メニューバーをクリックするとメニューが表示して、『×』をクリックするとメニューが消えるようにするにはどうすれば良いのでしょうか?
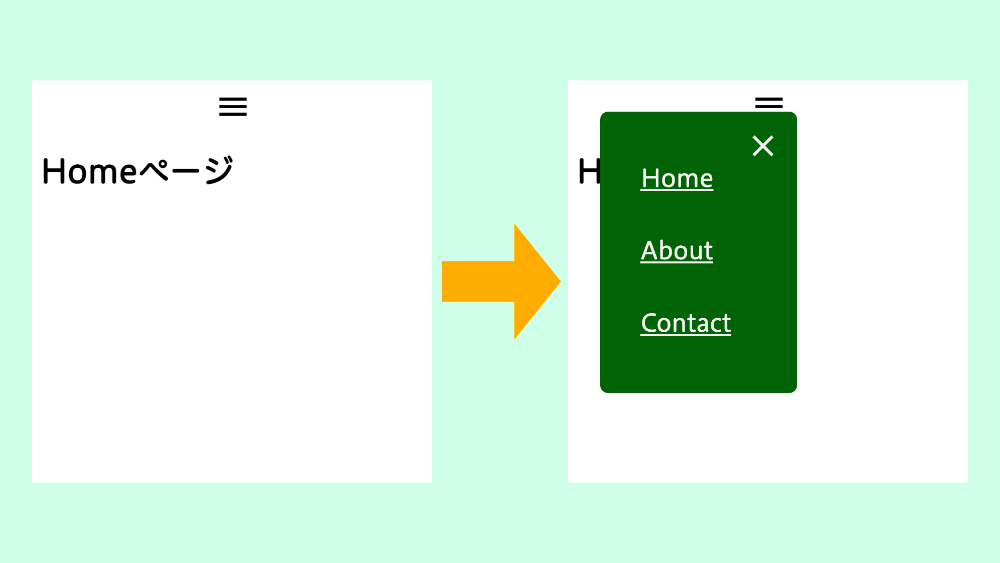
今回は、メニューバーをクリックした時、固定の場所にメニュー画面を表示する方法を紹介します。
まずは、html でメニューバーとトップ画面を作成します。
メニューバーは、Google の Material Icons を利用しています。
html
<head>
<title>モーダル</title>
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons%7CMaterial+Icons+Outlined"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<header>
<div class="menu-button">
<button>
<span class="material-icons-outlined open"> menu </span>
</button>
</div>
</header>
<h1>Homeページ</h1>
</body>
css
.menu-button {
text-align: center;
}
button {
border: none;
cursor: pointer;
background-color: transparent;
}

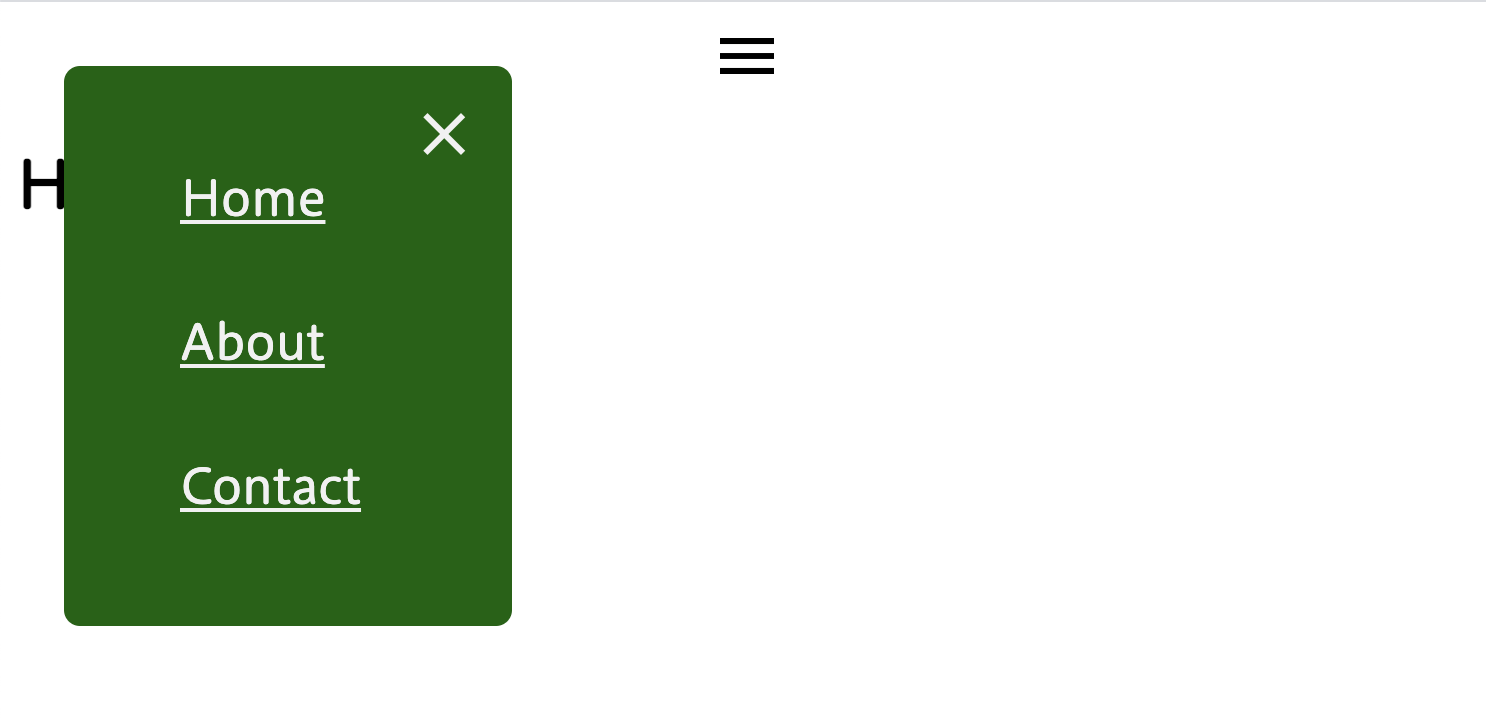
