
【Node.js】ExpressでREST APIsをセッティングする
Express で REST APIs をセッティングします。
サーバーをセッティングする
まずは、ターミナルでnpm initを実行します。
次に、ターミナルでnpm install --save express body-parserを実行して、Express と body-perser をインストールします。
また、サーバーを自動で更新するために、ターミナルでnpm install --save-dev nodemonを実行して、Express と nodemon をインストールします。
npm startで nodemon が実行できるように、package.json の script の内容を修正します。
inde.js を作成し、expressを呼び出します。
listen を使って、サーバーが立ち上がる様にします。
ターミナルでnpm startを実行して、サーバーを起動してみます。

サーバーが起動しました。
データを取得する
次に、サーバーのデータを取得してみます。
ルート処理するために、routes フォルダを作成し、その中に book.js を作成します。
expressを呼び出します。
expressのRouterを使います。
routerをエクスポートしましょう。
次に、データを処理するために、コントローラーを作成します。
controllers フォルダを作成し、その中に、book.js を作成します。
getBook を作成し、その中に JSON データを入れます。
ステータスコードも送信する様にします。
routes フォルダの book.js に戻り、コントローラーと繋げます。
index.js で、router と繋げましょう。
一度確認するために、http://localhost:8000/book/get を開きます。

ブラウザに、コントローラーで設定したデータが表示されました。
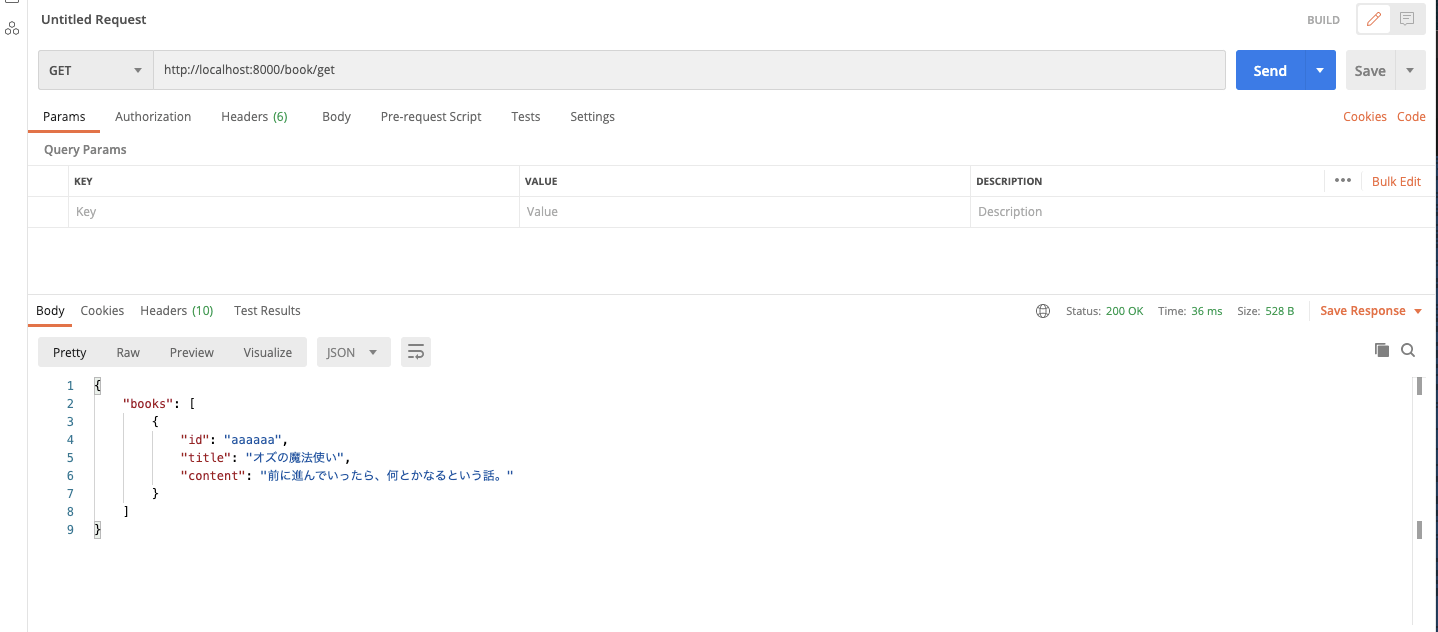
Postman を使って、GET データを確認してみると、

