
Node.js
【Node.js】Vitestを使って、ソースコードをテストする
作成日:2022年05月30日
更新日:2022年05月31日
Vitest を使うと、JavaScript や TypeScript のソースコードをテストすることができます。
まずは、Vitest をインストールします。
ターミナルで、npm install --save vitestを実行します。
インストール完了後、package.json の scripts を"test": "vitest”へ変更します。
add.js という、足し算の数式を使ってテストします。
js
const add = (num1, num2) => {
return num1 + num2;
};
export default add;
add.test.js を作成し、テストコードを作成します。
viestから、describe、it、expectをインポートします。
expect のなかに関数を入力し、その後にtoBe ()内に返される値を指定します。
js
import { describe, it, expect } from "vitest";
import add from "./add";
describe("add", () => {
it("num1 + num2 =", () => {
expect(add(2, 2)).toBe(4);
});
});
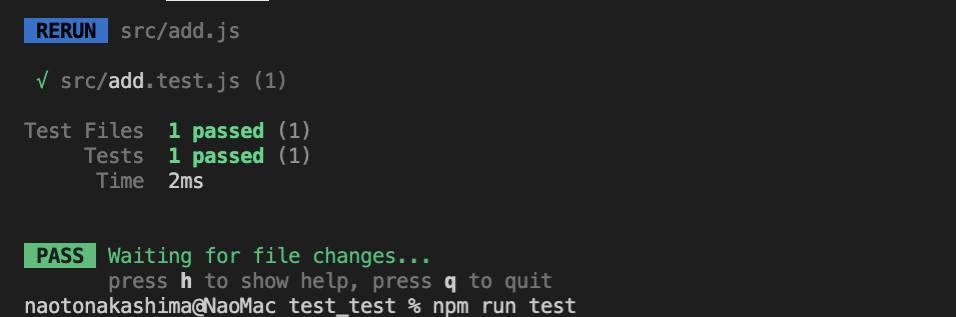
ターミナルで、npm run testを実行すると、

テストが合格しました。
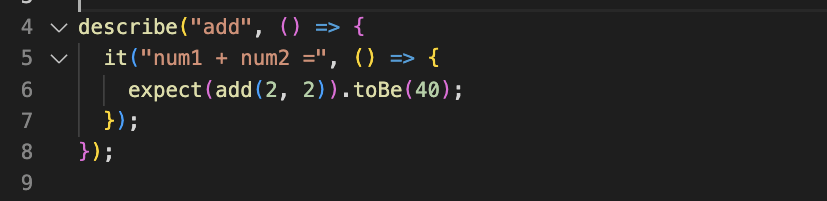
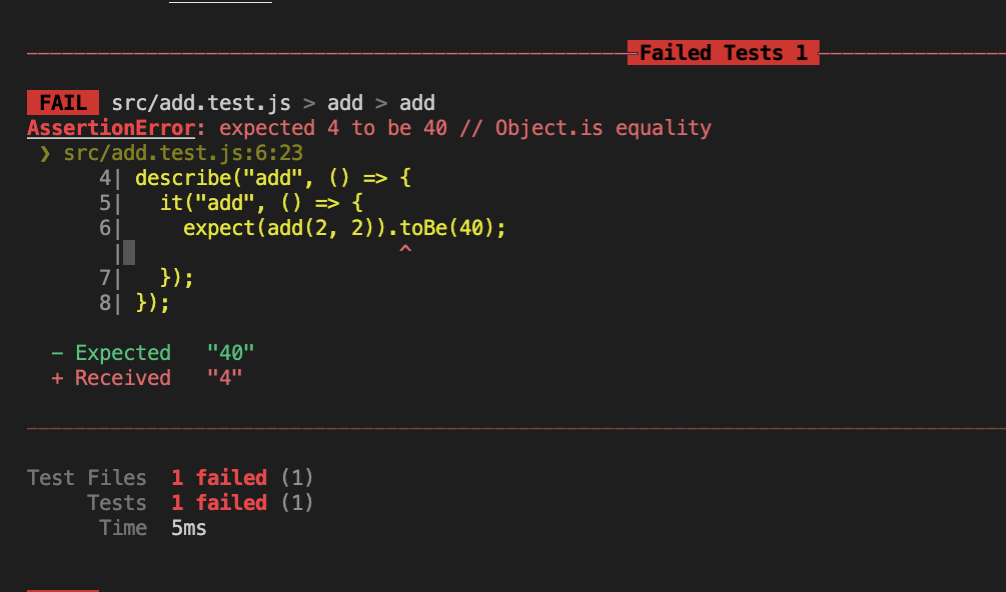
試しに、toBeの中に、間違った数値を入力し、実行してみます。


テストが不合格になり、正しくは 4 が返されるのではないですか、と教えてくれました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




