
Node.js
【Node.js】Expressを使って、フォームの内容を送信する方法
作成日:2021年10月11日
更新日:2021年10月11日
Express を使って、フォームの内容を送信してみます。
まず初めに、ポート 8000 でサーバーを実行できるようにします。
js
const express = require("express");
const app = express();
app.listen(8000, () => console.log("Server is running ..."));
フォームの内容を送信するために、Express のurlencodedを使用します。
js
const express = require("express");
const app = express();
app.use(express.urlencoded({ extended: true }));
app.listen(8000, () => console.log("Server is running ..."));
get を使って、フォームを作りましょう。
URL は、『/menu』にします。
js
const express = require("express");
const app = express();
app.use(express.urlencoded({ extended: true }));
app.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
app.listen(8000, () => console.log("Server is running ..."));
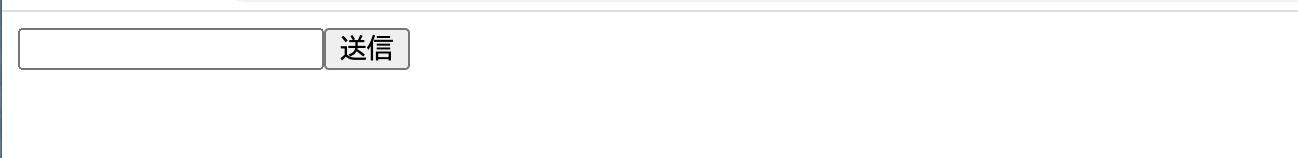
http://localhost:8000/menu を確認すると、

フォームが表示されました。
post を使って、ホームにフォームの内容が表示できるようにします。
js
const express = require("express");
const app = express();
app.use(express.urlencoded({ extended: true }));
app.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
app.post("/", (req, res, next) => {
res.send(req.body);
});
app.listen(8000, () => console.log("Server is running ..."));
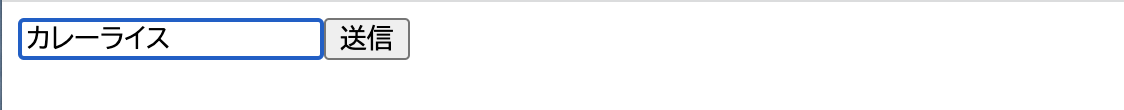
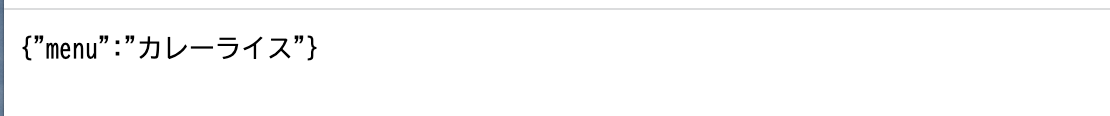
実際に、フォームで送信してみると、
http://localhost:8000/menu

http://localhost:8000

カレーライスの値を送信することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




