
【Node.js】MongoDBのデータをブラウザに一覧表示する
前回は、Express と MongoDB を繋げました。

【Node.js】ExpressとMongoDBを繋げる
今回は、MongoDB のデータを一覧表示します。
コードは、前回のコードを使用します。
views/index.ejs
views/menu.ejs
views/menu-detail.ejs
views/menu-edit.ejs
index.js
models/menu.js
controllers/menus.js
routes/index.js
routes/menu.js
utils/database.js
モデルを修正する
まずは、models フォルダの menu.js を開きます。
Menu クラスのfetchAll内を削除します。
getDBのcollectionで、mongoDB のデータである『menu』に接続します。
データを取得する場合、findを使います。
全てのデータを取得するために、toArrayを使います。
データを取得できればmenusを返し、データを取得できなければconsole.logでエラーを表示するようにします。
これで、モデルが完成しました。
コントローラを設定する
次にコントローラを設定します。
controllersフォルダのmenus.jsを開きます。
getAddMenusのfetchAll内を削除します。
fetchAll の後に、then と catch を設定します。
データを取得できた場合、メニューデータとタイトル『メニュー一覧』を index.ejs に表示するように設定します。
エラーの場合は、console.logでエラーメッセージを表示します。
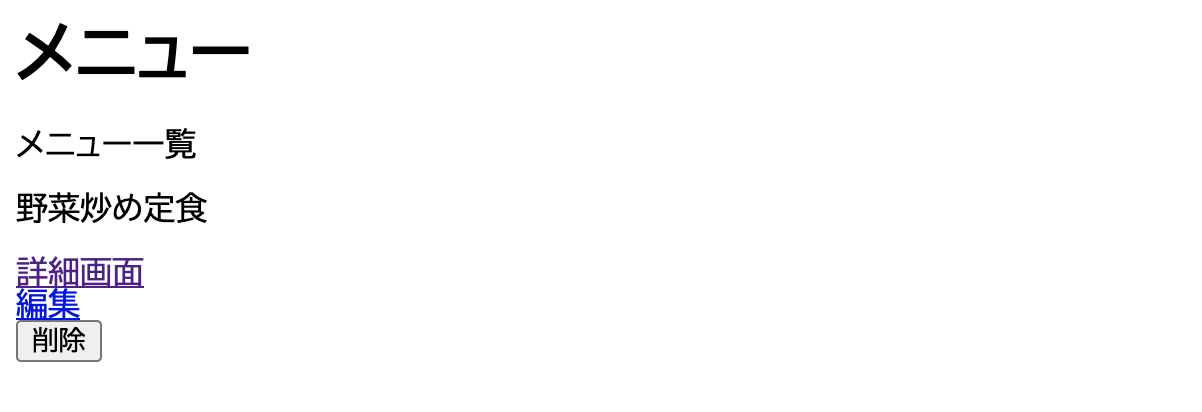
これでコントローラが完成したので、一度確認します。

