
【Node.js】mongooseを使ってブラウザに表示や編集、削除する方法
前回は、mongoose をセッティングしました。

【Node.js】mongooseをセッティングする
今回は、mongoose を使ってブラウザに表示や、データを編集や削除します。
コードは、前回のコードを使用します。
views/index.ejs
views/menu.ejs
views/menu-detail.ejs
views/menu-edit.ejs
index.js
models/menu.js
controllers/menus.js
routes/index.js
routes/menu.js
ブラウザにデータを表示する
まずは、ブラウザにメニュー内容を表示します。
controllers の menus.js を開きます。
データの一覧を取得したい時、MongoDB ではMenuクラスのfetchAllを使っていました。
mongoose では、findを使ってデータの一覧を取得することができます。
getAddMenusのfetchAllをfindに変更しましょう。
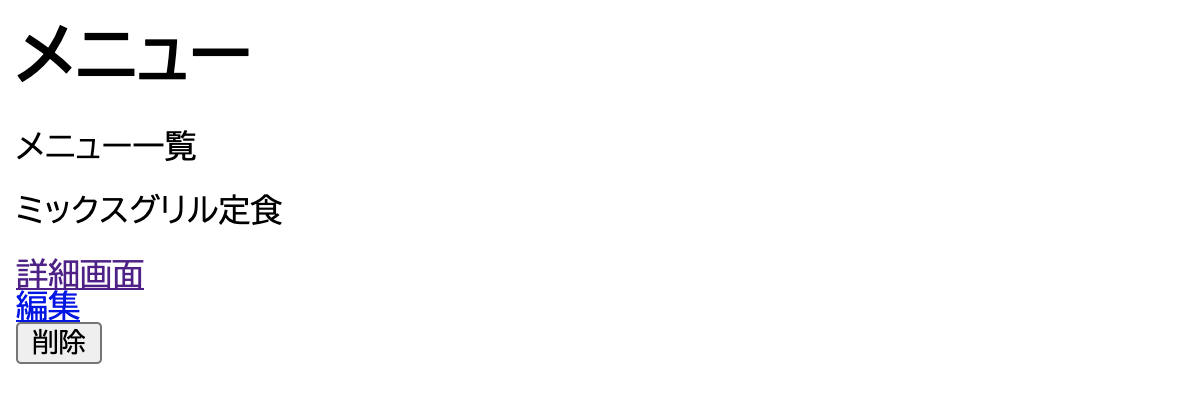
