
Node.js
【Node.js】Expressでhtmlファイルを繋げる方法
作成日:2021年10月19日
更新日:2021年10月19日
Express で html ファイルを繋げてみます。
ルーターは、前回作成した menu.js を使用します。

【Node.js】Expressでルーティング処理をする方法
routes/menu.js
js
const express = require("express");
const router = express.Router();
router.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
router.post("/", (req, res, next) => {
console.log(req.body);
res.send(req.body);
});
module.exports = router;
views ファイルを作成し、menu.html を作成します。
views/menu.html
html
<main>
<form action="/menu" method="POST">
<input type="text" name="title" />
<button type="submit">メニューを追加する</button>
</form>
</main>
menu.js のrouter.getの部分を menu.html と繋げます。
まずは、requireでpathを呼び出します。
js
const path = require("path");
res.sendの部分を、res.sendFileに書き換えます。
js
router.get("/menu", (req, res, next) => {
res.sendFile(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
res.sendFileの中に、先程呼び出した path を使ってパスを指定します。
現在の位置を取得するために、__dirnameを使います。
join をファイル名で、結合したパスを取得しましょう。
js
router.get("/menu", (req, res, next) => {
res.sendFile(path.join(__dirname, "../", "views", "menu.html"));
});
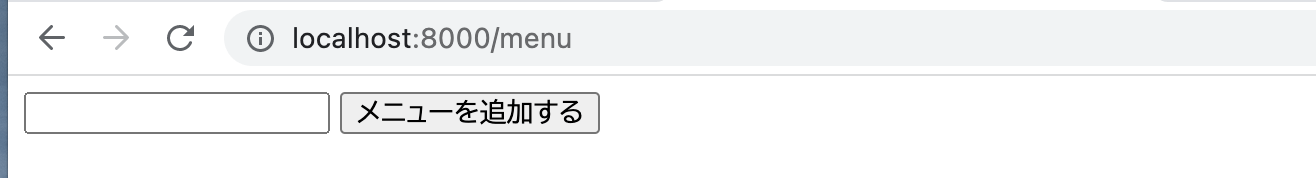
ブラウザで確認すると、

menu.html で作成したフォームが表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




