全てのコンテンツ
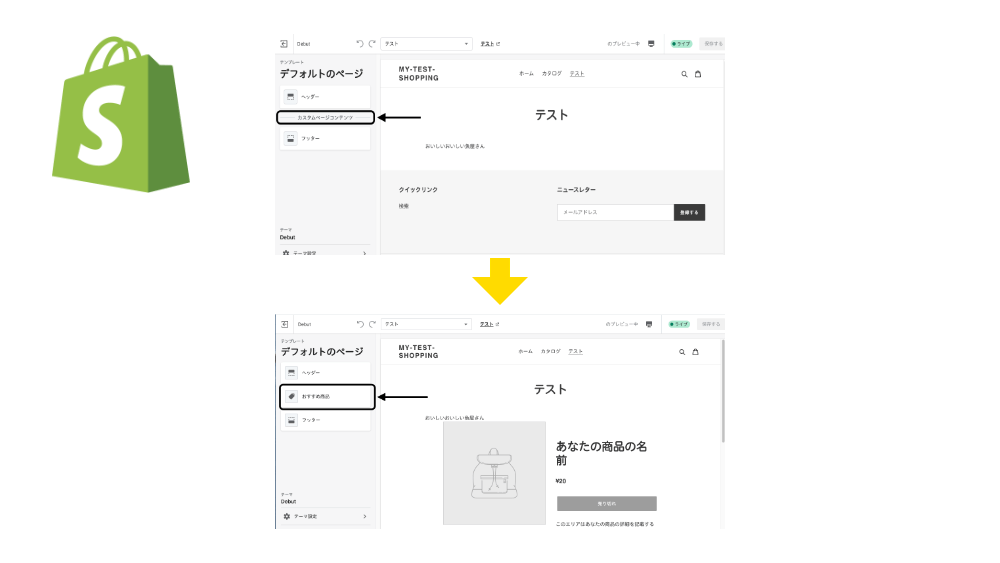
【Shopify】ホームページ以外にセクションの項目を追加する方法

Shopify
2021-05-25
Shopifyでホームページも会社概要などで個別に作成したページと同じように、セクションのカスタマイズができればいいのに、と思ったことありませんか?今回は、ホームページ以外にセクションの項目を追加する方法を紹介します。
【Gatsby】サイトマップを作成する方法

Gatsby
2021-05-24
Gatsbyのプラグインである、『gatsby-plugin-sitemap』『gatsby-plugin-robots-txt』を使って、サイトマップを作成する方法を紹介します。
【JavaScript】今日の日付と曜日を表示する方法

JavaScript
2021-05-23
今日の日付をウェブサイトに表示したいけれど、どうやって表示すればいいのだろうと考えたこと、ありませんか?今回は、JavaScript で今日の日付と曜日を表示する方法を紹介します。
トップビューの画像をちょっと斜めにしてみる

HTML&CSS
2021-05-22
トップビューの画像の形に趣向を凝らして、いつもと違った雰囲気にしたくなること、ありませんか?今回は、トップビューの画像を斜めにする方法を紹介します。
【JavaScript】iPhoneやAndroidで個別にスタイルを指定する方法