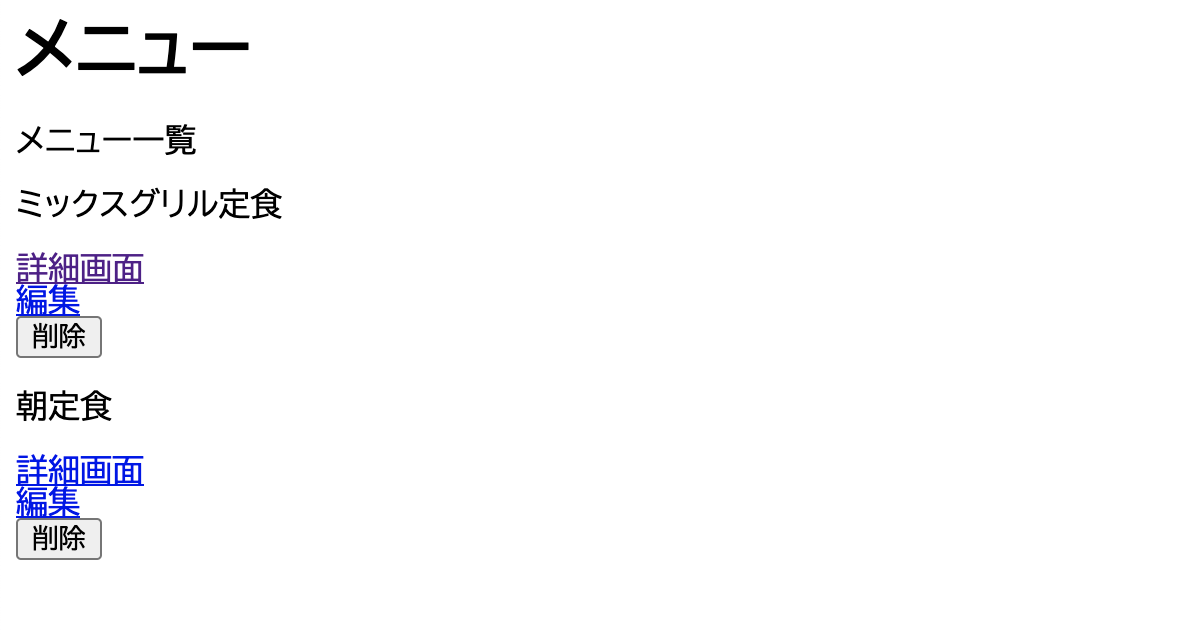
ブラウザで確認してみましょう。


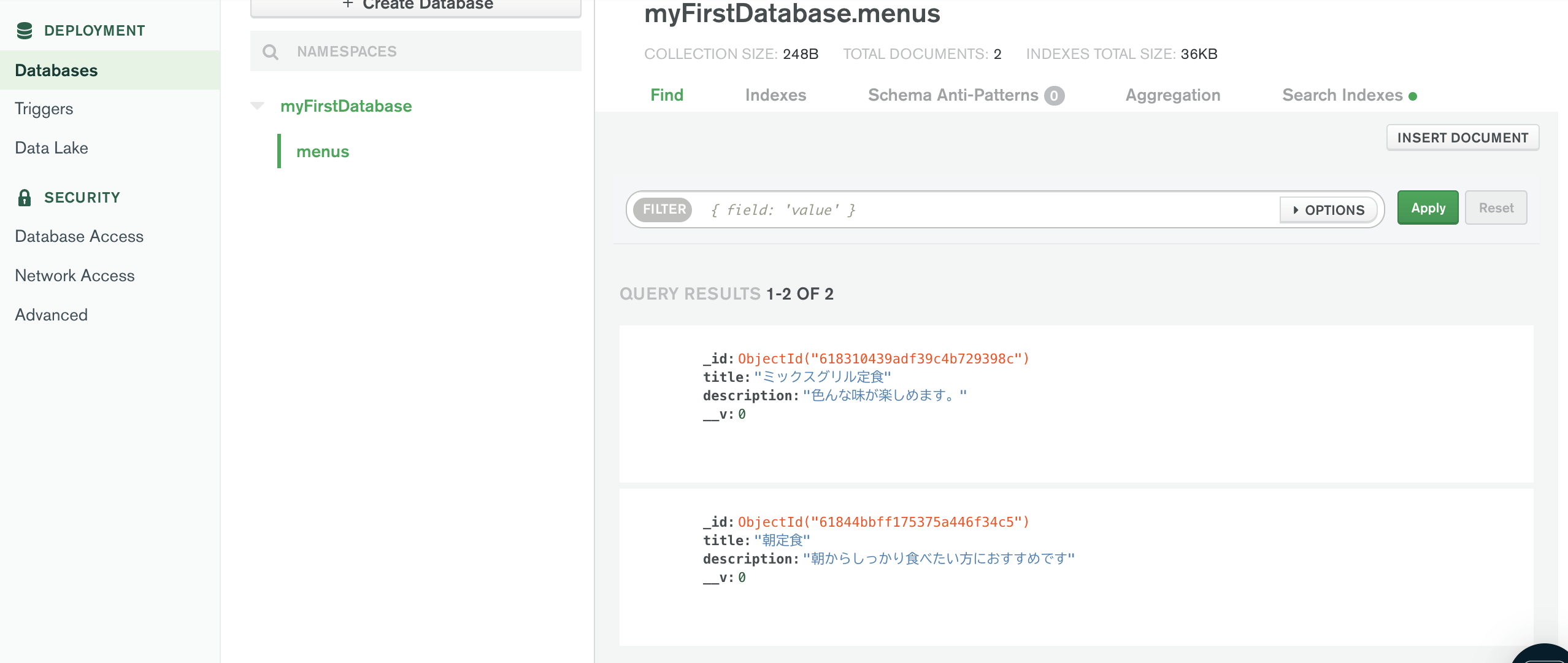
MongoDB のデータが、ブラウザに表示されました。


データも追加できています。
メニューの詳細画面を表示する
次に、MongoDB から単一のデータを取得し、メニュー画面に表示させます。
menus.js のgetMenuで、MenuクラスのfetchMenuを使っていました。
mongoose では、findByIdで単一データを取得することができます。