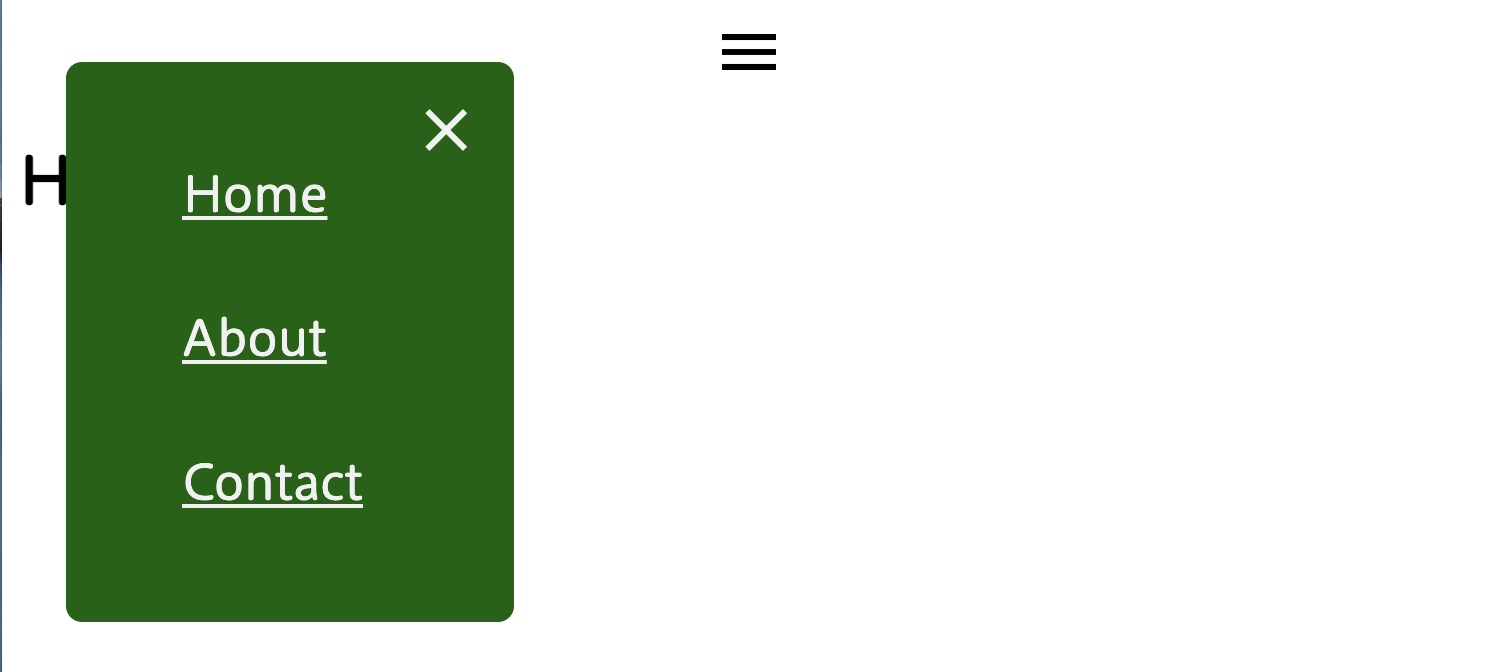
次に、メニューバーをクリックした後に出てくる、メニューを作成します。
場所は、header タグと h1 タグの間に作成します。
html
<div class= "modal">
<button>
<span class="material-icons-outlined close">
close
</span>
</button>
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ui>
</div>
css
.modal {
position: fixed;
top: 32px;
left: 32px;
width: 30%;
height: 40%;
background-color: darkgreen;
border-radius: 8px;
}
.close {
color: #f1f1f1;
position: absolute;
top: 1rem;
right: 1rem;
cursor: pointer;
}
ul {
padding-top: 12px;
padding-bottom: 24px;
}
li {
list-style: none;
font-size: 24px;
padding: 18px;
}
li a {
color: #f1f1f1;
}

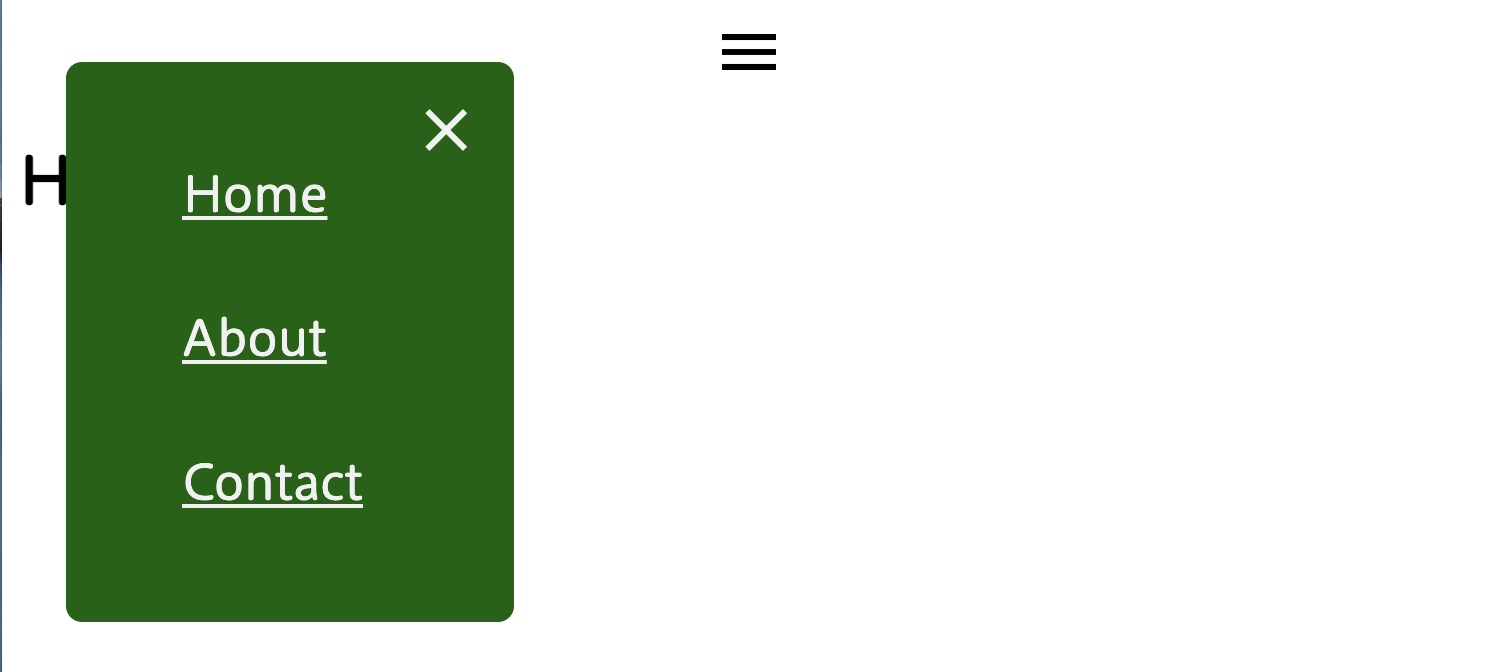
position: fixed;でメニューの表示位置を固定しています。