Status200 が返ってきて、データも取得できています。
データを送信する
次は、POST でデータを送信してみます。
controllers フォルダの book.js を開きます。
postBook を作成し、データを送信する内容を書いていきます。
リクエストから title を content を取得します。
送信できた場合のメッセージと、送信データ内容を書きます。
id は、ランダムの文字列にします。
送信できた場合のステータスコードを追加します。
送信コントローラーが完成しました。
routes フォルダの book.js を開きます。
getの場合と同様に、postでpostBookを実行できる様にします。
index.js で body-parser を呼び出します。
json を解析できるように、body-parser を使用します。
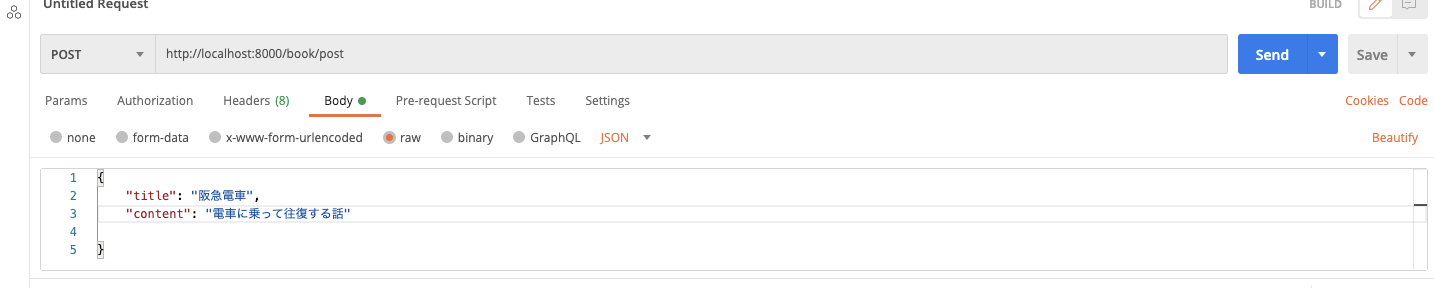
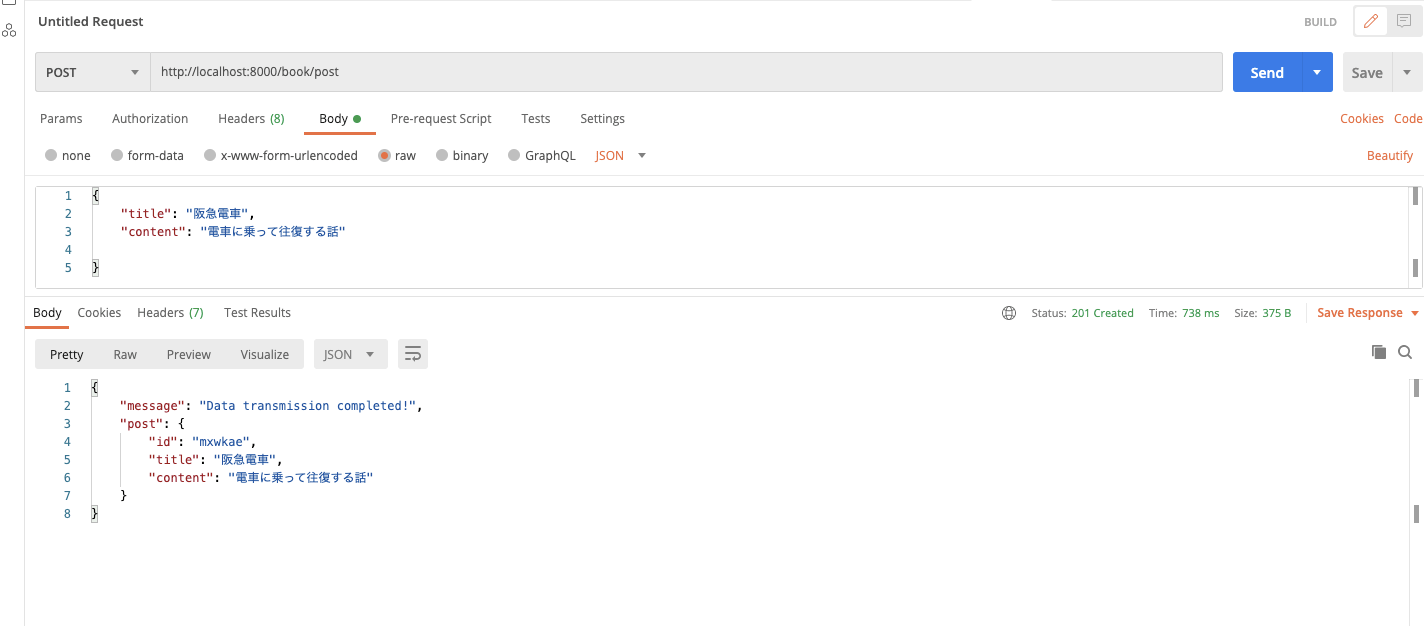
これで一通り完成しましたので、Postman で確認してみます。

実行すると、

Status201 が返ってきて、メッセージと送信内容が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




