
JavaScript
【JavaScript】オブジェクトの取り扱い方法の基本
作成日:2021年08月27日
更新日:2021年08月28日
例えば、次のオブジェクトがあるとします。
js
let company = {
name: "ABCO商事",
staff: ["田中", "佐藤", "鈴木"],
office: ["東京", "埼玉"],
department: { sales: { one: "営業部1課", two: "営業部2課" } },
};
オブジェクトの中身を取り出すときは、company.〇〇とします。
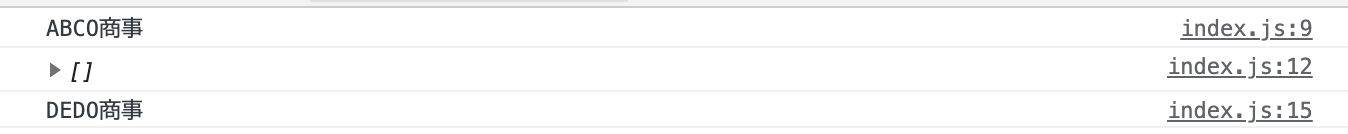
company.nameをconsole.log()で確認すると、

会社名が表示されました。
別の方法として、以下のコードでも取り出すことができます。
js
let { name } = company;
console.log(name);で確認すると、

company.nameと同じ結果が得られました。
このままでは、プロパティ名と変数名が同じなので、変数名を変えたい場合は、変数名の後に『:□□』と書きます。
□□ の中には、新しい名前が入ります。
js
let { name: companyName } = company;
console.log(companyName);で確認すると、

変数名を変更しても、得られる値は同じでした。
例えば、company オブジェクトの中には電話番号が入っていませんが、初期値として入れることもできます。
js
let { tel = [] } = company;

空の配列ができました。
ネストされたオブジェクトの値を取り出します。
js
companyName = "DEDO商事";

別の方法で、オブジェクトの中身を変更してみます。
js
let {
department: {
sales: { one, two },
},
} = company;

company オブジェクトに会社概要の関数を作成してみます。
js
let company = {
name: "ABCO商事",
staff: ["田中", "佐藤", "鈴木"],
office: ["東京", "埼玉"],
department: { sales: { one: "営業部1課", two: "営業部2課" } },
description: function ({ staffNumber, officeNumber }) {
console.log(
`会社名:${name}、代表者:${this.staff[staffNumber]}、本社:${this.office[officeNumber]}`
);
},
};
company.description({ officeNumber: 0, staffNumber: 0 });

会社概要を作成することができました。
呼び出す順番が異なっても、問題なく表示されています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




