
JavaScript
【JavaScript】オブジェクトをループして、keyを取り出したり配列を作成したりする
作成日:2021年09月16日
更新日:2021年09月16日
オブジェクトをループして、key を取り出したり、配列を作成したりしてみます。
営業日のオブジェクトがあるとします。
js
let businessHours = {
mon: { open: "10:00", close: "18:00" },
wed: { open: "11:00", close: "19:00" },
fri: { open: "10:00", close: "18:00" },
};
営業日のオブジェクトから mon、wed、fri を取り出すには、Object.keysを使います。
js
Object.keys(businessHours);
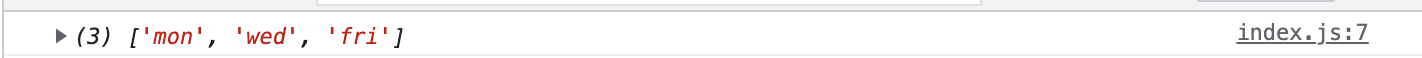
console.log();で確認すると、

keyが配列になりました。
forを使って、値を取り出してみます。
js
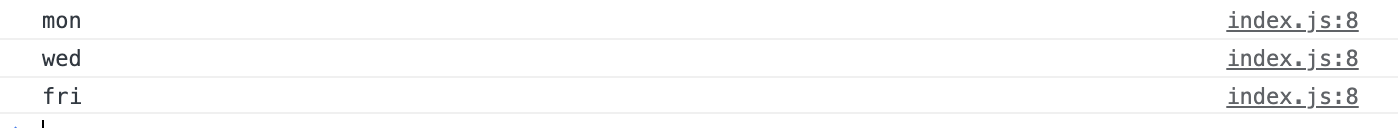
for (businessHourKey of Object.keys(businessHours)) {
console.log(businessHourKey);
}
 次は、オブジェクトの値を取り出します。
次は、オブジェクトの値を取り出します。
オブジェクトの値を取り出すには、Object.valuesを使います。
js
Object.values(businessHours);
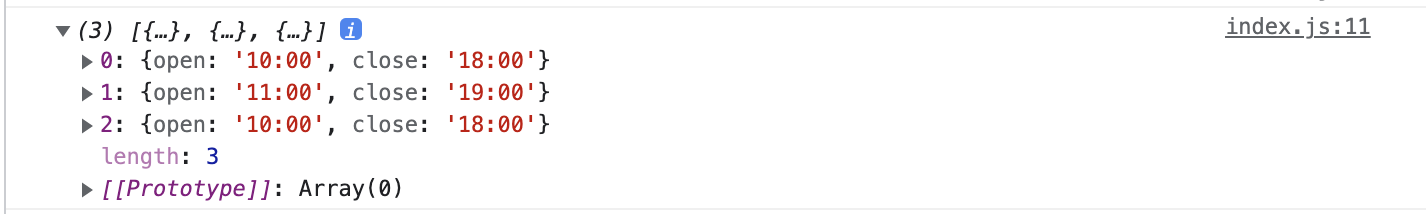
console.log();で確認すると、