getMenu のfetchMenuをfindByIdへ変更しましょう。
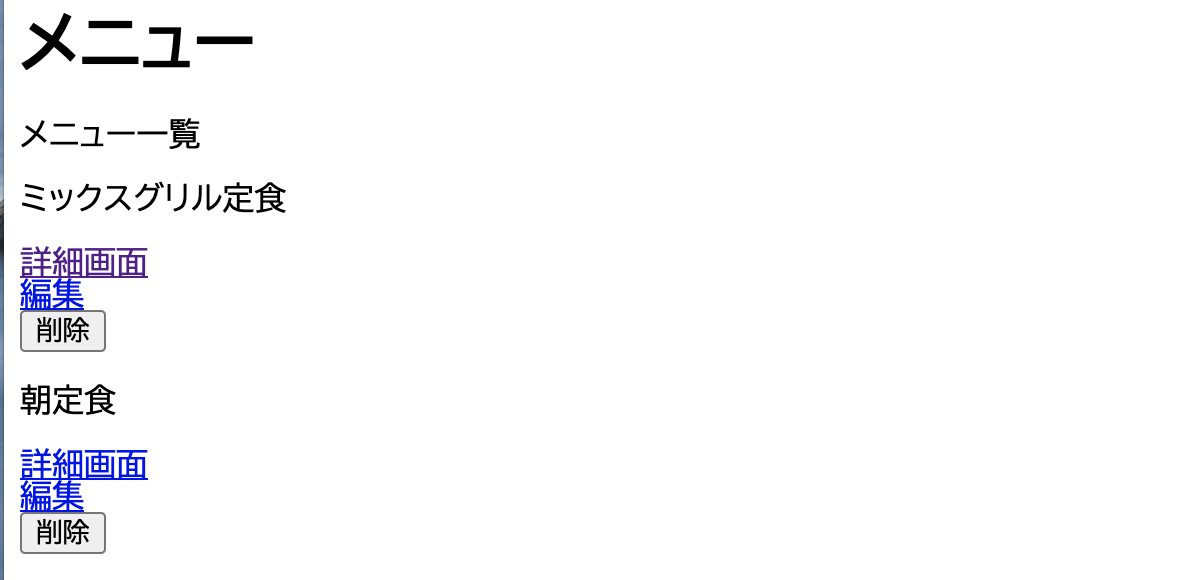
ブラウザで『朝定食』の詳細画面へ遷移してみます。


詳細画面へ遷移することができました。
データを削除する
詳細画面へ遷移することができたので、mongoose で MongoDB のデータを削除します。
menus.js のgetMenuで、MenuクラスのdeleteMenuを使っていました。
