
【React】React Datasheetを使って、ExcelのようなUIを実装する
React Datasheet を使うと、Excel のような UI を実装することができます。
基本的な使用方法
まずは、React Datasheet をインストールします。
プロジェクトのターミナルで、npm install react-datasheet --saveを実行します。
react-datasheetからReactDataSheet、react-datasheet.cssをインポートします。
データを格納するgridを作成します。
1 行毎で配列になっており、さらに配列の中に列となる配列が格納されています。
GridElementの型は、以下の通りです。
JSX のなかにReactDataSheetを設定します。
dataの中に、格納するデータ、今回は grid を指定します。
valueRendererに表示する値、今回はgridの中のvalueを指定したいので、cell.valueを指定します。
onCellsChangedの中にhandleCellsChangeを設定しましたので、handleCellsChangeを作成します。
changesの中に、cell、row、col、valueが格納されているオブジェクトが配列となって格納されています。
valueの値は、string 型なので、数値を格納したい場合は、number 型へ変換しましょう。
一通り完成したので、ブラウザで確認してみましょう。

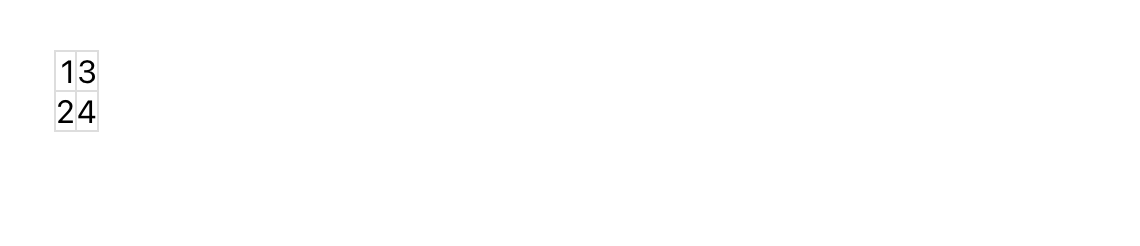
マス目が表示されました。
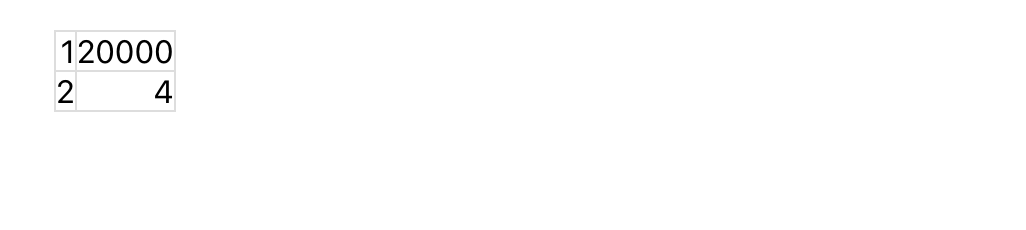
試しに数値を変更すると、

無事、数値が変わりました。
読み取り専用を追加する
ヘッダーのように読み取り専用のセルを作成したい場合は、gridの中にreadOnly:trueを設定します。
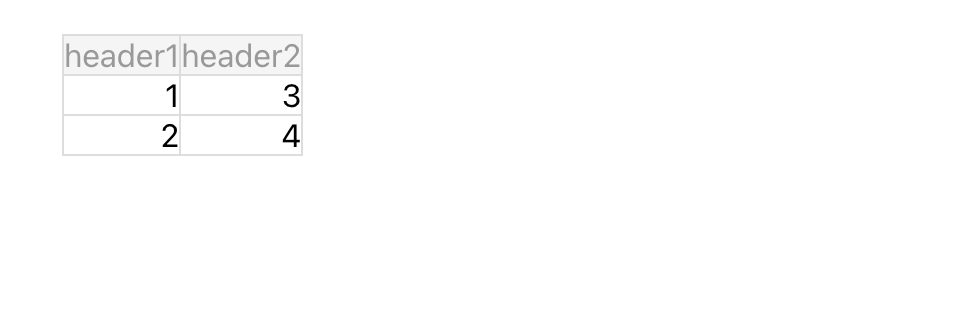
ブラウザで確認すると、

読み取り専用の部分の背景に色がつきました。
gridを以下の通りすると、

Excel のような UI が出来上がりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