値が配列になって取り出すことができました。
オブジェクト全体を取り出すには、Object.entriesを使います。
js
Object.entries(businessHours);
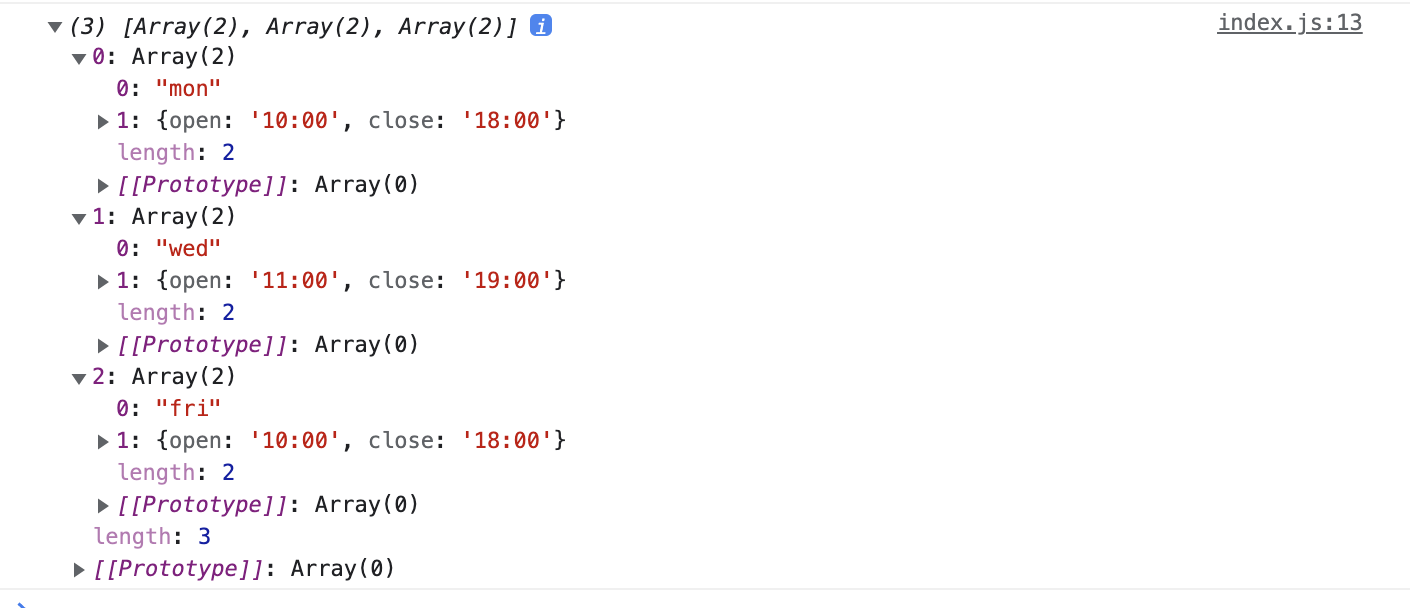
console.log();で確認すると、

key と値が配列になりました。
Object.entriesは、keyとvalueを別々に取り出すことができます。
js
for ([key, value] of Object.entries(businessHours)) {
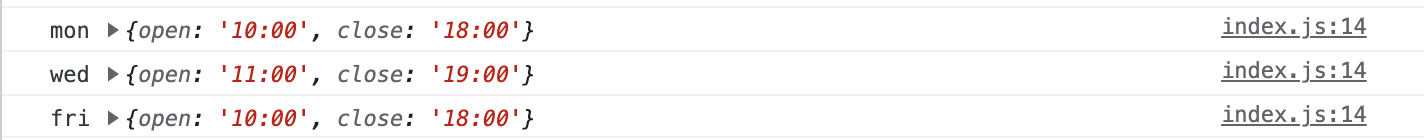
console.log(key, value);
}

例えば、それぞれの営業時間をお知らせしたい場合は、以下のようにします。
js
for ([key, value] of Object.entries(businessHours)) {
if (key === "mon") {
day = "月曜日";
} else if (key === "wed") {
day = "水曜日";
} else {
day = "金曜日";
}
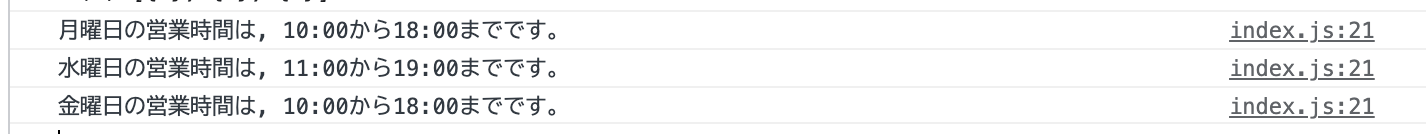
console.log(`${day}の営業時間は, ${value.open}から${value.close}までです。`);
}

各曜日の営業時間をお知らせすることができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