mongoose では、findByIdAndRemoveで単一データを削除することができます。
MenuのdeleteMenuをfindByIdAndRemoveへ修正します。
では、『朝定食』の削除ボタンをクリックしてみます。


『朝定食』が削除されました。

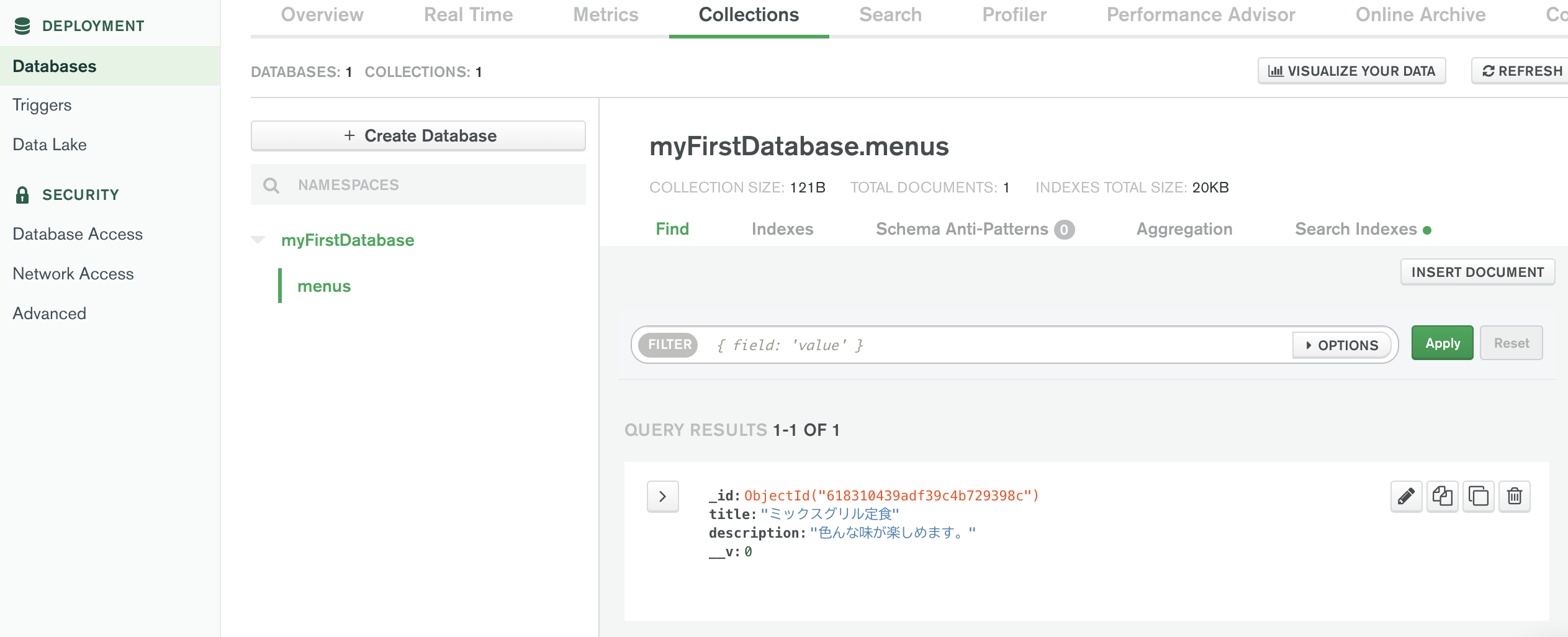
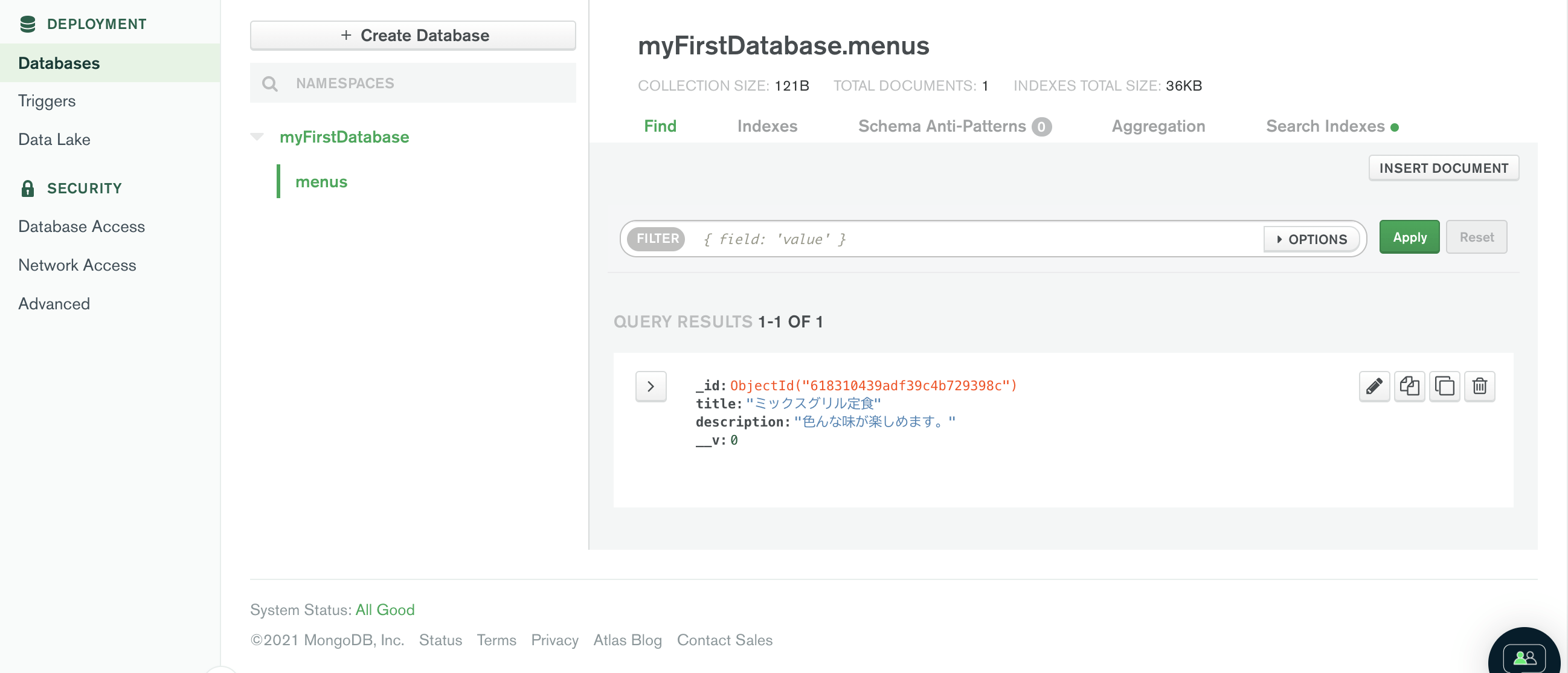
MongoDB のデータも削除されています。
データを編集する
最後に、メニュー内容を編集します。
