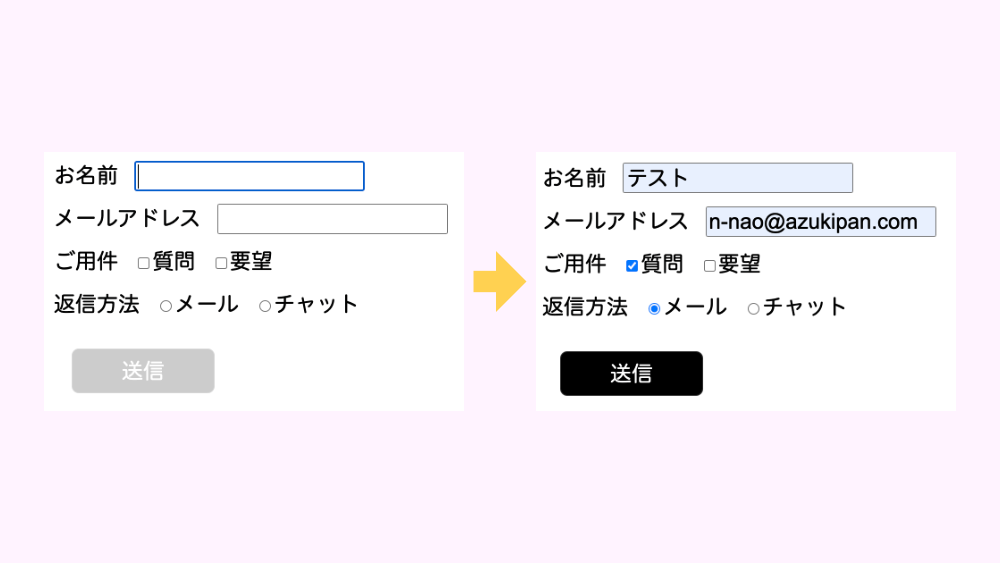
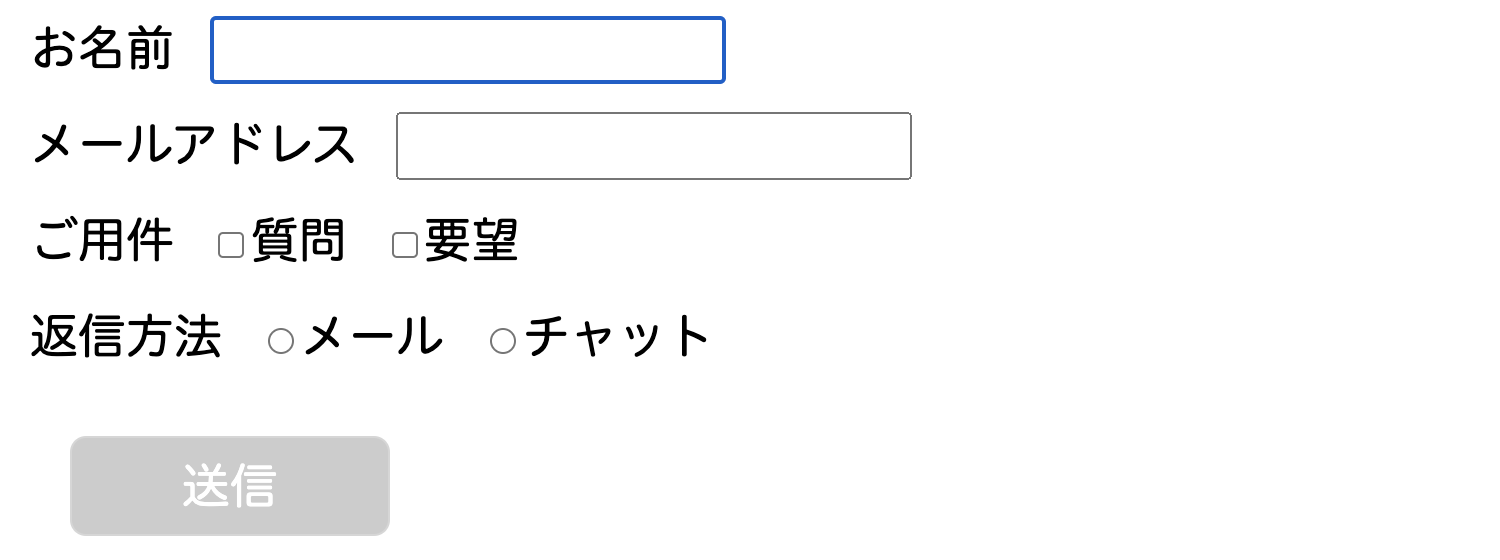
入力前

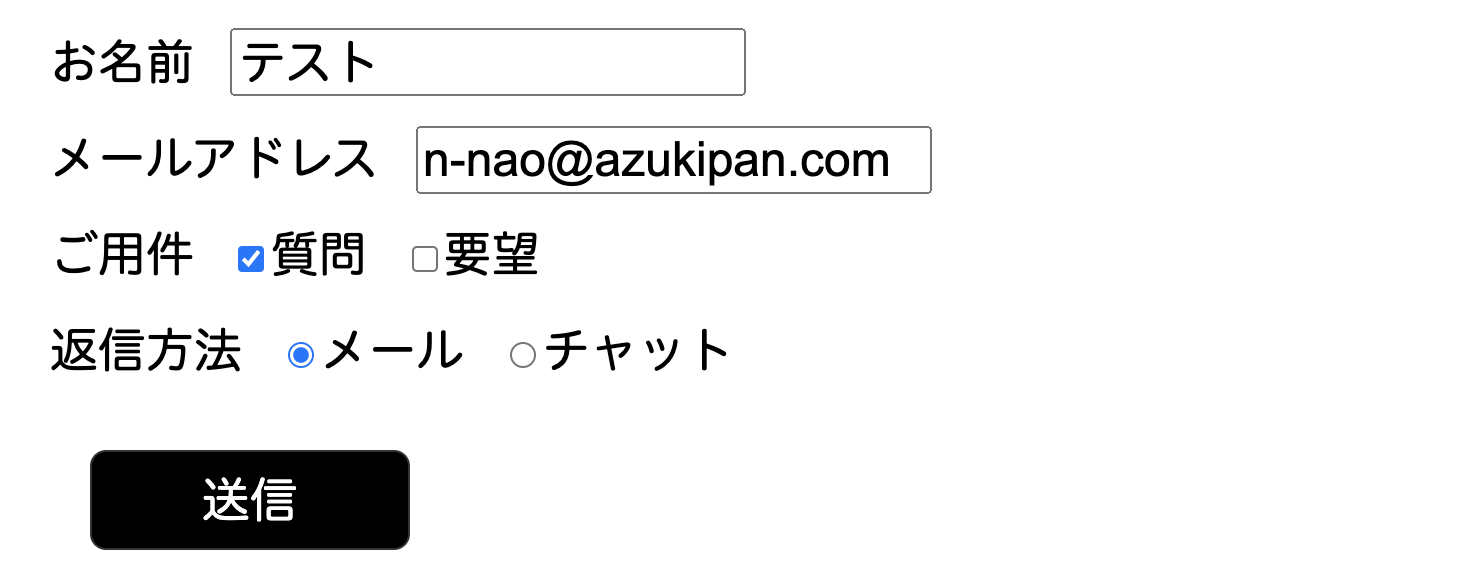
