
【Node.js】Expressで作成したデータをJSONファイルで保存する
前回までは、データを配列にしてデータ内容を画面に表示していました。
今回は、データを JSON ファイルにしてから、データ内容を画面に表示します。
コードは、前回のコードを使用します。

【Node.js】MVCに沿って、モデルを作成する
views/index.ejs
views/menu.ejs
index.js
routes/index.js
routes/menu.js
controllers/menus.js
models/menu.js
まず、JSON ファイルを使用するので、ファイルシステムを呼び出します。
次に、メニューデータの JSON ファイルを格納する場所を指定したいので、path を呼び出します。
メニューデータの JSON ファイルを格納する場所を指定します。
今回は、data フォルダの menus.json に格納するようにします。
Menu クラスの save のmenus.push(this);を一旦削除します。
ルートディレクトリ、data、menus.json のパスを join で繋げましょう。
メニューを読み取るために、ファイルシステムの readFile を使います。
readFile の中に、JSON のパスと処理内容を入力します。
空の menus の配列を作成します。
ファイルの中身が null ではない場合、JSON を呼び出すようにします。
menus の配列にデータを入れるようにします。
menus.json にデータを変換して書き込むように設定します。
また、エラーが発生した際のエラーメッセージも設定しておきましょう。
一度、ブラウザで確認します。


メニューの追加した後の設定は、まだ行っていないのでエラーになりますが、menus.json にはデータを確認することができました。
次は、メニューの追加した後の画面設定を行いましょう。
Menu クラスのfetchAllのreturn menus;を削除します。
saveの場合と同様に、メニューのパスの変数を作成します。
ファイルシステムでファイルを読み込みます。
fetchAllにデータが渡るようにします。
エラーの場合は空の配列、エラーでない場合は、menus.json のファイルを読み取るようにします。
controllers フォルダの menus.js を開きます。
getAddMenusで Menu クラスのfetchAllがmenusを返すようにします。
ブラウザで確認すると、



メニューを追加すると、正しく画面が遷移されました。
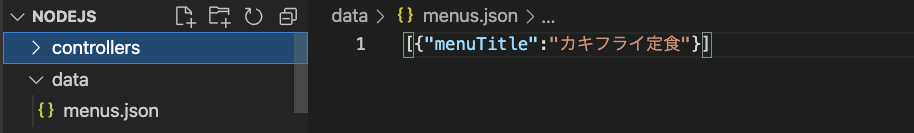
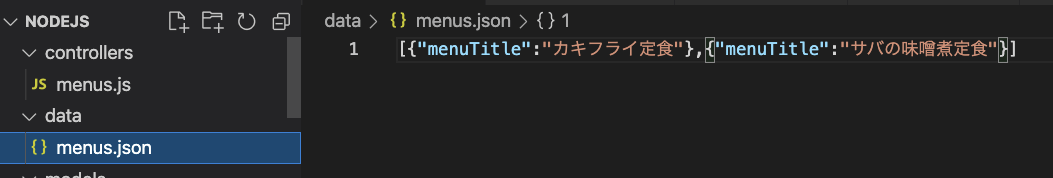
json ファイルを確認すると、

前回入力したデータに、先程入力されたデータが追加されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




