
【Node.js】MVCに沿って、モデルを作成する
前回は、MVC に沿って、コントローラーを作成しました。

【Node.js】MVCに沿って、コントローラーを作成する
views/index.ejs
views/menu.ejs
index.js
routes/index.js
routes/menu.js
controllers/menus.js
今回は、MVC の『M』である、モデルを作成します。
今現在、コントローラーがモデルの役割を担っているので、コントローラーから分離させます。
まず、models フォルダを作成し、その中に menu.js を作成します。
データを格納するために、空の配列を作成します。
Menu クラスを作成し、その中でデータを管理します。
Menu クラスは、エクスポートしてコントローラーで使えるようにします。
メニューを定義するために、constructor 関数を使います。
save メソッドを使用し、menus にデータを格納するようにします。
データを取り出せるように、fetchAll メソッドを作成します。
データを取り出せるように、fetchAll を静的メソッドにしておきましょう。
モデルが完成したので、コントローラーからモデルを使用できるようにします。
controllers フォルダの menus.js を開きます。
require を使って、モデルを呼び出します。
const menus = [];は、モデルにあるので削除します。
postAddMenuのmenus.push({ menuTitle: req.body.title });を削除します。
フォームから送信されたデータを Menu クラスに格納するようにします。
これで、データを Menu クラスに格納することができました。
最後に、getAddMenusで、menusを取り出すようにします。
そのためには、Menu クラスで作成した、fetchAllを使います。
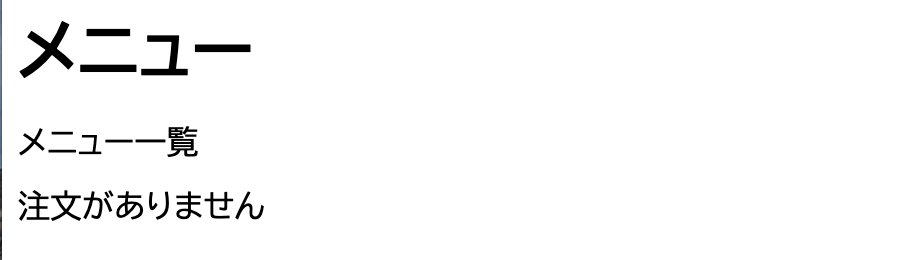
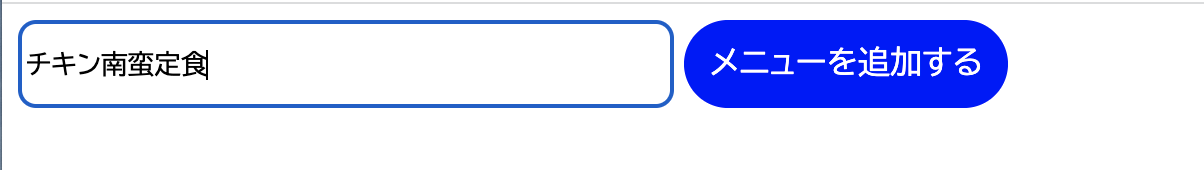
完成しましたので、ブラウザで確認すると、



無事、データのやりとりができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




