
【Node.js】express-vaidatorを使って、送信データの検証をする
前回は、Express で CORS エラーを解消しました。

【Node.js】Expressで作成した、REST APIsのCORSエラーを解消する
今回は、express-vaidator を使って、バックエンドで POST データの検証をします。
コードは、前回までのコードを使用します。
index.js
routes/book.js
controllers/book.js
express-vaidator を使うと、送信されたデータ内容が正しいか間違っているか検証してくれる様になります。
まずは、express-vaidator をインストールします。
ターミナルでnpm install --save express-validator実行します。
次に、どの状況だと検証で引っ掛かるかを設定します。
routes フォルダの book.js を開きます。
express-vaidator からbodyを呼び出します。
今回は、content が 4 文字未満の場合、エラーが発生する様にします。
文字列の長さを指定するときは、isLength を使用します。
また、余計な空白を削除するため、trim を使用します。
min: 4とすることで、4 文字未満の場合、エラーが発生する様になりました。
最後に、エラーが発生した場合、どう処理するかを設定します。
controllers フォルダの book.js を開きます。
express-validator からvalidationResultを呼び出します。
validationResultで検証結果を指定します。
errors が空欄ではない場合、つまりエラーが発生している場合、メッセージを表示する様にします。
一通り完成したので、Postman で確認します。
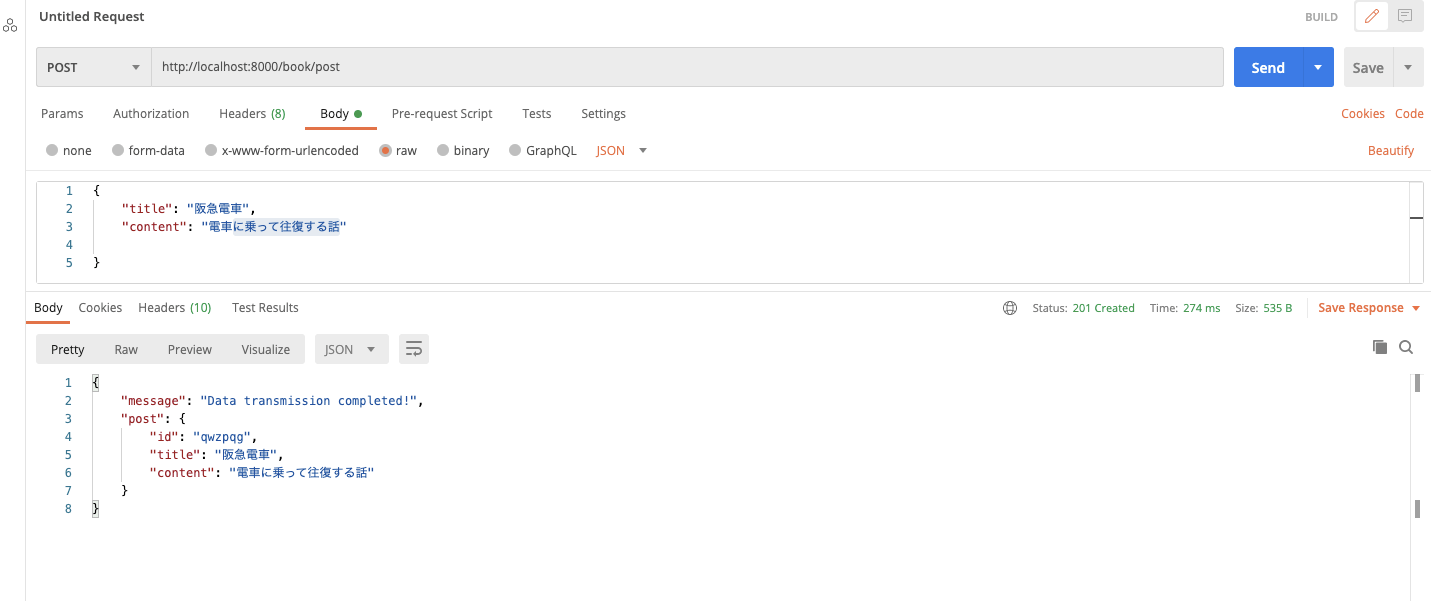
まずは、文字列が 4 文字以上の場合です。

送信ができました。
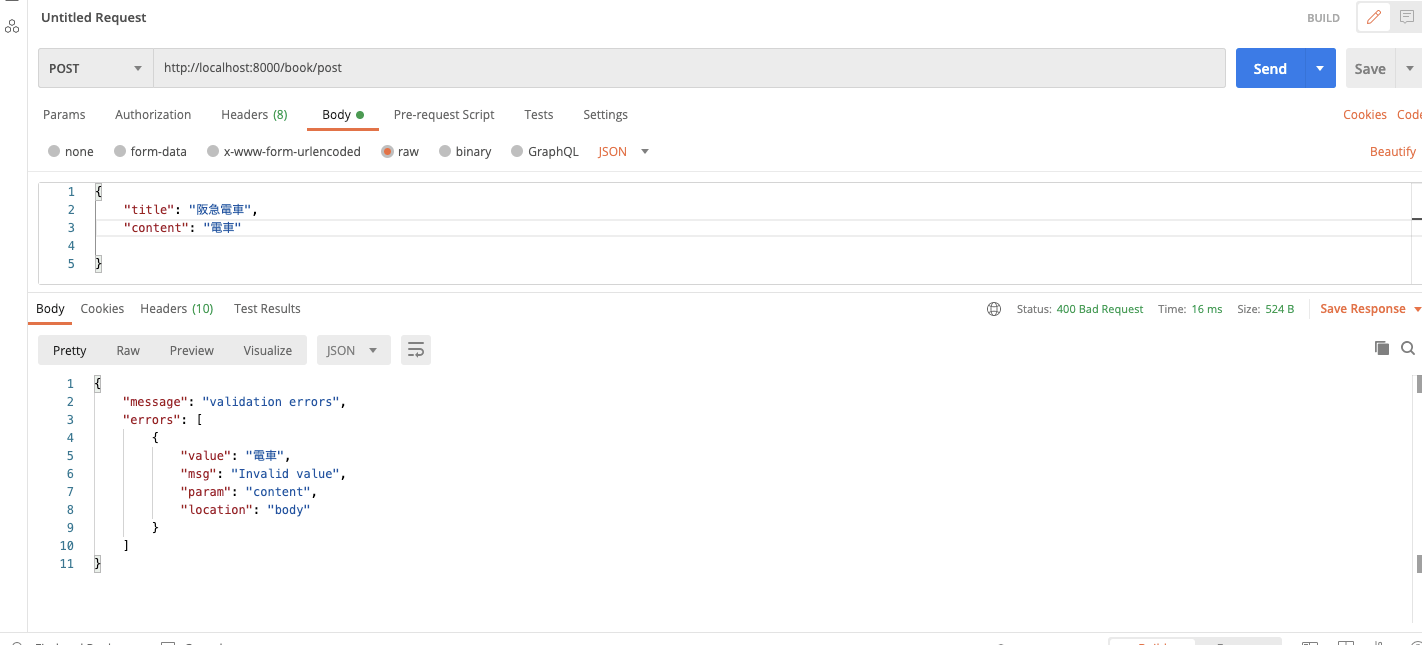
次は、文字列が 4 文字未満の場合です。

express-validator で設定した通り、エラーが表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




