
【Node.js】mongooseをセッティングする
前回は、Express で MongoDB のデータを編集しました。

【Node.js】ExpressでMongoDBのデータを編集する
今回は、mongoose をセッティングします。
mongoose は、MongoDB のデータを定義して構造化することができるようになります。
コードは、前回のコードを使用します。
views/index.ejs
views/menu.ejs
views/menu-detail.ejs
views/menu-edit.ejs
index.js
models/menu.js
controllers/menus.js
routes/index.js
routes/menu.js
utils/database.js
mongoose を追加する
mongoose を追加します。
ターミナルで、npm install --save mongooseを実行します。
mongoose を追加したら、index.js 内に monngose を呼び出します。
mongoose を MongoDB と繋げます。
utils フォルダの database.js 内に設定した MongoDB のアドレスをコピーして、mongoose.connect 内に貼り付けます。
接続に成功した場合は、サーバーを起動する様にします。
接続に失敗した場合は、エラーを表示する様にしましょう。
下のコードは、必要なくなったので削除します。
一度、サーバーを起動してみます。


サーバーが立ち上がりましたが、データの表示が出来ない状況です。
送信データを MongoDB に保存する
データが MongoDB に保存できるか確認します。
一旦、MongoDB のデータを削除します。

models フォルダの menu.js を開きます。
menu.js 内のコードを、コメントアウトしておきます。
mongooseを呼び出します。
mongooseからSchemaを使用します。
コンストラクターを使用して、データのスキーマを作成します。
モデルをエクスポートしましょう。
モデルの名前は、『Menu』とします。
モデルが完成したので、次はコントローラーを修正します。
controllers の menus.js を開きます。
postAddmenu の Menu を修正します。
Menu の中は、先程作成したスキーマをオブジェクトで使用します。
データ送信のコントローラーが完成しましたので、動作確認を行います。