JavaScript
2021-05-21
パソコンでは、制作した通りにウェブサイトが表示されるのに、iPhone や Android ではスタイルがずれること、ありませんか?今回は、iPhone や Android で個別にスタイルを指定する方法を紹介します。
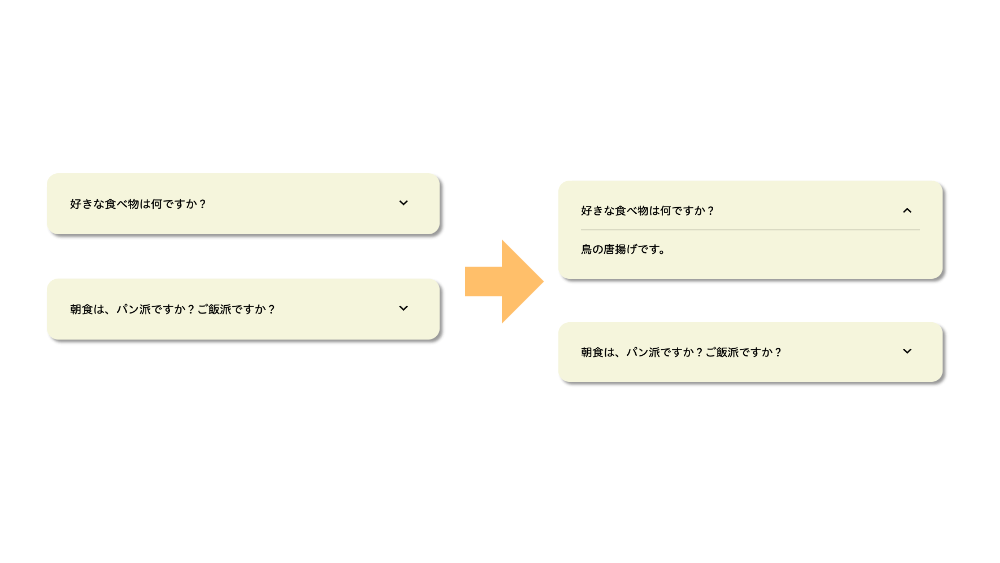
【JavaScript】質問のボタンクリックすると、回答内容が表示・非表示する方法

JavaScript
2021-05-20
サイト制作時、FAQ の項目の回答内容を非表示にしておいて、ボタンをクリックすると回答内容が表示できるようにするには、どうすればよいのでしょうか?今回は、質問内容をクリックすると、回答内容が表示・非表示する方法を紹介します。
Safariだけ、なぜかずれるスタイルを修正する方法

HTML&CSS
2021-05-19
サイトを制作している時、Chrome と Safari でスタイルがずれてしまうこと、ありませんか?今回は、Safari のみスタイルを修正する方法を紹介します。
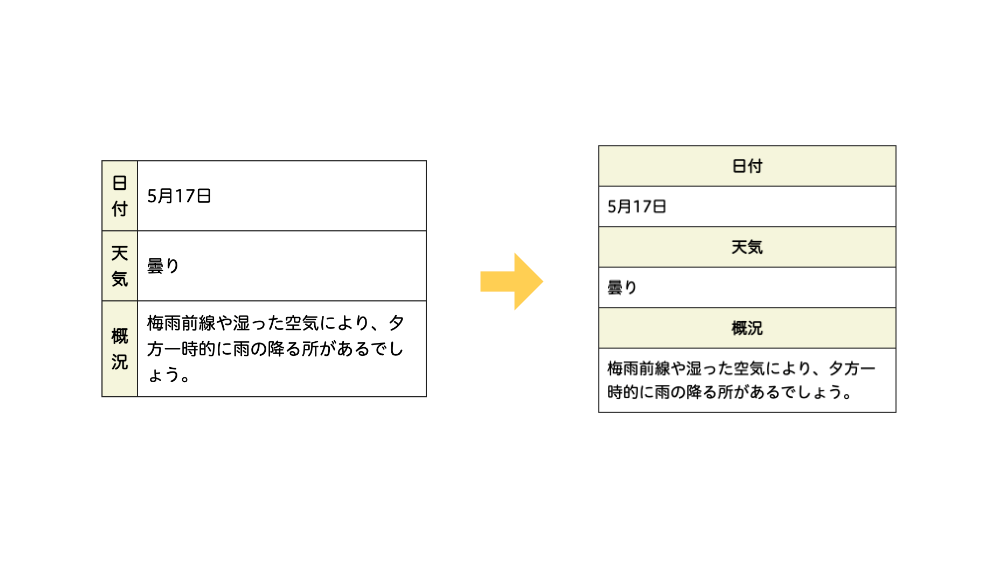
テーブル表示のコンテンツを、スマホ画面は縦並びにする方法

HTML&CSS
2021-05-18
サイト制作で table タグを使ってコンテンツを制作している時、パソコンでは整っているけれど、スマホの画面の時に表示が崩れることはありませんか?今回は、テーブル表示のコンテンツを、スマホ画面は縦並びにする方法を紹介します。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)