
【Node.js】MongoDBのデータを使って、一覧画面から詳細画面に遷移する
前回は、MongoDB のデータを、ブラウザに一覧表示しました。

【Node.js】MongoDBのデータをブラウザに一覧表示する
今回は、MongoDB のデータを使って、一覧画面から詳細画面に遷移する方法を紹介します。
コードは、前回のコードを使用します。
views/index.ejs
views/menu.ejs
views/menu-detail.ejs
views/menu-edit.ejs
index.js
models/menu.js
controllers/menus.js
routes/index.js
routes/menu.js
utils/database.js
モデルを修正する
まずは、モデルを修正します。
models フォルダの menu.js を開きます。
fetchAllの時と同様に、fetchMenuでgetDbのcollectionを使用します。
find を使用します。
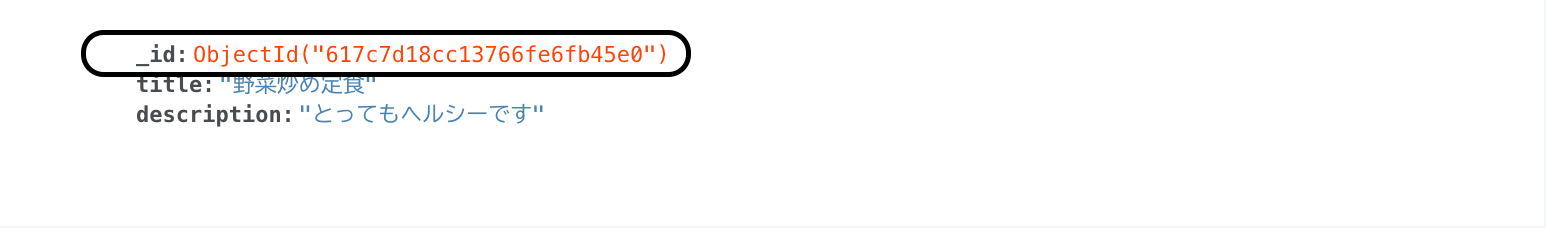
fine 内に ID を設定するので、一度 MongoDB の ID を確認してみましょう。

MongoDB の ID は、_idとなっていますので、find内には、_idを設定します。
_id は MongoDB の ID なので、このままでは文字列と比較することができません。
比較できるようにするには、MongoDB のObjectIdを使用して、新しいコンストラクターを作成します。
まずは、mongodbを呼び出します。
find 内で、MongoDB のObjectIdを使用します。
これで、ID が一致するデータを検索することができるようになりました。
1 つのデータを取得するために、nextを使います。
データを取得できればmenuを返し、データを取得できなければconsole.logでエラーを表示するようにします。
これで、モデルが完成しました。
コントローラーを作成する
次にコントローラーを作成します。
controllers フォルダの menus.js を開きます。
getAddMenusと同様に、getMenuを修正します。
Menu クラスのfetchMenuを使います。
データを取得できた場合、メニューデータとタイトル『メニュー一覧』を menu-detail.ejs に表示するように設定します。
エラーの場合は、console.logでエラーメッセージを表示します。
index.ejs の id を修正する
参照する ID が_idへ変更しましたので、index.ejs のidも修正します。
menu.idは、全てmenu._idへ修正しましょう。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