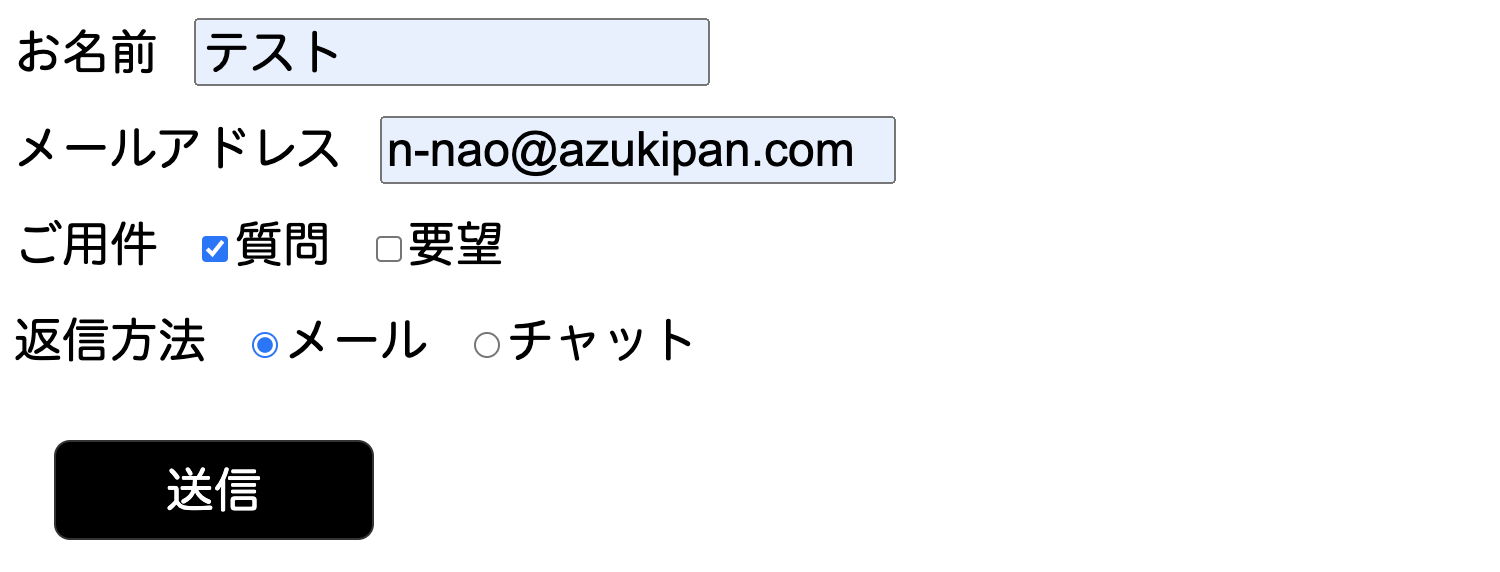
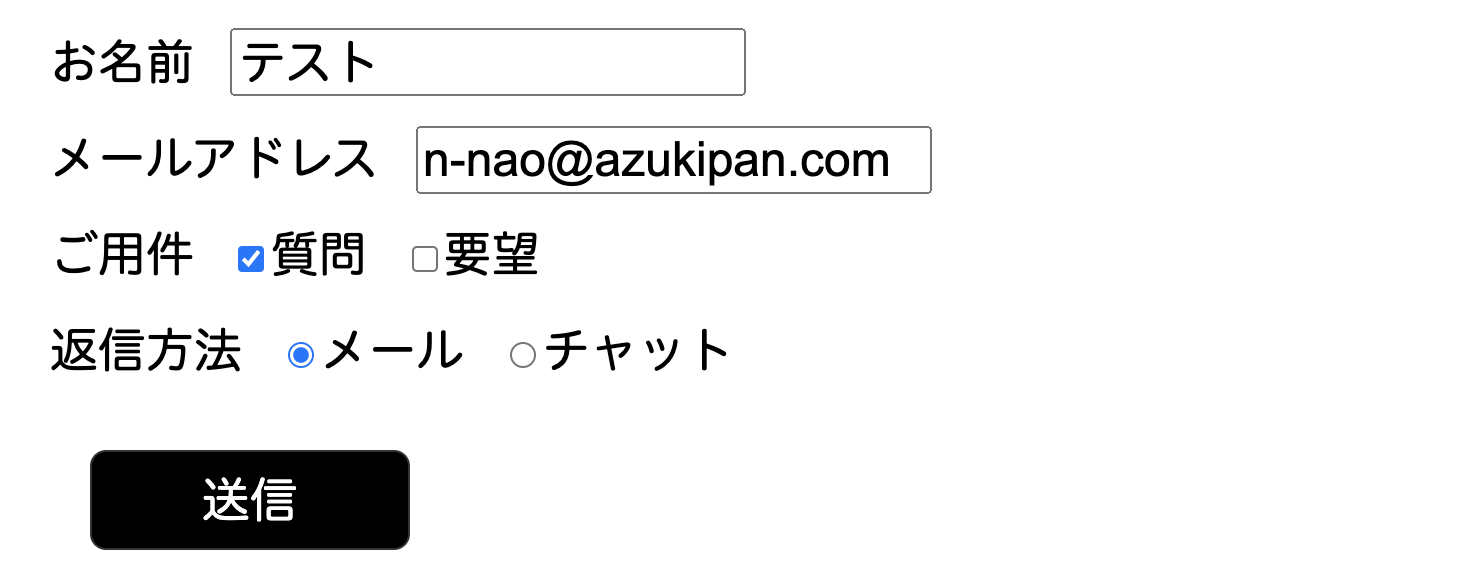
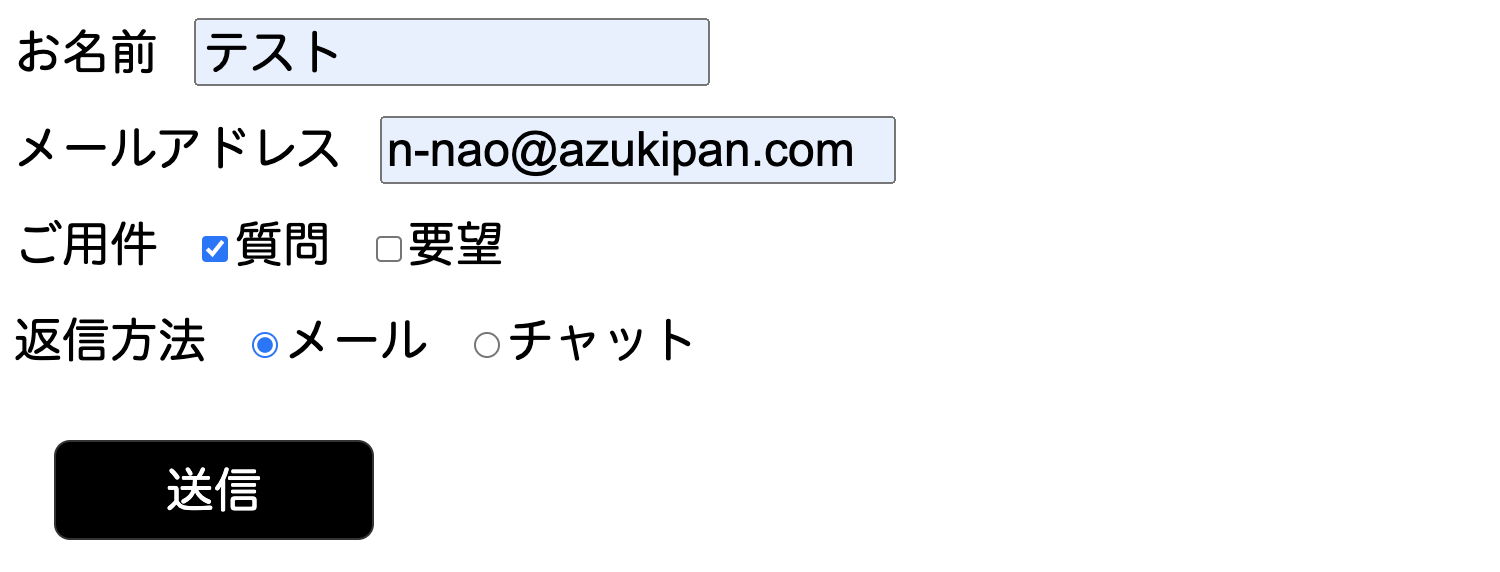
入力後