menus.js のgetEditMenuにあるfetchMenuを find へ変更します。
postEditMenu の try より先を削除します。
データを更新するときは、mongoose のupdateOneを使います。
updateOneの中は、_id、title、descriptionのスキーマを作成しましょう。
データの更新ができた場合は、ホーム画面へ遷移します。
また、失敗した場合は、console.logでエラーを返します。
これで完成しましたので、動作確認してみます。


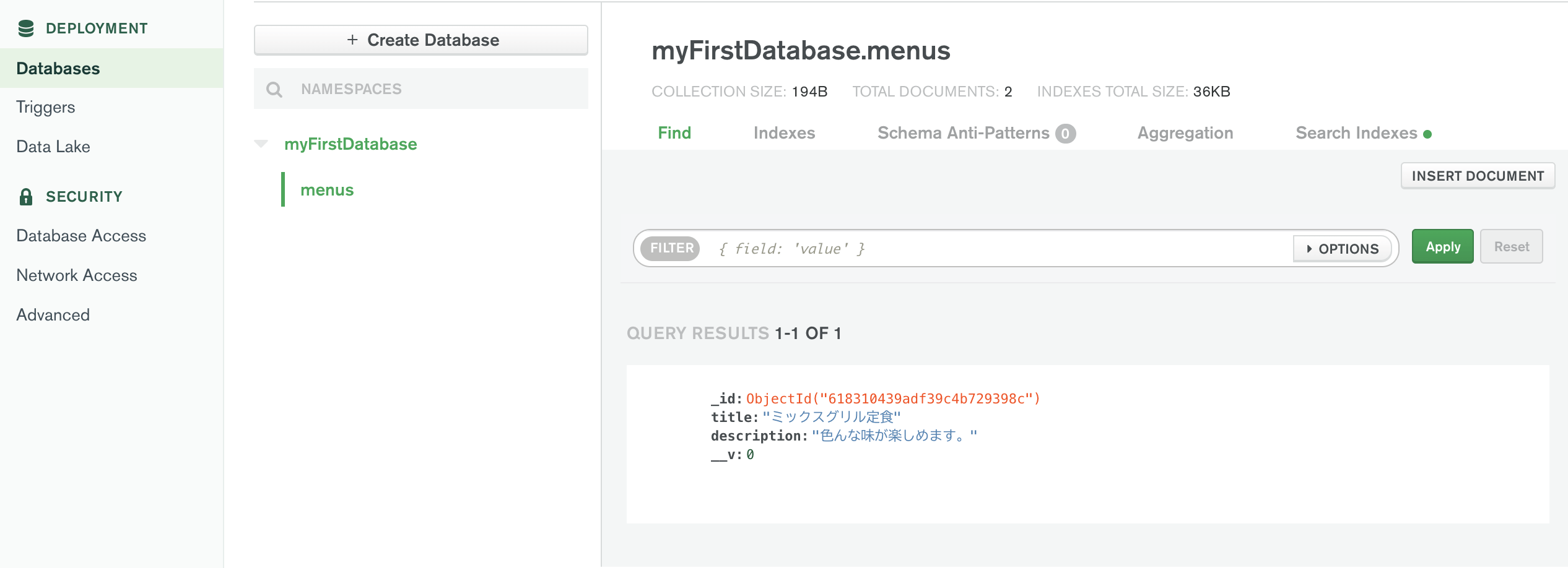
