全てのコンテンツ
【TypeScript】Error Cannot find module \'\webpack-cli/bin/config-yargs\'\エラーの対処方法

TypeScript
2021-06-18
TypeScriptで Error Cannot find module \'\webpack-cli/bin/config-yargs\'\エラーの対処方法を紹介します。
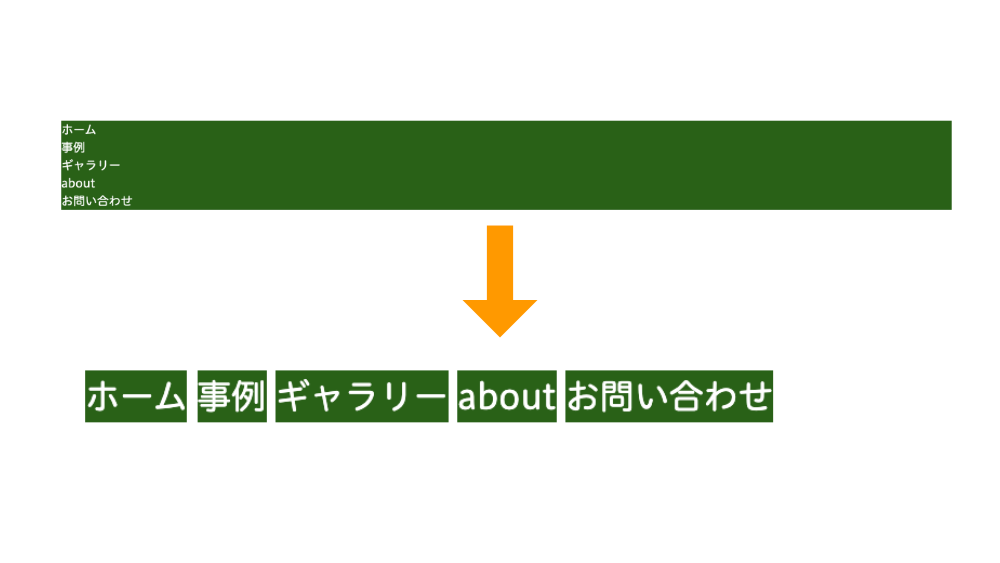
【CSS】コンテンツを横に並べることができる、インラインブロックの使い方

HTML&CSS
2021-06-17
CSSでコンテンツを横に並べることができる、インラインブロックの使い方を紹介します。
【CSS】box-sizingでスマホのレイアウトデザインが崩れない方法

HTML&CSS
2021-06-16
CSSでbox-sizing でスマホのレイアウトデザインが崩れない方法を紹介します。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)