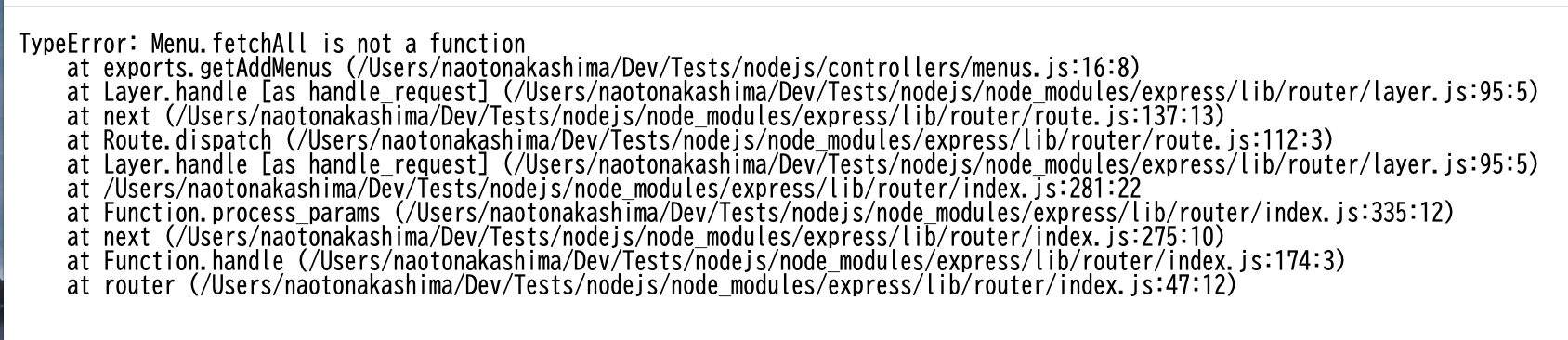
『メニューを追加する』をクリックします。

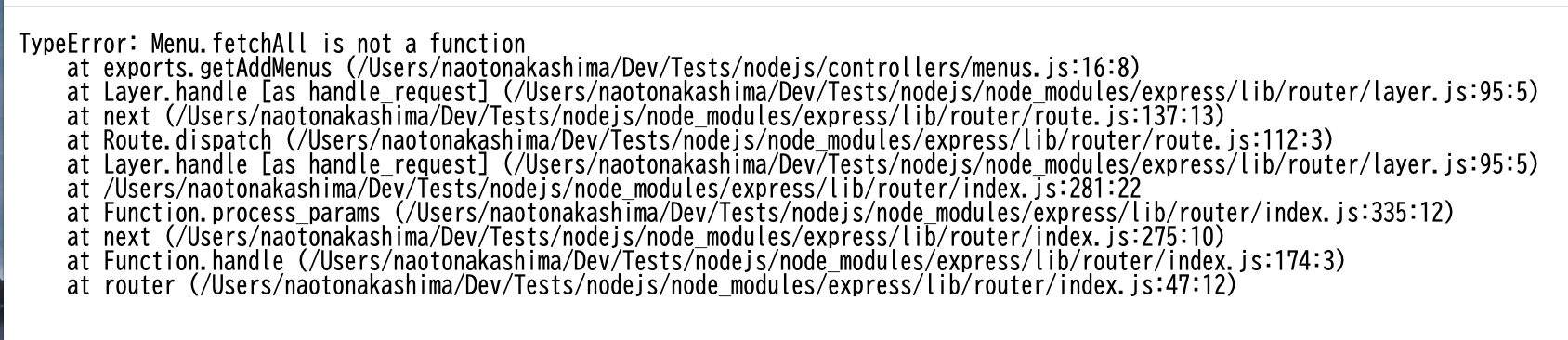
ホーム画面は修正していないので、エラーになります。
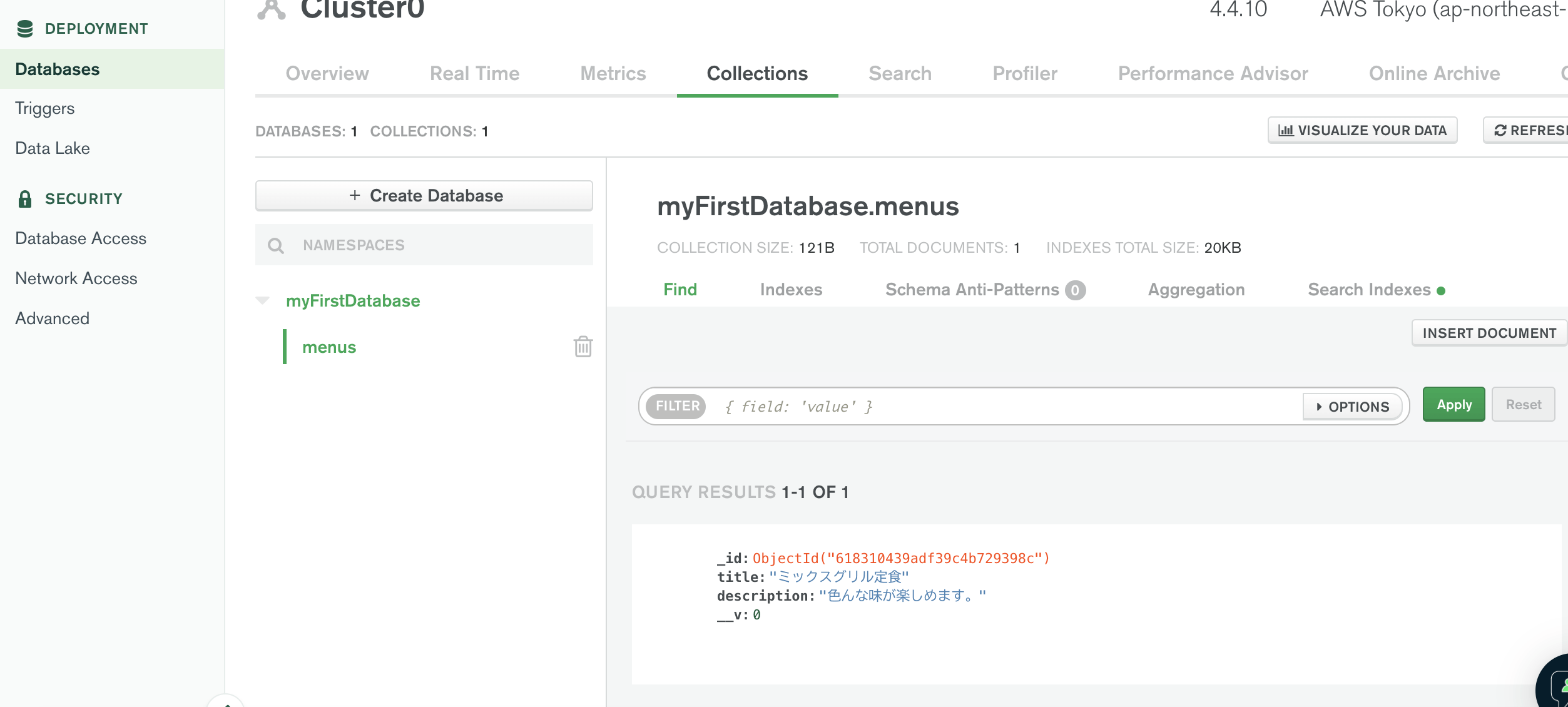
MongoDB を見てみると、

送信したデータが MongoDB に保存されています。
コレクション名は、モデルの『Menu』を小文字にして、複数形とした『menus』が自動で設定されます。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