『ミックスグリル定食』の編集をクリックします。

編集画面へ遷移することができました。
メニュー名を変更して、『メニューを更新する』ボタンをクリックすると、


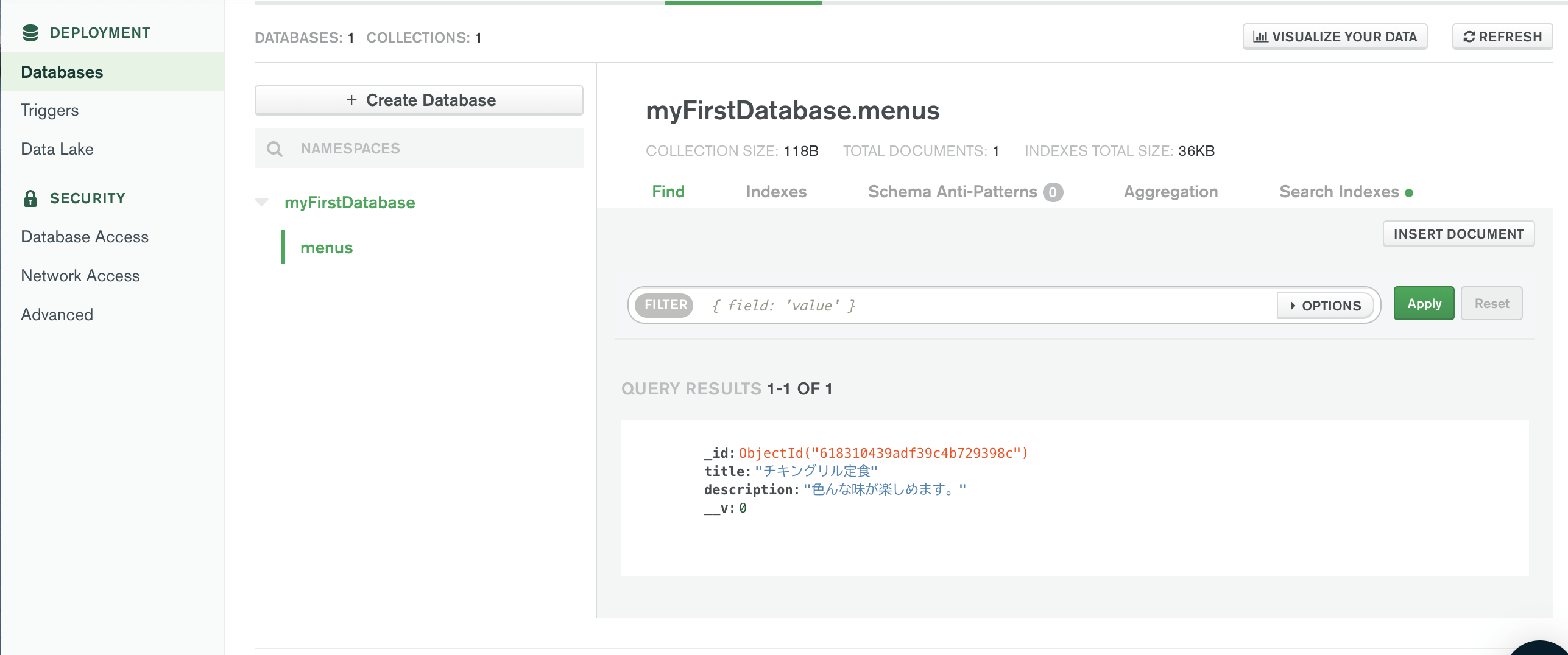
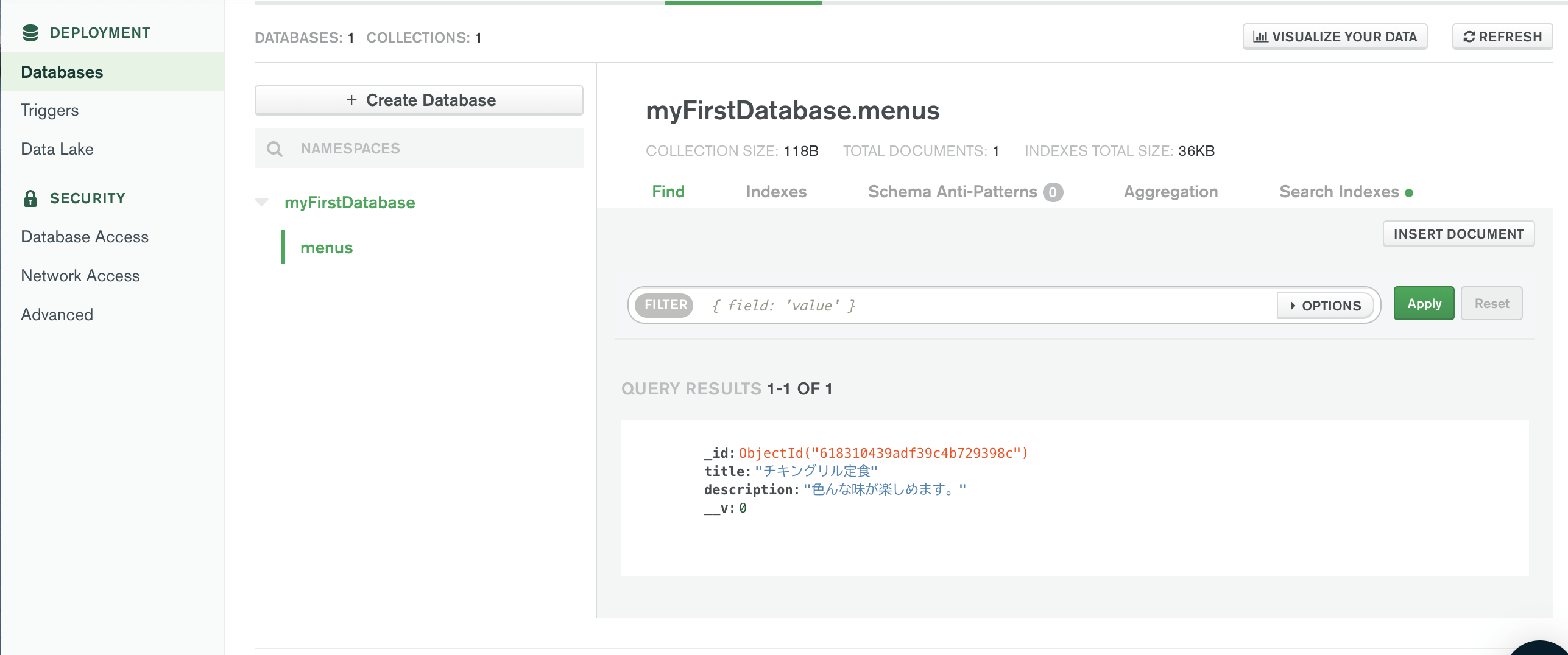
メニュー名を更新することができました。

MongoDB のデータも更新されています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