ホーム画面に前回追加したメニューが表示されました。
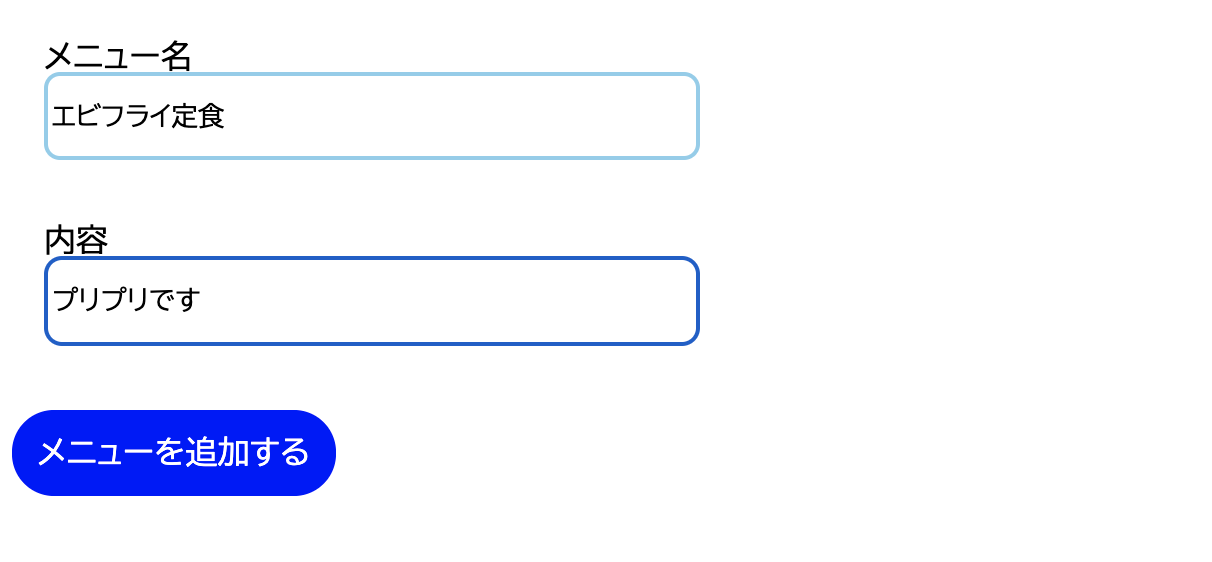
メニューを追加してみます。


『エビフライ定食』が追加されました。

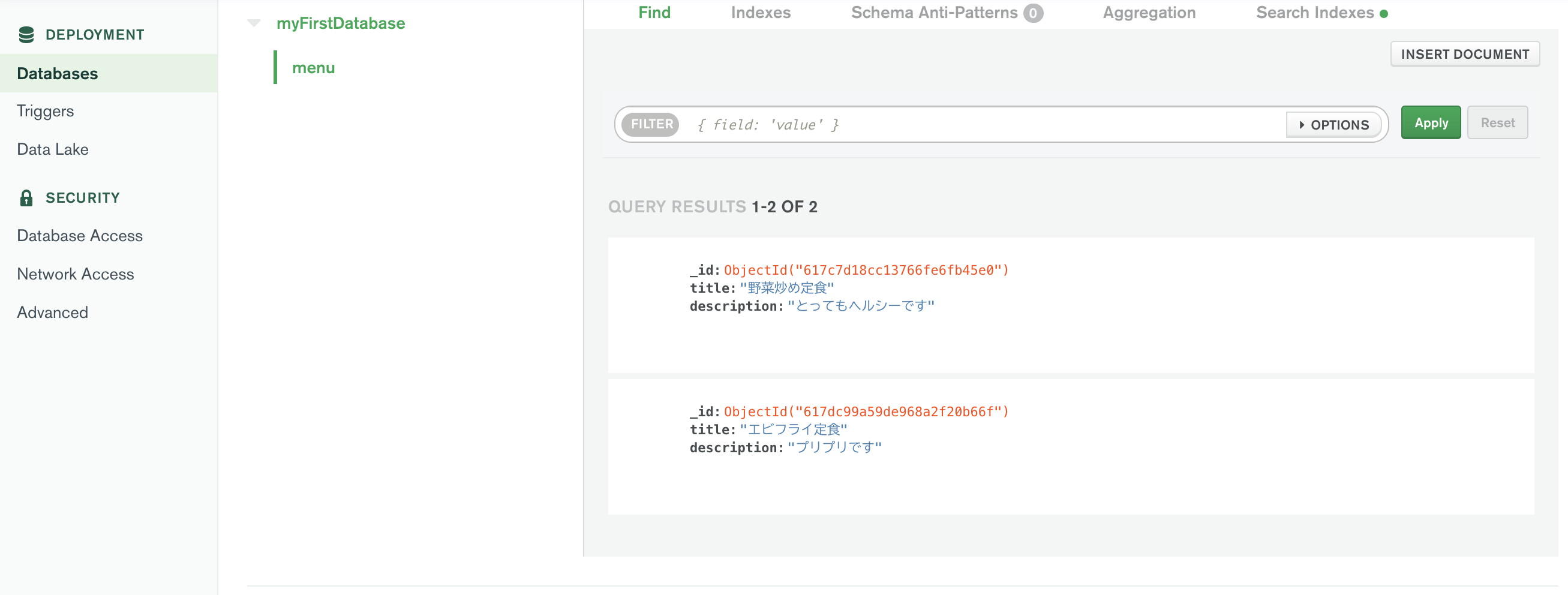
mongoDB にもデータが追加されています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