スクリーンショットでは、ポインターがわかりませんが、必須項目を入力したら、送信ボタンが透明になりました。
さらに、必須項目を入力せずに送信ボタンを押した場合、『このフィールドを入力してください』というメッセージを出すようにします。
そのためには、HTML のボタンで設定したdisabledと、JavaScript のbutton.disabled = false;を削除すれば機能します。
html
<button type="submit" id="button">送信</button>
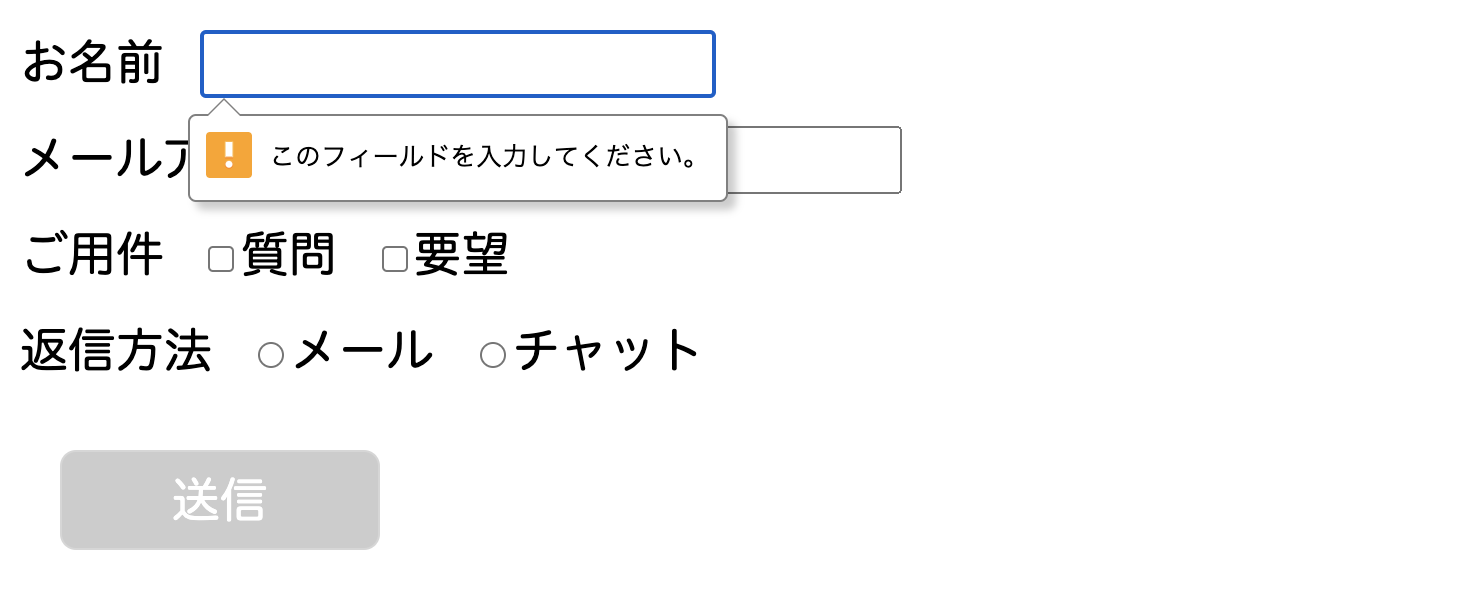
ブラウザで確認すると、

必須項目を入力せずに送信ボタンを押した場合、『このフィールドを入力してください』というメッセージを出すようになりました。
フォームを作成するときは、ぜひ試してみてください。