作成したメニューは、普段見えないようにしたいので、modal クラスに以下を追加します。
css
.modal {
visibility: hidden;
z-index: -100;
}
メニューが消えました。

メニューの表示を JavaScript で操作します。
やりたいことは、
- メニューバーをクリックすると、メニューが開く
- メニューの表示、非表示を切り替える
- メニューのクローズボタンをクリックすると、メニューが閉じる
です。
まずは、HTML に JavaScript を読み込ませるために、body の閉じタグの前に script タグを設置します。
html
<script src="index.js"></script>
メニューバーをクリックするとメニューが表示できるように、CSS に以下のコードを追加します。
css
.open-modal {
visibility: visible;
z-index: 100;
}
modal のクラスに open-modal クラスを追加することで、visibility を hidden から visible へ、z-index を-100 から 100 へ上書きします。
反対に、open-modal クラスを削除すると、visibility: visible;、z-index: 100;が消え、メニューも非表示に切り替わります。
つまり、メニューバーをクリックすると open-modal クラスを追加、クローズボタンをクリックすると open-modal クラスを削除するよう作成します。
JavaScript で、メニューバー、メニュー、メニューのクローズボタンのクラスを指定します。
js
const modalOpen = document.querySelector(".open");
const modal = document.querySelector(".modal");
const modalClose = document.querySelector(".close");
メニューバーをクリックすると何かが発生するように、addEventLisnerで設定します。
js
modalOpen.addEventListener("click", function () {});
『何か』は、open-modal クラスを追加なので、classList.addで設定します。
js
modalOpen.addEventListener("click", function () {
modal.classList.add("open-modal");
});
クローズボタンも同様に、classList.removeで設定します。
js
modalClose.addEventListener("click", function () {
modal.classList.remove("open-modal");
});
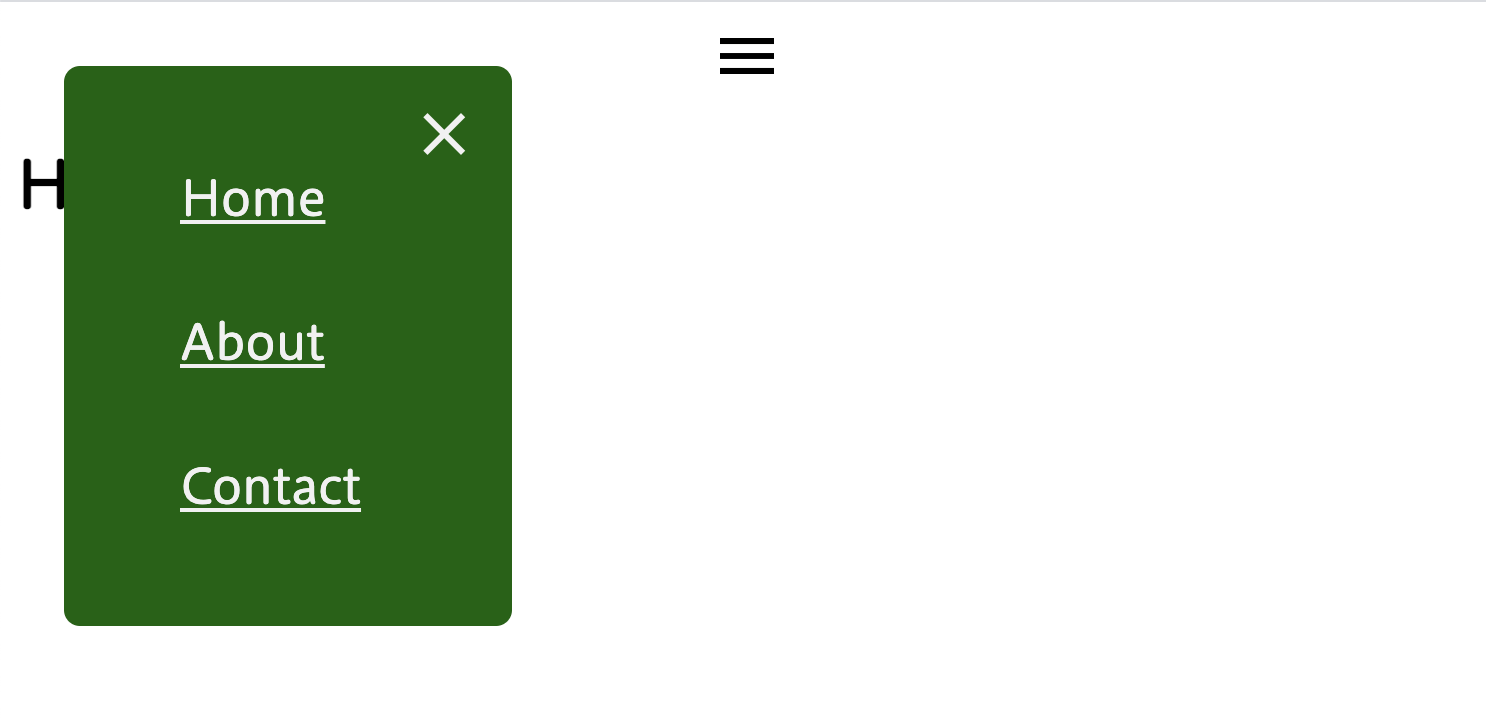
メニューバーをクリックすると、

クローズボタンをクリックすると、

メニューの表示、非表示ができました。
スマホサイトを制作する時よく使うので、ぜひ試してみてください。